MEWBIES@: Facebook Twitter G+ YouTube DeviantArt Forum Wall
▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄
██ ██
█▌ - FUN ON THE TERMINAL PART 3 - █▌
█▌ CREATE ASCII ART AND ANSI ART IN YOUR TERMINAL: █▌
█ ▐▌
█ NOTES: ▐▌
█ 1.) If you aren't familiar with command lines ending with: \ Read HERE. ▐▌
█ Do NOT add a space at the end of the \ or the cmd won't work. ▐▌
█ 2.) Not in color when the examples shown are in color?: Read HERE. ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CACA - IMAGE TO ASCII ART TO VARIOUS FORMATS ▐▌
█ ANSILOVE/PHP - ANSI TO PNG ▐▌
█ CONVERT ANIMATED ANSI ART, ANSIMATION, TO GIF - ANSI2GIF ▐▌
█ ▐▌
█ JP2A - IMAGE TO ASCII ART DIRECT FROM WEB (LINUX & MAC) ▐▌
█ COMPARE JP2A WITH CACA'S IMG2TXT ▐▌
█ ▐▌
█ IMAGE MAGICK - CONVERT (LINUX, MAC, WINDOWS, iOS) ▐▌
█ ▐▌
█ AA-LIB - AVIEW - IMAGE TO ASCII ART TO VARIOUS FORMATS ▐▌
█ AA-LIB - COMPARE AVIEW WITH JP2A & CACA'S IMG2TXT ▐▌
█ ▐▌
█ RANDOM IMAGE TO ASCII ART ON YOUR MOTD ▐▌
█ ▐▌
█ A2PNG - PLAIN ASCII TEXT TO PNG (LINUX & MAC OS X) ▐▌
█ A2PNG - HTML ASCII ART TO PNG (LINUX & MAC OS X) ▐▌
█ ▐▌
█ AA-LIB - AA3D - ASCII-ART 3D STEREOGRAM GENERATOR ▐▌
█ ▐▌
█ ASCII ART GRAY SCALE & MINI ANSI ART CHART ▐▌
█ ASCII ART TEASER ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CACA - IMAGE TO ASCII ART TO VARIOUS FORMATS: ▐▌
█ ````````````````````````````````````````````` ▐▌
█ Install Caca-utils if you haven't. Debian package info is HERE: ▐▌
█ su ▐▌
█ aptitude install caca-utils ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ Included with caca-utils is 'img2txt', "converts images to colour ASCII ▐▌
█ characters and outputs them to text-based coloured files." "The default ▐▌
█ output format is standard ANSI coloured text." (To view what else is ▐▌
█ included with caca-utils visit my 'TERMINAL FUN 2 - VIEW ASCII ART' on ▐▌
█ the left menu under 'GEEK FUN'.) ▐▌
█ ▐▌
█ So lets convert an image to ASCII art on the terminal, for example these ▐▌
█ two images: ▐▌
█ ▐▌

 █ ▐▌
█ If you haven't done already earlier, create a directory for some images ▐▌
█ and download the examples to your shell if you don't have any handy: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ ▐▌
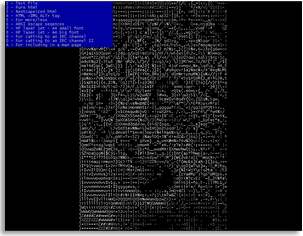
█ OUTPUT IMAGE AS ANSI ART TO TERMINAL: ▐▌
█ To convert the image to ASCII art, output to your terminal: ▐▌
█ img2txt mewbie.jpg or img2txt blueeyedblackkitten.jpg ▐▌
█ Below is the screen shot of each, click on each to view full size: ▐▌
█ ▐▌
█ ▐▌
█ If you haven't done already earlier, create a directory for some images ▐▌
█ and download the examples to your shell if you don't have any handy: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ OUTPUT IMAGE AS ANSI ART TO TERMINAL: ▐▌
█ To convert the image to ASCII art, output to your terminal: ▐▌
█ img2txt mewbie.jpg or img2txt blueeyedblackkitten.jpg ▐▌
█ Below is the screen shot of each, click on each to view full size: ▐▌
█ ▐▌

 █ ▐▌
█ TGA: ▐▌
█ img2txt --format=tga mewbie.jpg > mewbie.tga ▐▌
█ img2txt --format=tga blueeyedblackkitten.jpg > blueeyedblackkitten.tga ▐▌
█ Could use some tweaking: man img2txt ▐▌
█ Here are the results in .tga, click on each to view full size: ▐▌
█ ▐▌
█ ▐▌
█ TGA: ▐▌
█ img2txt --format=tga mewbie.jpg > mewbie.tga ▐▌
█ img2txt --format=tga blueeyedblackkitten.jpg > blueeyedblackkitten.tga ▐▌
█ Could use some tweaking: man img2txt ▐▌
█ Here are the results in .tga, click on each to view full size: ▐▌
█ ▐▌

 █ ▐▌
█ SVG: ▐▌
█ img2txt --format=svg mewbie.jpg > mewbie.svg ▐▌
█ img2txt --format=svg blueeyedblackkitten.jpg > blueeyedblackkitten.svg ▐▌
█ HERE & HERE are the results. A .svg file is viewable in most browsers. ▐▌
█ ▐▌
█ HTML: ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ Default is 60. ▐▌
█ img2txt -W 74 -f html mewbie.jpg > mewbie.jpg.htm ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.htm ▐▌
█ ▐▌
█ HERE, HERE & HERE are the results. ▐▌
█ The 2nd one I used a transparent background to demonstrate the difference; ▐▌
█ background doesn't have the added effects. ▐▌
█ ▐▌
█ ANSI ART: ▐▌
█ img2txt mewbie.jpg > mewbie.ans ▐▌
█ To view this: cat mewbie.ans ▐▌
█ HERE is the file if you want to view it (right click, save as). ▐▌
█ ▐▌
█ To view an .ans in Windows I use ACiDView or PabloDraw. The .ans that I ▐▌
█ created though doesn't blink as it does in cat using ACiDView. HERE is a ▐▌
█ .gif of mewbie.ans showing what it looks like using cat. The .gif was ▐▌
█ created using ansi2gif. ▐▌
█ ▐▌
█ Note: The .ans files included in typical Artpacks do not work on Linux ▐▌
█ using cat (at least not the ones that I tried) as many of these files are ▐▌
█ created in Windows. I have read that there is a method, I have yet to try ▐▌
█ it. If you want to HERE might be a good start. ▐▌
█ BUT I see on on caca's site HERE it states "ANSI to PNG" - sorry to say I ▐▌
█ did not figure out how to do that using caca. :/?. No worries; we'll ▐▌
█ use ansilove, next section below, to do that :) ▐▌
█ ▐▌
█ For more formats and many more variables: ▐▌
█ man img2txt ▐▌
█ Press q to quit man page ▐▌
█ Some other libcaca's links; Source with branches/trunk, caca.php, and ▐▌
█ caca perl. ▐▌
█ ▐▌
█ By the way HERE is an online converter with a number of variables you can ▐▌
█ set. Once converted click on View Gallery to view yours. HERE is another. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ANSILOVE/PHP - ANSI TO PNG: ▐▌
█ ``````````````````````````` ▐▌
█ "Ansilove is a set of tools to convert ANSi and artscene-related file ▐▌
█ formats into PNG images, supporting ANSi (.ANS), PCBOARD (.PCB), BiNARY ▐▌
█ (.BIN), ADF (.ADF), iDF (.IDF), TUNDRA (.TND) and XBiN (.XB) formats. It ▐▌
█ includes an all purposes command line converter, along with a library to ▐▌
█ use on web pages for doing "on the fly" conversions. It is written in PHP. ▐▌
█ Ansilove doesn't require any Web server : you can use the bundled command ▐▌
█ line converter to convert files locally on your computer." ▐▌
█ ANSILove logo by the author Frederic Cambus aka Cleaner: ▐▌
█ ▐▌
█ ▐▌
█ SVG: ▐▌
█ img2txt --format=svg mewbie.jpg > mewbie.svg ▐▌
█ img2txt --format=svg blueeyedblackkitten.jpg > blueeyedblackkitten.svg ▐▌
█ HERE & HERE are the results. A .svg file is viewable in most browsers. ▐▌
█ ▐▌
█ HTML: ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ Default is 60. ▐▌
█ img2txt -W 74 -f html mewbie.jpg > mewbie.jpg.htm ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.htm ▐▌
█ ▐▌
█ HERE, HERE & HERE are the results. ▐▌
█ The 2nd one I used a transparent background to demonstrate the difference; ▐▌
█ background doesn't have the added effects. ▐▌
█ ▐▌
█ ANSI ART: ▐▌
█ img2txt mewbie.jpg > mewbie.ans ▐▌
█ To view this: cat mewbie.ans ▐▌
█ HERE is the file if you want to view it (right click, save as). ▐▌
█ ▐▌
█ To view an .ans in Windows I use ACiDView or PabloDraw. The .ans that I ▐▌
█ created though doesn't blink as it does in cat using ACiDView. HERE is a ▐▌
█ .gif of mewbie.ans showing what it looks like using cat. The .gif was ▐▌
█ created using ansi2gif. ▐▌
█ ▐▌
█ Note: The .ans files included in typical Artpacks do not work on Linux ▐▌
█ using cat (at least not the ones that I tried) as many of these files are ▐▌
█ created in Windows. I have read that there is a method, I have yet to try ▐▌
█ it. If you want to HERE might be a good start. ▐▌
█ BUT I see on on caca's site HERE it states "ANSI to PNG" - sorry to say I ▐▌
█ did not figure out how to do that using caca. :/?. No worries; we'll ▐▌
█ use ansilove, next section below, to do that :) ▐▌
█ ▐▌
█ For more formats and many more variables: ▐▌
█ man img2txt ▐▌
█ Press q to quit man page ▐▌
█ Some other libcaca's links; Source with branches/trunk, caca.php, and ▐▌
█ caca perl. ▐▌
█ ▐▌
█ By the way HERE is an online converter with a number of variables you can ▐▌
█ set. Once converted click on View Gallery to view yours. HERE is another. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ANSILOVE/PHP - ANSI TO PNG: ▐▌
█ ``````````````````````````` ▐▌
█ "Ansilove is a set of tools to convert ANSi and artscene-related file ▐▌
█ formats into PNG images, supporting ANSi (.ANS), PCBOARD (.PCB), BiNARY ▐▌
█ (.BIN), ADF (.ADF), iDF (.IDF), TUNDRA (.TND) and XBiN (.XB) formats. It ▐▌
█ includes an all purposes command line converter, along with a library to ▐▌
█ use on web pages for doing "on the fly" conversions. It is written in PHP. ▐▌
█ Ansilove doesn't require any Web server : you can use the bundled command ▐▌
█ line converter to convert files locally on your computer." ▐▌
█ ANSILove logo by the author Frederic Cambus aka Cleaner: ▐▌
█ ▐▌
 █ ▐▌
█ (btw Cleaner's site has more gorgeous ANSI art works.) ▐▌
█ ▐▌
█ PREREQUISITE: ▐▌
█ PHP ▐▌
█ ▐▌
█ ANSILOVE: ▐▌
█ cd ~ ▐▌
█ wget http://downloads.sourceforge.net/project/ansilove/ansilove-php/1.10/ansilove-php-1.10.tar.gz
█ tar xvfz ansilove-php-1.10.tar.gz && cd ansilove-php-1.10 ▐▌
█ ▐▌
█ COMMAND LINE USAGE: ▐▌
█ ./ansilove ▐▌
█ cat documentation/ansilove.txt | less ▐▌
█ q ▐▌
█ ansilove inputfile columns (.BIN only) font bits icecolors ▐▌
█ If no options are specified, default settings are used : 80x25, 8-bit font ▐▌
█ and iCE colors turned off. ▐▌
█ If no columns are specified for .BIN, default value is 160. ▐▌
█ ▐▌
█ So let's try it with an included .ans file: ▐▌
█ ls ansis/ ▐▌
█ ./ansilove 'ansis/cl!-al02.ans' ▐▌
█ If you installed caca-utils you can view it: ▐▌
█ cacaview 'ansis/cl!-al02.ans.png' ▐▌
█ q ▐▌
█ Result; click on the image above. ▐▌
█ ▐▌
█ Lets try it with one from CRO by m0 (cro-20_mag.zip) (also can view it ▐▌
█ HERE playing in the Windows' viewer ACiDView): ▐▌
█ cd ansis ▐▌
█ wget http://mewbies.com/geek_fun_files/ansilove/m0-jana.ans ▐▌
█ cd .. ▐▌
█ ./ansilove ansis/m0-jana.ans ▐▌
█ cacaview ansis/m0-jana.ans.png ▐▌
█ Thumbnail: ▐▌
█ ./ansilove 'ansis/m0-jana.ans' 80x25 thumbnail ▐▌
█ Results: ▐▌
█ ▐▌
█ (btw Cleaner's site has more gorgeous ANSI art works.) ▐▌
█ ▐▌
█ PREREQUISITE: ▐▌
█ PHP ▐▌
█ ▐▌
█ ANSILOVE: ▐▌
█ cd ~ ▐▌
█ wget http://downloads.sourceforge.net/project/ansilove/ansilove-php/1.10/ansilove-php-1.10.tar.gz
█ tar xvfz ansilove-php-1.10.tar.gz && cd ansilove-php-1.10 ▐▌
█ ▐▌
█ COMMAND LINE USAGE: ▐▌
█ ./ansilove ▐▌
█ cat documentation/ansilove.txt | less ▐▌
█ q ▐▌
█ ansilove inputfile columns (.BIN only) font bits icecolors ▐▌
█ If no options are specified, default settings are used : 80x25, 8-bit font ▐▌
█ and iCE colors turned off. ▐▌
█ If no columns are specified for .BIN, default value is 160. ▐▌
█ ▐▌
█ So let's try it with an included .ans file: ▐▌
█ ls ansis/ ▐▌
█ ./ansilove 'ansis/cl!-al02.ans' ▐▌
█ If you installed caca-utils you can view it: ▐▌
█ cacaview 'ansis/cl!-al02.ans.png' ▐▌
█ q ▐▌
█ Result; click on the image above. ▐▌
█ ▐▌
█ Lets try it with one from CRO by m0 (cro-20_mag.zip) (also can view it ▐▌
█ HERE playing in the Windows' viewer ACiDView): ▐▌
█ cd ansis ▐▌
█ wget http://mewbies.com/geek_fun_files/ansilove/m0-jana.ans ▐▌
█ cd .. ▐▌
█ ./ansilove ansis/m0-jana.ans ▐▌
█ cacaview ansis/m0-jana.ans.png ▐▌
█ Thumbnail: ▐▌
█ ./ansilove 'ansis/m0-jana.ans' 80x25 thumbnail ▐▌
█ Results: ▐▌
 █ ▐▌
█ Or view the results HERE using Ansilove live on the web. ▐▌
█ ▐▌
█ Ansilove also works purrrfectly on .nfo files. ▐▌
█ ▐▌
█ WEB USAGE: ▐▌
█ If you don't have root or a shell, just extract the files, then upload the ▐▌
█ files needed to your webserver, you don't need root or special perms. ▐▌
█ In a shell: ▐▌
█ su ▐▌
█ cp ansilove-php-1.10.tar.gz /var/www/ ▐▌
█ cd /var/www/ ▐▌
█ tar xvfz ansilove-php-1.10.tar.gz ▐▌
█ mv ansilove-php-1.10 ansilove ▐▌
█ rm ansilove-php-1.10.tar.gz && cd ansilove ▐▌
█ rm the not essential files and directories: ▐▌
█ rm ansilove ansilove.bat AUTHORS ChangeLog file_id.diz LICENSE \ ▐▌
█ README.md THANKS TODO ▐▌
█ rm documentation -rf ▐▌
█ ▐▌
█ Test examples, go to: ▐▌
█ http://yoursite.com/ansilove/examples/ansilove.html ▐▌
█ http://yoursite.com/ansilove/examples/thumbnails.html ▐▌
█ View it live HERE and thumbnail rendering HERE. ▐▌
█ ▐▌
█ Read HERE how to set it up in your PHP source (or your local copy; ▐▌
█ ansilove-php-1.10/documentation/) ▐▌
█ ▐▌
█ Ansilove ported to C so that it may used as a command line tool /usr/bin ▐▌
█ ANsiLove/C HERE. ▐▌
█ By the same author is Ansigo - a simple ANSi to PNG converter written in ▐▌
█ pure Go. It converts files containing ANSi sequences (.ANS) into PNG ▐▌
█ images. He even offers a Windows binary. ▐▌
█ ▐▌
█ sixteencolors.net is a beautifully, no make that ¡gorgeously! done site ▐▌
█ that has a fantastic archive of artpacks containing text based artwork ▐▌
█ (ansi, nfo, diz, txt, etc). A few other gorgeous ASCII / ANSI sites I've ▐▌
█ come across: asciiarena.com, entropybbs.co.nz and cleaner.untergrund.net. ▐▌
█ If I had an Android device I would try out Artpacks.org app and LunaTerm. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CONVERT ANIMATED ANSI ART, ANSIMATION, TO GIF - ANSI2GIF: ▐▌
█ ````````````````````````````````````````````````````````` ▐▌
█ Ansi2gif "will take BBS "ansi" files, and create graphical output in ▐▌
█ either gif, png, or eps formats. It will even create animated gifs of ▐▌
█ animated ansis. Blinking ansis also can be created as animated gifs." His ▐▌
█ gallery shows many ANSI art works converted to images. I love ansi2gif and ▐▌
█ the idea of it. It does have its issues with larger more modern ANSI art ▐▌
█ than the authors examples provided. I'll show some; maybe a bit overboard ▐▌
█ with this tutorial but I love ansi2gif so much :) /me hugs my ansi2gif ▐▌
█ (This isn't creating ASCII art, as this page is about, but I wanted it ▐▌
█ with the other ANSI programs.) ▐▌
█ ▐▌
█ 'Bucolic Alien Attack' by the author Vince Weaver aka Deater: ▐▌
█ ▐▌
█ ▐▌
█ Or view the results HERE using Ansilove live on the web. ▐▌
█ ▐▌
█ Ansilove also works purrrfectly on .nfo files. ▐▌
█ ▐▌
█ WEB USAGE: ▐▌
█ If you don't have root or a shell, just extract the files, then upload the ▐▌
█ files needed to your webserver, you don't need root or special perms. ▐▌
█ In a shell: ▐▌
█ su ▐▌
█ cp ansilove-php-1.10.tar.gz /var/www/ ▐▌
█ cd /var/www/ ▐▌
█ tar xvfz ansilove-php-1.10.tar.gz ▐▌
█ mv ansilove-php-1.10 ansilove ▐▌
█ rm ansilove-php-1.10.tar.gz && cd ansilove ▐▌
█ rm the not essential files and directories: ▐▌
█ rm ansilove ansilove.bat AUTHORS ChangeLog file_id.diz LICENSE \ ▐▌
█ README.md THANKS TODO ▐▌
█ rm documentation -rf ▐▌
█ ▐▌
█ Test examples, go to: ▐▌
█ http://yoursite.com/ansilove/examples/ansilove.html ▐▌
█ http://yoursite.com/ansilove/examples/thumbnails.html ▐▌
█ View it live HERE and thumbnail rendering HERE. ▐▌
█ ▐▌
█ Read HERE how to set it up in your PHP source (or your local copy; ▐▌
█ ansilove-php-1.10/documentation/) ▐▌
█ ▐▌
█ Ansilove ported to C so that it may used as a command line tool /usr/bin ▐▌
█ ANsiLove/C HERE. ▐▌
█ By the same author is Ansigo - a simple ANSi to PNG converter written in ▐▌
█ pure Go. It converts files containing ANSi sequences (.ANS) into PNG ▐▌
█ images. He even offers a Windows binary. ▐▌
█ ▐▌
█ sixteencolors.net is a beautifully, no make that ¡gorgeously! done site ▐▌
█ that has a fantastic archive of artpacks containing text based artwork ▐▌
█ (ansi, nfo, diz, txt, etc). A few other gorgeous ASCII / ANSI sites I've ▐▌
█ come across: asciiarena.com, entropybbs.co.nz and cleaner.untergrund.net. ▐▌
█ If I had an Android device I would try out Artpacks.org app and LunaTerm. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CONVERT ANIMATED ANSI ART, ANSIMATION, TO GIF - ANSI2GIF: ▐▌
█ ````````````````````````````````````````````````````````` ▐▌
█ Ansi2gif "will take BBS "ansi" files, and create graphical output in ▐▌
█ either gif, png, or eps formats. It will even create animated gifs of ▐▌
█ animated ansis. Blinking ansis also can be created as animated gifs." His ▐▌
█ gallery shows many ANSI art works converted to images. I love ansi2gif and ▐▌
█ the idea of it. It does have its issues with larger more modern ANSI art ▐▌
█ than the authors examples provided. I'll show some; maybe a bit overboard ▐▌
█ with this tutorial but I love ansi2gif so much :) /me hugs my ansi2gif ▐▌
█ (This isn't creating ASCII art, as this page is about, but I wanted it ▐▌
█ with the other ANSI programs.) ▐▌
█ ▐▌
█ 'Bucolic Alien Attack' by the author Vince Weaver aka Deater: ▐▌
█ ▐▌
 █ ▐▌
█ PREREQUISITES: ▐▌
█ GD library development version (you need all the include files to compile ▐▌
█ the programs) and compiler gcc. Install those that you need: ▐▌
█ aptitude install libgd2-xpm-dev gcc ▐▌
█ Note: When I installed libgd2-xpm-dev it insisted to remove sun-java-xxx ▐▌
█ first. I finally gave in then re-installed them back after without a hitch.▐▌
█ ▐▌
█ If you are prompted with a screen that ends with: ▐▌
█ /tmp/tmpm9suD2 (END) ▐▌
█ Press q to continue after reading it. ▐▌
█ exit ▐▌
█ ▐▌
█ Check the path of your 'gd.h' is the same as on Makefile or you will ▐▌
█ receive the error: error: gd.h: No such file or directory ▐▌
█ ls /usr/include | grep gd ▐▌
█ If gd.h is not there then look here: ▐▌
█ ls /usr/lib | grep gd ▐▌
█ If your gd.h is in another location you will need to edit 'Makefile' to ▐▌
█ reflect the correct path. ▐▌
█ (If you don't have gd.h then first check that you have installed the GD ▐▌
█ library 'development' version.) ▐▌
█ ▐▌
█ ANSI2GIF: ▐▌
█ cd ~ ▐▌
█ wget http://www.deater.net/weave/vmwprod/ansi2gif/ansi2gif-0.9.14.tar.gz ▐▌
█ tar xvfz ansi2gif-0.9.14.tar.gz && cd ansi2gif-0.9.14 ▐▌
█ ▐▌
█ CHANGE DEFAULT FONT: ▐▌
█ Optional - The author, Vince Weaver, has included sample_fonts that can be ▐▌
█ used as ansi2gif's default font. You can skip this step if you don't want ▐▌
█ to use a different font. I wish he had included a preview image of the ▐▌
█ fonts, so I'm leaving mine at default, but if you want to: ▐▌
█ cd sample_fonts && cat README ▐▌
█ make ▐▌
█ Replace 'font.fnt' with the .fnt you want to use in the directory: ▐▌
█ ls ▐▌
█ font2include font.fnt > default_font.h ▐▌
█ cp default_font.h ~/ansi2gif-0.9.14/default_font.h ▐▌
█ cd .. ▐▌
█ ▐▌
█ COMPILE & INSTALL ANSI2GIF: ▐▌
█ cat README ▐▌
█ make ▐▌
█ su ▐▌
█ make install ▐▌
█ Output ends with (installs three different programs\binaries): ▐▌
█ cp ansi2gif /usr/local/bin ▐▌
█ cp ansi2png /usr/local/bin ▐▌
█ cp ansi2eps /usr/local/bin ▐▌
█ ▐▌
█ exit ▐▌
█ ansi2gif -h ▐▌
█ ▐▌
█ EXAMPLES: ▐▌
█ Included with ansi2gif are some 'example_ansi's: ▐▌
█ cd example_ansi && ls ▐▌
█ linux_logo_output utopia21.ans utopia24.ans utopia_blink.ans ▐▌
█ ▐▌
█ If the ANSI art work is animated or blinking ansi2gif will let you know if ▐▌
█ you didn't select the correct option. For example: ▐▌
█ ansi2gif utopia_blink.ans utopia_blink.ans.gif ▐▌
█ Output: Run as ansi2gif ▐▌
█ Warning! A blinking color code was used. To display blinking ansis you ▐▌
█ to run with the --blink option to create an animated gif. ▐▌
█ ▐▌
█ And the same with an animated ANSI so lets add the blinking switch: ▐▌
█ ansi2gif -b utopia_blink.ans utopia_blink.ans.gif ▐▌
█ ansi2gif linux_logo_output linux_logo_output.gif ▐▌
█ HERE are the results for linux_logo_output.gif and utopia_blink.ans.gif. ▐▌
█ ▐▌
█ Animated with -t timing delay switch: ▐▌
█ ansi2gif -t 2 -a utopia21.ans utopia21-2.ans.gif ▐▌
█ The resulting .gif is the one the above. Refresh page to view it ▐▌
█ playing / animation or click on it for original size. ▐▌
█ ▐▌
█ TIMING DELAY: ▐▌
█ I spent quite a bit of time trying different '-t' time delay settings. ▐▌
█ My findings were, apologies if wrong, or something broken in my settings: ▐▌
█ -t 2, '2' is the least amount of delay; fastest play setting possible. ▐▌
█ -t 3 is slower than 2. 4 - 9 are even slower respectively. ▐▌
█ Okay that makes sense... but ▐▌
█ -t 1, 0.1, 10.0 produce the same delay and all are slower than 2 - 9. ▐▌
█ -t 11 - onwards are progressively slower. ▐▌
█ Therefore in summary 1, 0.1 = 10, there isn't a 1 or <. ▐▌
█ ▐▌
█ If that is confusing, from least delay to greater delay (slower play): ▐▌
█ 2, 3, 4, 5, 6, 7, 8, 9, [0.1, 1, 10], 11, 12 ... and so on. ▐▌
█ ▐▌
█ HERE (five gifs) is a visual to compare delays of the results: ▐▌
█ ansi2gif -t 2 -a utopia24.ans utopia24-2.ans.gif ▐▌
█ ansi2gif -t 6 -a utopia24.ans utopia24-6.ans.gif ▐▌
█ ansi2gif -t 1 -a utopia24.ans utopia24-1.ans.gif ▐▌
█ ansi2gif -t 10 -a utopia24.ans utopia24-10.ans.gif ▐▌
█ ansi2gif -t 11 -a utopia24.ans utopia24-11.ans.gif ▐▌
█ ▐▌
█ VIEWING THE EXAMPLE ANSI FILES & CREATED GIF NOTES: ▐▌
█ 1. The included ANSI art (.ans) in Windows using ACiDView does not show ▐▌
█ the animation or blinking, PabloDrawdoes. ▐▌
█ 2. The best viewers for myself in WinXP to view the created 'animated' ▐▌
█ .gifs are web browsers: Firefox, Comodo Dragon, or Google Chrome. Just ▐▌
█ paste into the URL window the path to your directory containing the ▐▌
█ gifs then click on the one that you want to view. This did not work ▐▌
█ with IE, Opera or Safari. They did not work properly in any viewers ▐▌
█ or GFX (graphic) gif programs that I tried. ▐▌
█ 3. In Linux asciiview can load the blinking .gifs but couldn't load the ▐▌
█ animated gifs either (other gifs asciiview can load but it will only ▐▌
█ show the first frame). ▐▌
█ ▐▌
█ OTHER ANSI ART - TROUBLE SHOOTING: ▐▌
█ Lets try ansi2gif on other ANSI art to demonstrate some problems you might ▐▌
█ run into. Included is one I made using img2txt and two others from ▐▌
█ ACiD Productions (acdu0195.zip): ▐▌
█ wget http://mewbies.com/geek_fun_files/ansi2gif/ansitest.zip ▐▌
█ unzip ansitest.zip ▐▌
█ ansi2gif -b mewbie.ans mewbie.ans.gif ▐▌
█ Output: Error! Scrolled past maximum y_size of 25! ▐▌
█ ▐▌
█ This is the old school size of 25 lines (by 80 columns). So we use the ▐▌
█ auto switch for ansi2gif to calculate it: ▐▌
█ ansi2gif -b --ysize auto mewbie.ans mewbie.ans.gif ▐▌
█ HERE is the result. ▐▌
█ 1. As you can the ANSI art isn't 80 columns wide, so the balance of the ▐▌
█ columns are filled with black. Unfortunately --xsize auto isn't supported. ▐▌
█ 2. It counted a 'Return' at the last line as a line (?) so it added an ▐▌
█ extra line at the bottom. ▐▌
█ So count the number of lines in it: ▐▌
█ wc -l mewbie.ans ▐▌
█ 36 mewbie.ans ▐▌
█ ansi2gif -b -y 36 mewbie.ans mewbie-36_lines.ans.gif ▐▌
█ Perfect for -y, HERE is the result. ▐▌
█ ▐▌
█ To figure out column width without using a 3rd party soft I don't know ▐▌
█ how, but the gif it created is 640 pixels wide, extra columns/black on the ▐▌
█ side is 160 pixels therefore me thinks: 80 ÷ 640 × 160 = 20, 80 - 20: ▐▌
█ ansi2gif -b -y 36 -x 60 mewbie.ans mewbie_36x60.ans.gif ▐▌
█ HERE is the results, poor kitty. ▐▌
█ ansi2gif -b -y auto -x 60 mewbie.ans mewbie_autox60.ans.gif ▐▌
█ Note the output: Found maximum y of 73 ▐▌
█ HERE is the results, ack. ▐▌
█ ▐▌
█ Next: ▐▌
█ This ANSI contains both blinking and animated so ansi2 gif will not work ▐▌
█ on it: ▐▌
█ ansi2gif -a -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -a CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ It will though produce the last frame, HERE is the result if curious. ▐▌
█ ▐▌
█ Next: ▐▌
█ Lets end with one that works, very nicely at that. (It would take ▐▌
█ thirty-four minutes to play complete if we use -t 1 (0.1, 10)). ▐▌
█ ansi2gif -a -y auto -t 2 BK-DOI.ANS BK-DOI.ANS.gif ▐▌
█ This will take 18.5 minutes to play complete. ▐▌
█ HERE is the result. ▐▌
█ (Note: wc -l rarely works on ANSI art to figure out line count for ▐▌
█ finished art. Case in point the above is 803 lines, ansi2gif creates it, ▐▌
█ properly, as 338 lines.) ▐▌
█ ▐▌
█ And if you can't wait for the gif to play completely to view it: ▐▌
█ ansi2png -y auto BK-DOI.ANS BK-DOI.ANS.png ▐▌
█ (ignore warning about animate) ▐▌
█ or ▐▌
█ ansi2eps -y auto BK-DOI.ANS BK-DOI.ANS.eps ▐▌
█ HERE or HERE (eps) are the results. ▐▌
█ And a video of the same file created using ACiDView 'Save as AVI': ▐▌
█ ▐▌
█ ▐▌
█ SCRIPT TO CONVERT A COLLECTION OF ANSI ART FILES: ▐▌
█ The author was so kind to provide for download the ANSI files he created, ▐▌
█ with a script to convert all the .ans files into .gifs with just one cmd ▐▌
█ line. This script could easily be edited to convert your own ANSI ▐▌
█ collection easily: ▐▌
█ wget http://www.deater.net/weave/cool/vmw_ansi.tgz ▐▌
█ tar xvzf vmw_ansi.tgz && cd ansi_art ▐▌
█ cat README ▐▌
█ We to need to edit the script 'make.gifs' or it won't work: ▐▌
█ pico make.gifs ▐▌
█ This line: ▐▌
█ ANSI2GIF=../ansi2gif-0.9.11/ansi2gif ▐▌
█ Edit path to where your 'ansi2gif' is, for example: ▐▌
█ ANSI2GIF=/usr/local/bin/ansi2gif ▐▌
█ ▐▌
█ Save changes, then run the script: ▐▌
█ ./make.gifs ▐▌
█ It will create a new directory 'gifs' containing the results sorted by ▐▌
█ style in each directory. Sweet :) ▐▌
█ ▐▌
█ ANSI2GIF WISH LIST ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ JP2A - IMAGE TO ASCII ART DIRECT FROM WEB (LINUX & MAC): ▐▌
█ ```````````````````````````````````````````````````````` ▐▌
█ jp2a is a utility to convert JPG images to ASCII art with or without ANSI ▐▌
█ colors. jp2a can download a JPG from the web, convert to ASCII and output ▐▌
█ results on your terminal instantly. jp2a site is HERE. For formats other ▐▌
█ than JPG we'll use 'ImageMagick' with jp2a seamlessly as demonstrated by ▐▌
█ jp2a's author. I'll also demonstrate some of the differences between ▐▌
█ caca's img2txt and jp2a - both very good, just different. ▐▌
█ ▐▌
█ jp2a dependency is libcurl. To view if you have it installed already: ▐▌
█ dpkg -l | grep libcurl3 ▐▌
█ If you do output will be similar to: ▐▌
█ libcurl3 7.21.0-2.1+squeeze2 Multi-protocol file transfer library (Op... ▐▌
█ ▐▌
█ If not you'll need to install it as well: ▐▌
█ su ▐▌
█ aptitude install libcurl3 jp2a ▐▌
█ Mac OS X users: sudo port install jp2a ▐▌
█ FreeBSD users: pkg_add -r jp2a ▐▌
█ Gentoo users: emerge jp2a ▐▌
█ exit ▐▌
█ man jp2a ▐▌
█ q to quit man page ▐▌
█ ▐▌
█ Let's try it, for example: ▐▌
█ jp2a http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ HERE are the results. ▐▌
█ ▐▌
█ Miniature version of the same image: ▐▌
█ jp2a --width=40 http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ The result: ▐▌
█ MMMMMMMMMMMMMKlWMMMMMMM0KMMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMMK..KMMMMMM0.;WMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMk. xMMMMMd lMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMX: .''''' oWMMMMMMMMMMMM ▐▌
█ MMMMMMMM0. . dMMMMMMMMMMMM ▐▌
█ MMMMMMMO. cX0d: xo0x. 0MMMMMMMMMMM ▐▌
█ MMMMMMX. .co:;cx. :x:cdx. 'WMMMMMMMMMM ▐▌
█ MMMMMMO . . .NMMMMMMMMMM ▐▌
█ MMMMMMMl dMMMMMMMMMMM ▐▌
█ MMMMMMMMk' .. ;OMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWo..... .;xXOokMMMMMMMMMMM ▐▌
█ MMMMMMMMMW; .. ,:..dkNMMMMMMMMMM ▐▌
█ MMMMMMMMMMWl .dOWMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMO. .WMMMMKOO0XMMMMMM ▐▌
█ MMMMMMMMMK. 0MMk'':c:.;XMMMM ▐▌
█ MMMMMMMMMo lk,:0MMMMNNMMMMM ▐▌
█ MMMMMMMMM; ,0MMMMMMMMMMMMM ▐▌
█ MMMMMMMMM: ... .NMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMO ;0NWMMMWN0xc. 0MMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWxNMMMMMMMMMMMWlOMMMMMMMMMMMMMM ▐▌
█ ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ ▐▌
█ The same but with light background: ▐▌
█ jp2a --width=40 --background=light http://mewbies.com/geek_fun_files/mewbie.jpg
█ The result: ▐▌
█ .l .. ▐▌
█ .0X. .0x ▐▌
█ ,XMM; :NMMl ▐▌
█ .dWMMMXOOOOOWMMMWc ▐▌
█ .KMMMNXNMMMMWNNMMMW: ▐▌
█ 'XMMWo..:dMMN;c.;XMMN. ▐▌
█ .KMMXocdxo;XMd;do:;0MMO ▐▌
█ 'WWNXWMMMMWNWNMMMMWKWWK ▐▌
█ lWMMMMMMMMMMMMMMMMWWN: ▐▌
█ ,OWMWWKKWMMMMMMMMNx' ▐▌
█ cXX0XXMMMMMMXx;.'c, ▐▌
█ xMX0MMMMMMMMNkd00:, ▐▌
█ lMMMMMMMMMMM0:' ▐▌
█ 'XMMMMMMMMMMM0 .''.. ▐▌
█ .KMMMMMMMMMMMMW. ,OOdod0x. ▐▌
█ cMMMMMMMMMMMMMMl,kd. ▐▌
█ xMMMMMMMMMMMMMMWk. ▐▌
█ dMMMWNXKXNWMMMMK ▐▌
█ 'Nx. .;o0N. ▐▌
█ ; l' ▐▌
█ HERE is the result, full size. ▐▌
█ ▐▌
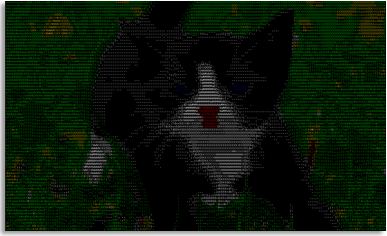
█ Now lets do with ANSI colors an image of a kitten on grass: ▐▌
█ jp2a --colors http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ The results, click to view full size: ▐▌
█ ▐▌
█ ▐▌
█ PREREQUISITES: ▐▌
█ GD library development version (you need all the include files to compile ▐▌
█ the programs) and compiler gcc. Install those that you need: ▐▌
█ aptitude install libgd2-xpm-dev gcc ▐▌
█ Note: When I installed libgd2-xpm-dev it insisted to remove sun-java-xxx ▐▌
█ first. I finally gave in then re-installed them back after without a hitch.▐▌
█ ▐▌
█ If you are prompted with a screen that ends with: ▐▌
█ /tmp/tmpm9suD2 (END) ▐▌
█ Press q to continue after reading it. ▐▌
█ exit ▐▌
█ ▐▌
█ Check the path of your 'gd.h' is the same as on Makefile or you will ▐▌
█ receive the error: error: gd.h: No such file or directory ▐▌
█ ls /usr/include | grep gd ▐▌
█ If gd.h is not there then look here: ▐▌
█ ls /usr/lib | grep gd ▐▌
█ If your gd.h is in another location you will need to edit 'Makefile' to ▐▌
█ reflect the correct path. ▐▌
█ (If you don't have gd.h then first check that you have installed the GD ▐▌
█ library 'development' version.) ▐▌
█ ▐▌
█ ANSI2GIF: ▐▌
█ cd ~ ▐▌
█ wget http://www.deater.net/weave/vmwprod/ansi2gif/ansi2gif-0.9.14.tar.gz ▐▌
█ tar xvfz ansi2gif-0.9.14.tar.gz && cd ansi2gif-0.9.14 ▐▌
█ ▐▌
█ CHANGE DEFAULT FONT: ▐▌
█ Optional - The author, Vince Weaver, has included sample_fonts that can be ▐▌
█ used as ansi2gif's default font. You can skip this step if you don't want ▐▌
█ to use a different font. I wish he had included a preview image of the ▐▌
█ fonts, so I'm leaving mine at default, but if you want to: ▐▌
█ cd sample_fonts && cat README ▐▌
█ make ▐▌
█ Replace 'font.fnt' with the .fnt you want to use in the directory: ▐▌
█ ls ▐▌
█ font2include font.fnt > default_font.h ▐▌
█ cp default_font.h ~/ansi2gif-0.9.14/default_font.h ▐▌
█ cd .. ▐▌
█ ▐▌
█ COMPILE & INSTALL ANSI2GIF: ▐▌
█ cat README ▐▌
█ make ▐▌
█ su ▐▌
█ make install ▐▌
█ Output ends with (installs three different programs\binaries): ▐▌
█ cp ansi2gif /usr/local/bin ▐▌
█ cp ansi2png /usr/local/bin ▐▌
█ cp ansi2eps /usr/local/bin ▐▌
█ ▐▌
█ exit ▐▌
█ ansi2gif -h ▐▌
█ ▐▌
█ EXAMPLES: ▐▌
█ Included with ansi2gif are some 'example_ansi's: ▐▌
█ cd example_ansi && ls ▐▌
█ linux_logo_output utopia21.ans utopia24.ans utopia_blink.ans ▐▌
█ ▐▌
█ If the ANSI art work is animated or blinking ansi2gif will let you know if ▐▌
█ you didn't select the correct option. For example: ▐▌
█ ansi2gif utopia_blink.ans utopia_blink.ans.gif ▐▌
█ Output: Run as ansi2gif ▐▌
█ Warning! A blinking color code was used. To display blinking ansis you ▐▌
█ to run with the --blink option to create an animated gif. ▐▌
█ ▐▌
█ And the same with an animated ANSI so lets add the blinking switch: ▐▌
█ ansi2gif -b utopia_blink.ans utopia_blink.ans.gif ▐▌
█ ansi2gif linux_logo_output linux_logo_output.gif ▐▌
█ HERE are the results for linux_logo_output.gif and utopia_blink.ans.gif. ▐▌
█ ▐▌
█ Animated with -t timing delay switch: ▐▌
█ ansi2gif -t 2 -a utopia21.ans utopia21-2.ans.gif ▐▌
█ The resulting .gif is the one the above. Refresh page to view it ▐▌
█ playing / animation or click on it for original size. ▐▌
█ ▐▌
█ TIMING DELAY: ▐▌
█ I spent quite a bit of time trying different '-t' time delay settings. ▐▌
█ My findings were, apologies if wrong, or something broken in my settings: ▐▌
█ -t 2, '2' is the least amount of delay; fastest play setting possible. ▐▌
█ -t 3 is slower than 2. 4 - 9 are even slower respectively. ▐▌
█ Okay that makes sense... but ▐▌
█ -t 1, 0.1, 10.0 produce the same delay and all are slower than 2 - 9. ▐▌
█ -t 11 - onwards are progressively slower. ▐▌
█ Therefore in summary 1, 0.1 = 10, there isn't a 1 or <. ▐▌
█ ▐▌
█ If that is confusing, from least delay to greater delay (slower play): ▐▌
█ 2, 3, 4, 5, 6, 7, 8, 9, [0.1, 1, 10], 11, 12 ... and so on. ▐▌
█ ▐▌
█ HERE (five gifs) is a visual to compare delays of the results: ▐▌
█ ansi2gif -t 2 -a utopia24.ans utopia24-2.ans.gif ▐▌
█ ansi2gif -t 6 -a utopia24.ans utopia24-6.ans.gif ▐▌
█ ansi2gif -t 1 -a utopia24.ans utopia24-1.ans.gif ▐▌
█ ansi2gif -t 10 -a utopia24.ans utopia24-10.ans.gif ▐▌
█ ansi2gif -t 11 -a utopia24.ans utopia24-11.ans.gif ▐▌
█ ▐▌
█ VIEWING THE EXAMPLE ANSI FILES & CREATED GIF NOTES: ▐▌
█ 1. The included ANSI art (.ans) in Windows using ACiDView does not show ▐▌
█ the animation or blinking, PabloDrawdoes. ▐▌
█ 2. The best viewers for myself in WinXP to view the created 'animated' ▐▌
█ .gifs are web browsers: Firefox, Comodo Dragon, or Google Chrome. Just ▐▌
█ paste into the URL window the path to your directory containing the ▐▌
█ gifs then click on the one that you want to view. This did not work ▐▌
█ with IE, Opera or Safari. They did not work properly in any viewers ▐▌
█ or GFX (graphic) gif programs that I tried. ▐▌
█ 3. In Linux asciiview can load the blinking .gifs but couldn't load the ▐▌
█ animated gifs either (other gifs asciiview can load but it will only ▐▌
█ show the first frame). ▐▌
█ ▐▌
█ OTHER ANSI ART - TROUBLE SHOOTING: ▐▌
█ Lets try ansi2gif on other ANSI art to demonstrate some problems you might ▐▌
█ run into. Included is one I made using img2txt and two others from ▐▌
█ ACiD Productions (acdu0195.zip): ▐▌
█ wget http://mewbies.com/geek_fun_files/ansi2gif/ansitest.zip ▐▌
█ unzip ansitest.zip ▐▌
█ ansi2gif -b mewbie.ans mewbie.ans.gif ▐▌
█ Output: Error! Scrolled past maximum y_size of 25! ▐▌
█ ▐▌
█ This is the old school size of 25 lines (by 80 columns). So we use the ▐▌
█ auto switch for ansi2gif to calculate it: ▐▌
█ ansi2gif -b --ysize auto mewbie.ans mewbie.ans.gif ▐▌
█ HERE is the result. ▐▌
█ 1. As you can the ANSI art isn't 80 columns wide, so the balance of the ▐▌
█ columns are filled with black. Unfortunately --xsize auto isn't supported. ▐▌
█ 2. It counted a 'Return' at the last line as a line (?) so it added an ▐▌
█ extra line at the bottom. ▐▌
█ So count the number of lines in it: ▐▌
█ wc -l mewbie.ans ▐▌
█ 36 mewbie.ans ▐▌
█ ansi2gif -b -y 36 mewbie.ans mewbie-36_lines.ans.gif ▐▌
█ Perfect for -y, HERE is the result. ▐▌
█ ▐▌
█ To figure out column width without using a 3rd party soft I don't know ▐▌
█ how, but the gif it created is 640 pixels wide, extra columns/black on the ▐▌
█ side is 160 pixels therefore me thinks: 80 ÷ 640 × 160 = 20, 80 - 20: ▐▌
█ ansi2gif -b -y 36 -x 60 mewbie.ans mewbie_36x60.ans.gif ▐▌
█ HERE is the results, poor kitty. ▐▌
█ ansi2gif -b -y auto -x 60 mewbie.ans mewbie_autox60.ans.gif ▐▌
█ Note the output: Found maximum y of 73 ▐▌
█ HERE is the results, ack. ▐▌
█ ▐▌
█ Next: ▐▌
█ This ANSI contains both blinking and animated so ansi2 gif will not work ▐▌
█ on it: ▐▌
█ ansi2gif -a -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -a CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ It will though produce the last frame, HERE is the result if curious. ▐▌
█ ▐▌
█ Next: ▐▌
█ Lets end with one that works, very nicely at that. (It would take ▐▌
█ thirty-four minutes to play complete if we use -t 1 (0.1, 10)). ▐▌
█ ansi2gif -a -y auto -t 2 BK-DOI.ANS BK-DOI.ANS.gif ▐▌
█ This will take 18.5 minutes to play complete. ▐▌
█ HERE is the result. ▐▌
█ (Note: wc -l rarely works on ANSI art to figure out line count for ▐▌
█ finished art. Case in point the above is 803 lines, ansi2gif creates it, ▐▌
█ properly, as 338 lines.) ▐▌
█ ▐▌
█ And if you can't wait for the gif to play completely to view it: ▐▌
█ ansi2png -y auto BK-DOI.ANS BK-DOI.ANS.png ▐▌
█ (ignore warning about animate) ▐▌
█ or ▐▌
█ ansi2eps -y auto BK-DOI.ANS BK-DOI.ANS.eps ▐▌
█ HERE or HERE (eps) are the results. ▐▌
█ And a video of the same file created using ACiDView 'Save as AVI': ▐▌
█ ▐▌
█ ▐▌
█ SCRIPT TO CONVERT A COLLECTION OF ANSI ART FILES: ▐▌
█ The author was so kind to provide for download the ANSI files he created, ▐▌
█ with a script to convert all the .ans files into .gifs with just one cmd ▐▌
█ line. This script could easily be edited to convert your own ANSI ▐▌
█ collection easily: ▐▌
█ wget http://www.deater.net/weave/cool/vmw_ansi.tgz ▐▌
█ tar xvzf vmw_ansi.tgz && cd ansi_art ▐▌
█ cat README ▐▌
█ We to need to edit the script 'make.gifs' or it won't work: ▐▌
█ pico make.gifs ▐▌
█ This line: ▐▌
█ ANSI2GIF=../ansi2gif-0.9.11/ansi2gif ▐▌
█ Edit path to where your 'ansi2gif' is, for example: ▐▌
█ ANSI2GIF=/usr/local/bin/ansi2gif ▐▌
█ ▐▌
█ Save changes, then run the script: ▐▌
█ ./make.gifs ▐▌
█ It will create a new directory 'gifs' containing the results sorted by ▐▌
█ style in each directory. Sweet :) ▐▌
█ ▐▌
█ ANSI2GIF WISH LIST ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ JP2A - IMAGE TO ASCII ART DIRECT FROM WEB (LINUX & MAC): ▐▌
█ ```````````````````````````````````````````````````````` ▐▌
█ jp2a is a utility to convert JPG images to ASCII art with or without ANSI ▐▌
█ colors. jp2a can download a JPG from the web, convert to ASCII and output ▐▌
█ results on your terminal instantly. jp2a site is HERE. For formats other ▐▌
█ than JPG we'll use 'ImageMagick' with jp2a seamlessly as demonstrated by ▐▌
█ jp2a's author. I'll also demonstrate some of the differences between ▐▌
█ caca's img2txt and jp2a - both very good, just different. ▐▌
█ ▐▌
█ jp2a dependency is libcurl. To view if you have it installed already: ▐▌
█ dpkg -l | grep libcurl3 ▐▌
█ If you do output will be similar to: ▐▌
█ libcurl3 7.21.0-2.1+squeeze2 Multi-protocol file transfer library (Op... ▐▌
█ ▐▌
█ If not you'll need to install it as well: ▐▌
█ su ▐▌
█ aptitude install libcurl3 jp2a ▐▌
█ Mac OS X users: sudo port install jp2a ▐▌
█ FreeBSD users: pkg_add -r jp2a ▐▌
█ Gentoo users: emerge jp2a ▐▌
█ exit ▐▌
█ man jp2a ▐▌
█ q to quit man page ▐▌
█ ▐▌
█ Let's try it, for example: ▐▌
█ jp2a http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ HERE are the results. ▐▌
█ ▐▌
█ Miniature version of the same image: ▐▌
█ jp2a --width=40 http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ The result: ▐▌
█ MMMMMMMMMMMMMKlWMMMMMMM0KMMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMMK..KMMMMMM0.;WMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMk. xMMMMMd lMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMX: .''''' oWMMMMMMMMMMMM ▐▌
█ MMMMMMMM0. . dMMMMMMMMMMMM ▐▌
█ MMMMMMMO. cX0d: xo0x. 0MMMMMMMMMMM ▐▌
█ MMMMMMX. .co:;cx. :x:cdx. 'WMMMMMMMMMM ▐▌
█ MMMMMMO . . .NMMMMMMMMMM ▐▌
█ MMMMMMMl dMMMMMMMMMMM ▐▌
█ MMMMMMMMk' .. ;OMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWo..... .;xXOokMMMMMMMMMMM ▐▌
█ MMMMMMMMMW; .. ,:..dkNMMMMMMMMMM ▐▌
█ MMMMMMMMMMWl .dOWMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMO. .WMMMMKOO0XMMMMMM ▐▌
█ MMMMMMMMMK. 0MMk'':c:.;XMMMM ▐▌
█ MMMMMMMMMo lk,:0MMMMNNMMMMM ▐▌
█ MMMMMMMMM; ,0MMMMMMMMMMMMM ▐▌
█ MMMMMMMMM: ... .NMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMO ;0NWMMMWN0xc. 0MMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWxNMMMMMMMMMMMWlOMMMMMMMMMMMMMM ▐▌
█ ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ ▐▌
█ The same but with light background: ▐▌
█ jp2a --width=40 --background=light http://mewbies.com/geek_fun_files/mewbie.jpg
█ The result: ▐▌
█ .l .. ▐▌
█ .0X. .0x ▐▌
█ ,XMM; :NMMl ▐▌
█ .dWMMMXOOOOOWMMMWc ▐▌
█ .KMMMNXNMMMMWNNMMMW: ▐▌
█ 'XMMWo..:dMMN;c.;XMMN. ▐▌
█ .KMMXocdxo;XMd;do:;0MMO ▐▌
█ 'WWNXWMMMMWNWNMMMMWKWWK ▐▌
█ lWMMMMMMMMMMMMMMMMWWN: ▐▌
█ ,OWMWWKKWMMMMMMMMNx' ▐▌
█ cXX0XXMMMMMMXx;.'c, ▐▌
█ xMX0MMMMMMMMNkd00:, ▐▌
█ lMMMMMMMMMMM0:' ▐▌
█ 'XMMMMMMMMMMM0 .''.. ▐▌
█ .KMMMMMMMMMMMMW. ,OOdod0x. ▐▌
█ cMMMMMMMMMMMMMMl,kd. ▐▌
█ xMMMMMMMMMMMMMMWk. ▐▌
█ dMMMWNXKXNWMMMMK ▐▌
█ 'Nx. .;o0N. ▐▌
█ ; l' ▐▌
█ HERE is the result, full size. ▐▌
█ ▐▌
█ Now lets do with ANSI colors an image of a kitten on grass: ▐▌
█ jp2a --colors http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ The results, click to view full size: ▐▌
█ ▐▌
 █ ▐▌
█ Now the same but output to HTML: ▐▌
█ jp2a --colors --html http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ blueeyedblackkitten.jpg_jp2a_to_html2.htm ▐▌
█ The HTML file created will be in your current working directory unless you ▐▌
█ specify a path. ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For many more variables: ▐▌
█ man jp2a ▐▌
█ Press q to quit man page ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ COMPARE JP2A WITH CACA'S IMG2TXT: ▐▌
█ ````````````````````````````````` ▐▌
█ Lets compare jp2a with caca's img2txt: ▐▌
█ cd images ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.jpg_img2txt_to_html.htm
█ HERE are the results. ▐▌
█ ▐▌
█ Compare jp2a with caca's img2txt using the mostly black with a little red ▐▌
█ mewbie.jpg compare results: ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ▐▌
█ AA-LIB - AVIEW - IMAGE TO ASCII ART TO VARIOUS FORMATS: ▐▌
█ ``````````````````````````````````````````````````````` ▐▌
█ aview - A high quality ASCII art, gray scale, image viewer and video ▐▌
█ player. aview can only show files in the '.PNM' file format. BUT ▐▌
█ asciiview (comes with it) automatically converts the file formats to PNM ▐▌
█ (with extern programs like NetPBM and ImageMagick) and then runs aview. ▐▌
█ That means you can copy/paste the ASCII (text) output straight from your ▐▌
█ terminal. Aaflip (comes with it) is a FLIC - .fli/.flc files browser / ▐▌
█ player. HERE is a little more information about aview. ▐▌
█ ▐▌
█ ▐▌
█ Now the same but output to HTML: ▐▌
█ jp2a --colors --html http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ blueeyedblackkitten.jpg_jp2a_to_html2.htm ▐▌
█ The HTML file created will be in your current working directory unless you ▐▌
█ specify a path. ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For many more variables: ▐▌
█ man jp2a ▐▌
█ Press q to quit man page ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ COMPARE JP2A WITH CACA'S IMG2TXT: ▐▌
█ ````````````````````````````````` ▐▌
█ Lets compare jp2a with caca's img2txt: ▐▌
█ cd images ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.jpg_img2txt_to_html.htm
█ HERE are the results. ▐▌
█ ▐▌
█ Compare jp2a with caca's img2txt using the mostly black with a little red ▐▌
█ mewbie.jpg compare results: ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ▐▌
█ AA-LIB - AVIEW - IMAGE TO ASCII ART TO VARIOUS FORMATS: ▐▌
█ ``````````````````````````````````````````````````````` ▐▌
█ aview - A high quality ASCII art, gray scale, image viewer and video ▐▌
█ player. aview can only show files in the '.PNM' file format. BUT ▐▌
█ asciiview (comes with it) automatically converts the file formats to PNM ▐▌
█ (with extern programs like NetPBM and ImageMagick) and then runs aview. ▐▌
█ That means you can copy/paste the ASCII (text) output straight from your ▐▌
█ terminal. Aaflip (comes with it) is a FLIC - .fli/.flc files browser / ▐▌
█ player. HERE is a little more information about aview. ▐▌
█ ▐▌
 █ ▐▌
█ PREREQUISITES: ▐▌
█ `````````````` ▐▌
█ NetPBM (recommended - aptitude install netpbm) and/or ImageMagick (which ▐▌
█ I'll use for this tutorial), after installing both/either: ▐▌
█ su ▐▌
█ aptitude install aview ▐▌
█ exit ▐▌
█ aview --help ▐▌
█ man aview ▐▌
█ q ▐▌
█ HERE is AA-lib's online command options. ▐▌
█ ▐▌
█ If you haven't already: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ If you don't have any images to test, I'll be using these two: ▐▌
█ ▐▌
█ ▐▌
█ PREREQUISITES: ▐▌
█ `````````````` ▐▌
█ NetPBM (recommended - aptitude install netpbm) and/or ImageMagick (which ▐▌
█ I'll use for this tutorial), after installing both/either: ▐▌
█ su ▐▌
█ aptitude install aview ▐▌
█ exit ▐▌
█ aview --help ▐▌
█ man aview ▐▌
█ q ▐▌
█ HERE is AA-lib's online command options. ▐▌
█ ▐▌
█ If you haven't already: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ If you don't have any images to test, I'll be using these two: ▐▌
█ ▐▌

 █ ▐▌
█ wget http://mewbies.com/geek_fun_files/kit_tongue.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ ▐▌
█ AVIEW / ASCIIVIEW USAGE: ▐▌
█ ASCIIView / ASCIIArted Image Viewer - To open an image without manually ▐▌
█ having to convert it first use the included program asciiview: ▐▌
█ asciiview mewbie.jpg ▐▌
█ q ▐▌
█ View like a slideshow, press q to go to next image: ▐▌
█ asciiview * ▐▌
█ Only use * if all the files in the directory (including rars, zips etc) ▐▌
█ can be viewed by asciiview or it might get stuck on 'Preloading'. ▐▌
█ It will exit once you have cycled through all images, otherwise Ctrl+c. ▐▌
█ ▐▌
█ If you want to manually convert using ImageMagick: ▐▌
█ convert mewbie.jpg mewbie.pnm ▐▌
█ Or using NetPBM: ▐▌
█ jpegtopnm mewbie.jpg mewbie.pnm ▐▌
█ (btw I put 'man netpbm' output HERE since it is so long) ▐▌
█ Then: ▐▌
█ aview mewbie.pnm ▐▌
█ HERE are the results from copy/paste only from my terminal window. ▐▌
█ ▐▌
█ To view the negative of the image: ▐▌
█ i ▐▌
█ q ▐▌
█ OR ▐▌
█ aview -inverse mewbie.pnm ▐▌
█ Or with more switches for example: ▐▌
█ aview -inverse -contrast -bold mewbie.pnm ▐▌
█ OR you could use ImageMagick: ▐▌
█ convert -negate mewbie.jpg mewbie_negate.jpg ▐▌
█ Results: ▐▌
█ ▐▌
█ wget http://mewbies.com/geek_fun_files/kit_tongue.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ ▐▌
█ AVIEW / ASCIIVIEW USAGE: ▐▌
█ ASCIIView / ASCIIArted Image Viewer - To open an image without manually ▐▌
█ having to convert it first use the included program asciiview: ▐▌
█ asciiview mewbie.jpg ▐▌
█ q ▐▌
█ View like a slideshow, press q to go to next image: ▐▌
█ asciiview * ▐▌
█ Only use * if all the files in the directory (including rars, zips etc) ▐▌
█ can be viewed by asciiview or it might get stuck on 'Preloading'. ▐▌
█ It will exit once you have cycled through all images, otherwise Ctrl+c. ▐▌
█ ▐▌
█ If you want to manually convert using ImageMagick: ▐▌
█ convert mewbie.jpg mewbie.pnm ▐▌
█ Or using NetPBM: ▐▌
█ jpegtopnm mewbie.jpg mewbie.pnm ▐▌
█ (btw I put 'man netpbm' output HERE since it is so long) ▐▌
█ Then: ▐▌
█ aview mewbie.pnm ▐▌
█ HERE are the results from copy/paste only from my terminal window. ▐▌
█ ▐▌
█ To view the negative of the image: ▐▌
█ i ▐▌
█ q ▐▌
█ OR ▐▌
█ aview -inverse mewbie.pnm ▐▌
█ Or with more switches for example: ▐▌
█ aview -inverse -contrast -bold mewbie.pnm ▐▌
█ OR you could use ImageMagick: ▐▌
█ convert -negate mewbie.jpg mewbie_negate.jpg ▐▌
█ Results: ▐▌
 █ ▐▌
█ Then: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ q ▐▌
█ HERE it is again, copy/paste only, negated. ▐▌
█ ▐▌
█ Aview has many controls to use while viewing an image: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ While viewing an image either press h to bring up the menu and or just ▐▌
█ type one of the corresponding letters: ▐▌
█ a,w,d,x Move image one row/column u Select attributes ▐▌
█ A,W,D,X Move image one page f Select font ▐▌
█ Z,+ Zoom in SPACE Redraw screen ▐▌
█ z,- Zoom out . Increase contrast (dot) ▐▌
█ s Save image , Decrease contrast (comma) ▐▌
█ m Change dithering mode ' Increase gamma (single quote) ▐▌
█ q Quit the viewer ; Decrease gamma (semicolon) ▐▌
█ i Turn inversion on. > Increase brightness ▐▌
█ I Turn inversion off < Decrease brightness ▐▌
█ ▐▌
█ To close the help menu select, for example, u then 8. ▐▌
█ ▐▌
█ SAVE AS HTML WITH GRAY COLORS: ▐▌
█ Open an image in asciiview, for example: ▐▌
█ asciiview kit_tongue.jpg ▐▌
█ Make adjustments contrast:., etc. settings until satisfied then save to ▐▌
█ 'Nestcapeized html'. ▐▌
█ I saved it: s 3 74 56 filename 8 no ▐▌
█ ▐▌
█ HERE are the results. And HERE are the same results but with a smaller ▐▌
█ font. I just added after the <pre> tag: ▐▌
█ <span style="font-face: Lucida Console; font-size: 5pt; line-height:6pt;"> ▐▌
█ ▐▌
█ Size Note: ▐▌
█ Size is not pixels but characters - width/columns x height/lines/rows. ▐▌
█ I figured out the size showing in my terminal by copy/paste it into ▐▌
█ Notepad++ - which shows how many columns wide and how many lines high. ▐▌
█ ▐▌
█ Width/Column Size Note: ▐▌
█ If the ASCII is just in the middle of screen; not full screen, you'll need ▐▌
█ to increase the width/columns size to save it in. The smaller the more to ▐▌
█ increase the columns - just do testing/adjusting. For example if ▐▌
█ copy/paste shows you 60 columns, enter up to 120 columns/width. Reason ▐▌
█ being is that you need to add the empty space (that doesn't copy to your ▐▌
█ clipboard) on the left for the results to be proportionate. ▐▌
█ Like this one HERE I doubled the width, a little too much but cute with ▐▌
█ the round belly and bottom ;) ▐▌
█ ▐▌
█ HERE is AA-lib's tuning page with lots of tips to make the ASCII output ▐▌
█ look quite amazing. HERE is AA-lib's gallery showing a number of the ▐▌
█ finished examples. ▐▌
█ HERE you can find many links to view what others have created using aview. ▐▌
█ ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - COMPARE AVIEW WITH JP2A & CACA'S IMG2TXT: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ Lets compare with jp2a with caca's img2txt using the mewbie.jpg: ▐▌
█ HERE is aview to Nestcapeized html results. ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ All nice and all different flavors. ▐▌
█ ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ <PROJECT> 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8XP Aview ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AAFLIP - FLC ANIMATION VIEWER: ▐▌
█ Included with aview is AAFlip, view HERE - Terminal Fun Part 2. ▐▌
█ ▐▌
█ P.S. On the AA-lib aview page under Features it states ▐▌
█ "Hidden "bonus" features :)" ▐▌
█ I don't know what it is...or do we? It seems there's always so much more ▐▌
█ to discover. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ IMAGE MAGICK - CONVERT (LINUX, MAC, WINDOWS, iOS): ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ To use other image formats with jp2a, as well as many other manipulations, ▐▌
█ use 'ImageMagick'. ImageMagick also handles video and vector formats! It's ▐▌
█ almost like having Photoshop but on your terminal ;) ▐▌
█ ▐▌
█ There are a number of dependencies, view Debian package page HERE, ▐▌
█ aptitude will install those needed: ▐▌
█ su ▐▌
█ aptitude update ▐▌
█ aptitude install imagemagick ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ Lets give it a try, 'convert' is ImageMagick's cmd: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a - ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For a miniature version: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a --width=40 -
█ The result: ▐▌
█ ,WWWWWW0lWWWWWWWW00WWWWWWWWWWl ▐▌
█ ,WWWWW0..KWWWWWWO.;NWWWWWWWWWl ▐▌
█ ,WWWWk. dWWWWWd lWWWWWWWWWl ▐▌
█ ,WWX: .''''' oWWWWWWWWl ▐▌
█ ,W0. . dWWWWWWWl ▐▌
█ ,O. :XOd: xo0x. 0WWWWWWl ▐▌
█ .. .co:;cx. :d:cox. 'NWWWWWl ▐▌
█ . . .NWWWWWl ▐▌
█ ,l dWWWWWWl ▐▌
█ ,Wk' .. ;OWWWWWWWl ▐▌
█ ,WWWo..... .;dKOokWWWWWWl ▐▌
█ ,WWN; .. ,:..dxNWWWWWl ▐▌
█ ,WWWWl .oONWWWWWWWWl ▐▌
█ ,WWWO. .NWWWWKOOOXWl ▐▌
█ ,WWK. OWWk'':c:.;; ▐▌
█ ,WWo lx,;OWWWWNNc ▐▌
█ ,WW; ,OWWWWWWWWl ▐▌
█ ,WW: ... .NWWWWWWWWWl ▐▌
█ ,WWk ;ONWWWWWX0xc. 0WWWWWWWWWl ▐▌
█ ,WWWxNWWWWWWWWWWWWlOWWWWWWWWWl ▐▌
█ ▐▌
█ Try out with some other switches/options: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png -modulate 170 \ ▐▌
█ -rotate 45 jpg:- | jp2a --background=light - ▐▌
█ Click HERE to view results. ▐▌
█ ▐▌
█ ImageMagick converts over 100 formats. To view a complete listing of which ▐▌
█ image formats are supported on your system: ▐▌
█ identify -list format ▐▌
█ Click HERE to view the output on my Debian. ▐▌
█ For sooo many more variables: ▐▌
█ man imagemagick ▐▌
█ Press q to quit man page ▐▌
█ man convert ▐▌
█ q ▐▌
█ Sweet yes! Even Photoshop can't live up to the ease of ImageMagick and the ▐▌
█ command line! ▐▌
█ Some other related sites that need mentioning: ▐▌
█ - Many working examples of ImageMagick here, and their forum here. ▐▌
█ - Fred's ImageMagick Scripts with many before and after examples. ▐▌
█ - GraphicsMagick which is a fork of ImageMagik. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ RANDOM IMAGE TO ASCII ART ON YOUR MOTD: ▐▌
█ ``````````````````````````````````````` ▐▌
█ To add to your MOTD a randomly selected image converted to ASCII art each ▐▌
█ time you login - It doesn't have to be random btw. ▐▌
█ I'll demonstrate this using caca's img2txt and jp2a. You'll need to ▐▌
█ install either one of those first. ▐▌
█ ▐▌
█ FIRST FOR EITHER: ▐▌
█ Once again if you haven't already download the example images: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ su ▐▌
█ mkdir /usr/share/images_motd ▐▌
█ cp -i mewbie.jpg blueeyedblackkitten.jpg /usr/share/images_motd/ ▐▌
█ exit ▐▌
█ ▐▌
█ USING CACA'S IMG2TXT: ▐▌
█ Test it: ▐▌
█ img2txt /usr/share/images_motd/mewbie.jpg ▐▌
█ img2txt /usr/share/images_motd/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ To select a random image I have added 'shuf' which is built-in Linux to ▐▌
█ shuffle through the files (like I have on cowsay), try it out: ▐▌
█ img2txt -W50 $(ls /usr/share/images_motd | shuf -n1) ▐▌
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ USING JP2A: ▐▌
█ Only JPG files or combine the cmd with ImageMagick's convert: ▐▌
█ jp2a --colors --width=70 --background=light $(ls /usr/share/images_motd | shuf -n1)
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ To add this to your MOTD visit my 'Customize Your Shell MOTD' tutorial ▐▌
█ under MISC. I don't explain how to use this exact cmd line; just add the ▐▌
█ cmd line in the correct format as the other cmds. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ A2PNG - PLAIN ASCII TEXT TO PNG (LINUX & MAC OS X): ▐▌
█ ``````````````````````````````````````````````````` ▐▌
█ From the same author as jp2a is 'a2png' which converts plain ASCII text ▐▌
█ into a PNG image. Website is HERE, and on SourceForge HERE. ▐▌
█ This program is purfect for turning plain text into an image. ▐▌
█ If you want to turn your plain 'ASCII art' into an image it will take some ▐▌
█ tweaking, trial and error with the switches, then you can have a very nice ▐▌
█ output. ▐▌
█ ▐▌
█ Required is either the GD library or Cairo graphics library (recommended). ▐▌
█ So lets take care of that first. ▐▌
█ ▐▌
█ INSTALL PREREQUISITES: ▐▌
█ For the GD library, view if you have installed already: ▐▌
█ dpkg -l | grep libgd ▐▌
█ If you do output will be similar to: ▐▌
█ rc libgd2-noxpm 2.0.36~rc1~dfsg-3 GD Graphics Library version 2 (witho... ▐▌
█ ii libgd2-xpm 2.0.36~rc1~dfsg-5 GD Graphics Library version 2 ▐▌
█ ▐▌
█ Or for Cairo - recommended: ▐▌
█ dpkg -l | grep cairo ▐▌
█ If you do output will be similar to: ▐▌
█ ii libcairo2 1.8.10-6 The Cairo 2D vector graphics library ▐▌
█ ii libcairo2-dev 1.8.10-6 Development files for the Cairo 2D graphics l... ▐▌
█ ii libpixman-1-0 0.16.4-1 pixel-manipulation library for X and cairo ▐▌
█ *ii libpixman-1-dev 0.16.4-1 pixel-manipulation library for X and cairo... ▐▌
█ ▐▌
█ If not install one of them: ▐▌
█ su ▐▌
█ aptitude install libgd ▐▌
█ ▐▌
█ Or Cairo, *with the header files: ▐▌
█ aptitude install libcairo2-dev ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ INSTALL A2PNG: ▐▌
█ Check a2png's SourceForge page HERE for the latest version, then download ▐▌
█ it to your shell: ▐▌
█ cd ~ ▐▌
█ wget http://ignum.dl.sourceforge.net/project/a2png/a2png/0.1.5/a2png-0.1.5.zip
█ unzip a2png-0.1.5.zip && cd a2png-0.1.5 ▐▌
█ Go over the README to find the best install option for you based on which ▐▌
█ Graphics library you are going to use: ▐▌
█ cat README ▐▌
█ ▐▌
█ So based on the README if you have installed the Cairo library, lets find ▐▌
█ first where the include '&' lib files are located, such as cairo.h: ▐▌
█ dpkg -L libcairo2-dev ▐▌
█ My reply: ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo-xlib.h ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo.h ▐▌
█ [snip] ▐▌
█ /usr/lib/libcairo.la ▐▌
█ [snip] ▐▌
█ ▐▌
█ So from the output I can see the lib files are in a different location ▐▌
█ than the include files. So I will need to specify both locations as per ▐▌
█ the README: ▐▌
█ ./configure --with-cairo-include=/usr/include/cairo/ \ ▐▌
█ --with-cairo-lib=/usr/lib/ ▐▌
█ Reply will be similar to: ▐▌
█ [snip] ▐▌
█ config.status: executing depfiles commands ▐▌
█ Build settings: ▐▌
█ Use cairo graphics ........ yes ▐▌
█ Use gdlib ................. no ▐▌
█ CFLAGS = -g -O2 ▐▌
█ CPPFLAGS = -I/usr/include/cairo/ ▐▌
█ LDFLAGS = -L/usr/lib/ ▐▌
█ You can now make a2png and test it by typing: make check ▐▌
█ ▐▌
█ So lets do that, test it: ▐▌
█ make check ▐▌
█ Reply should be similar to: ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ Test seems good. You can check the output files yourself: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ [snip] ▐▌
█ ▐▌
█ That's a nice touch, thank you. :) Lets take a look-see at the output test ▐▌
█ test images; use a viewer, or download them from your shell to view: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ If you have cacaview: ▐▌
█ cacaview/tmp/a2png-bender-fill.png ▐▌
█ n ▐▌
█ n ▐▌
█ Esc key to quit. ▐▌
█ HERE are the 3 test images it created: ▐▌
█ ▐▌
█ Then: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ q ▐▌
█ HERE it is again, copy/paste only, negated. ▐▌
█ ▐▌
█ Aview has many controls to use while viewing an image: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ While viewing an image either press h to bring up the menu and or just ▐▌
█ type one of the corresponding letters: ▐▌
█ a,w,d,x Move image one row/column u Select attributes ▐▌
█ A,W,D,X Move image one page f Select font ▐▌
█ Z,+ Zoom in SPACE Redraw screen ▐▌
█ z,- Zoom out . Increase contrast (dot) ▐▌
█ s Save image , Decrease contrast (comma) ▐▌
█ m Change dithering mode ' Increase gamma (single quote) ▐▌
█ q Quit the viewer ; Decrease gamma (semicolon) ▐▌
█ i Turn inversion on. > Increase brightness ▐▌
█ I Turn inversion off < Decrease brightness ▐▌
█ ▐▌
█ To close the help menu select, for example, u then 8. ▐▌
█ ▐▌
█ SAVE AS HTML WITH GRAY COLORS: ▐▌
█ Open an image in asciiview, for example: ▐▌
█ asciiview kit_tongue.jpg ▐▌
█ Make adjustments contrast:., etc. settings until satisfied then save to ▐▌
█ 'Nestcapeized html'. ▐▌
█ I saved it: s 3 74 56 filename 8 no ▐▌
█ ▐▌
█ HERE are the results. And HERE are the same results but with a smaller ▐▌
█ font. I just added after the <pre> tag: ▐▌
█ <span style="font-face: Lucida Console; font-size: 5pt; line-height:6pt;"> ▐▌
█ ▐▌
█ Size Note: ▐▌
█ Size is not pixels but characters - width/columns x height/lines/rows. ▐▌
█ I figured out the size showing in my terminal by copy/paste it into ▐▌
█ Notepad++ - which shows how many columns wide and how many lines high. ▐▌
█ ▐▌
█ Width/Column Size Note: ▐▌
█ If the ASCII is just in the middle of screen; not full screen, you'll need ▐▌
█ to increase the width/columns size to save it in. The smaller the more to ▐▌
█ increase the columns - just do testing/adjusting. For example if ▐▌
█ copy/paste shows you 60 columns, enter up to 120 columns/width. Reason ▐▌
█ being is that you need to add the empty space (that doesn't copy to your ▐▌
█ clipboard) on the left for the results to be proportionate. ▐▌
█ Like this one HERE I doubled the width, a little too much but cute with ▐▌
█ the round belly and bottom ;) ▐▌
█ ▐▌
█ HERE is AA-lib's tuning page with lots of tips to make the ASCII output ▐▌
█ look quite amazing. HERE is AA-lib's gallery showing a number of the ▐▌
█ finished examples. ▐▌
█ HERE you can find many links to view what others have created using aview. ▐▌
█ ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - COMPARE AVIEW WITH JP2A & CACA'S IMG2TXT: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ Lets compare with jp2a with caca's img2txt using the mewbie.jpg: ▐▌
█ HERE is aview to Nestcapeized html results. ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ All nice and all different flavors. ▐▌
█ ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ <PROJECT> 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8XP Aview ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AAFLIP - FLC ANIMATION VIEWER: ▐▌
█ Included with aview is AAFlip, view HERE - Terminal Fun Part 2. ▐▌
█ ▐▌
█ P.S. On the AA-lib aview page under Features it states ▐▌
█ "Hidden "bonus" features :)" ▐▌
█ I don't know what it is...or do we? It seems there's always so much more ▐▌
█ to discover. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ IMAGE MAGICK - CONVERT (LINUX, MAC, WINDOWS, iOS): ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ To use other image formats with jp2a, as well as many other manipulations, ▐▌
█ use 'ImageMagick'. ImageMagick also handles video and vector formats! It's ▐▌
█ almost like having Photoshop but on your terminal ;) ▐▌
█ ▐▌
█ There are a number of dependencies, view Debian package page HERE, ▐▌
█ aptitude will install those needed: ▐▌
█ su ▐▌
█ aptitude update ▐▌
█ aptitude install imagemagick ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ Lets give it a try, 'convert' is ImageMagick's cmd: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a - ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For a miniature version: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a --width=40 -
█ The result: ▐▌
█ ,WWWWWW0lWWWWWWWW00WWWWWWWWWWl ▐▌
█ ,WWWWW0..KWWWWWWO.;NWWWWWWWWWl ▐▌
█ ,WWWWk. dWWWWWd lWWWWWWWWWl ▐▌
█ ,WWX: .''''' oWWWWWWWWl ▐▌
█ ,W0. . dWWWWWWWl ▐▌
█ ,O. :XOd: xo0x. 0WWWWWWl ▐▌
█ .. .co:;cx. :d:cox. 'NWWWWWl ▐▌
█ . . .NWWWWWl ▐▌
█ ,l dWWWWWWl ▐▌
█ ,Wk' .. ;OWWWWWWWl ▐▌
█ ,WWWo..... .;dKOokWWWWWWl ▐▌
█ ,WWN; .. ,:..dxNWWWWWl ▐▌
█ ,WWWWl .oONWWWWWWWWl ▐▌
█ ,WWWO. .NWWWWKOOOXWl ▐▌
█ ,WWK. OWWk'':c:.;; ▐▌
█ ,WWo lx,;OWWWWNNc ▐▌
█ ,WW; ,OWWWWWWWWl ▐▌
█ ,WW: ... .NWWWWWWWWWl ▐▌
█ ,WWk ;ONWWWWWX0xc. 0WWWWWWWWWl ▐▌
█ ,WWWxNWWWWWWWWWWWWlOWWWWWWWWWl ▐▌
█ ▐▌
█ Try out with some other switches/options: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png -modulate 170 \ ▐▌
█ -rotate 45 jpg:- | jp2a --background=light - ▐▌
█ Click HERE to view results. ▐▌
█ ▐▌
█ ImageMagick converts over 100 formats. To view a complete listing of which ▐▌
█ image formats are supported on your system: ▐▌
█ identify -list format ▐▌
█ Click HERE to view the output on my Debian. ▐▌
█ For sooo many more variables: ▐▌
█ man imagemagick ▐▌
█ Press q to quit man page ▐▌
█ man convert ▐▌
█ q ▐▌
█ Sweet yes! Even Photoshop can't live up to the ease of ImageMagick and the ▐▌
█ command line! ▐▌
█ Some other related sites that need mentioning: ▐▌
█ - Many working examples of ImageMagick here, and their forum here. ▐▌
█ - Fred's ImageMagick Scripts with many before and after examples. ▐▌
█ - GraphicsMagick which is a fork of ImageMagik. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ RANDOM IMAGE TO ASCII ART ON YOUR MOTD: ▐▌
█ ``````````````````````````````````````` ▐▌
█ To add to your MOTD a randomly selected image converted to ASCII art each ▐▌
█ time you login - It doesn't have to be random btw. ▐▌
█ I'll demonstrate this using caca's img2txt and jp2a. You'll need to ▐▌
█ install either one of those first. ▐▌
█ ▐▌
█ FIRST FOR EITHER: ▐▌
█ Once again if you haven't already download the example images: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ su ▐▌
█ mkdir /usr/share/images_motd ▐▌
█ cp -i mewbie.jpg blueeyedblackkitten.jpg /usr/share/images_motd/ ▐▌
█ exit ▐▌
█ ▐▌
█ USING CACA'S IMG2TXT: ▐▌
█ Test it: ▐▌
█ img2txt /usr/share/images_motd/mewbie.jpg ▐▌
█ img2txt /usr/share/images_motd/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ To select a random image I have added 'shuf' which is built-in Linux to ▐▌
█ shuffle through the files (like I have on cowsay), try it out: ▐▌
█ img2txt -W50 $(ls /usr/share/images_motd | shuf -n1) ▐▌
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ USING JP2A: ▐▌
█ Only JPG files or combine the cmd with ImageMagick's convert: ▐▌
█ jp2a --colors --width=70 --background=light $(ls /usr/share/images_motd | shuf -n1)
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ To add this to your MOTD visit my 'Customize Your Shell MOTD' tutorial ▐▌
█ under MISC. I don't explain how to use this exact cmd line; just add the ▐▌
█ cmd line in the correct format as the other cmds. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ A2PNG - PLAIN ASCII TEXT TO PNG (LINUX & MAC OS X): ▐▌
█ ``````````````````````````````````````````````````` ▐▌
█ From the same author as jp2a is 'a2png' which converts plain ASCII text ▐▌
█ into a PNG image. Website is HERE, and on SourceForge HERE. ▐▌
█ This program is purfect for turning plain text into an image. ▐▌
█ If you want to turn your plain 'ASCII art' into an image it will take some ▐▌
█ tweaking, trial and error with the switches, then you can have a very nice ▐▌
█ output. ▐▌
█ ▐▌
█ Required is either the GD library or Cairo graphics library (recommended). ▐▌
█ So lets take care of that first. ▐▌
█ ▐▌
█ INSTALL PREREQUISITES: ▐▌
█ For the GD library, view if you have installed already: ▐▌
█ dpkg -l | grep libgd ▐▌
█ If you do output will be similar to: ▐▌
█ rc libgd2-noxpm 2.0.36~rc1~dfsg-3 GD Graphics Library version 2 (witho... ▐▌
█ ii libgd2-xpm 2.0.36~rc1~dfsg-5 GD Graphics Library version 2 ▐▌
█ ▐▌
█ Or for Cairo - recommended: ▐▌
█ dpkg -l | grep cairo ▐▌
█ If you do output will be similar to: ▐▌
█ ii libcairo2 1.8.10-6 The Cairo 2D vector graphics library ▐▌
█ ii libcairo2-dev 1.8.10-6 Development files for the Cairo 2D graphics l... ▐▌
█ ii libpixman-1-0 0.16.4-1 pixel-manipulation library for X and cairo ▐▌
█ *ii libpixman-1-dev 0.16.4-1 pixel-manipulation library for X and cairo... ▐▌
█ ▐▌
█ If not install one of them: ▐▌
█ su ▐▌
█ aptitude install libgd ▐▌
█ ▐▌
█ Or Cairo, *with the header files: ▐▌
█ aptitude install libcairo2-dev ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ INSTALL A2PNG: ▐▌
█ Check a2png's SourceForge page HERE for the latest version, then download ▐▌
█ it to your shell: ▐▌
█ cd ~ ▐▌
█ wget http://ignum.dl.sourceforge.net/project/a2png/a2png/0.1.5/a2png-0.1.5.zip
█ unzip a2png-0.1.5.zip && cd a2png-0.1.5 ▐▌
█ Go over the README to find the best install option for you based on which ▐▌
█ Graphics library you are going to use: ▐▌
█ cat README ▐▌
█ ▐▌
█ So based on the README if you have installed the Cairo library, lets find ▐▌
█ first where the include '&' lib files are located, such as cairo.h: ▐▌
█ dpkg -L libcairo2-dev ▐▌
█ My reply: ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo-xlib.h ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo.h ▐▌
█ [snip] ▐▌
█ /usr/lib/libcairo.la ▐▌
█ [snip] ▐▌
█ ▐▌
█ So from the output I can see the lib files are in a different location ▐▌
█ than the include files. So I will need to specify both locations as per ▐▌
█ the README: ▐▌
█ ./configure --with-cairo-include=/usr/include/cairo/ \ ▐▌
█ --with-cairo-lib=/usr/lib/ ▐▌
█ Reply will be similar to: ▐▌
█ [snip] ▐▌
█ config.status: executing depfiles commands ▐▌
█ Build settings: ▐▌
█ Use cairo graphics ........ yes ▐▌
█ Use gdlib ................. no ▐▌
█ CFLAGS = -g -O2 ▐▌
█ CPPFLAGS = -I/usr/include/cairo/ ▐▌
█ LDFLAGS = -L/usr/lib/ ▐▌
█ You can now make a2png and test it by typing: make check ▐▌
█ ▐▌
█ So lets do that, test it: ▐▌
█ make check ▐▌
█ Reply should be similar to: ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ Test seems good. You can check the output files yourself: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ [snip] ▐▌
█ ▐▌
█ That's a nice touch, thank you. :) Lets take a look-see at the output test ▐▌
█ test images; use a viewer, or download them from your shell to view: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ If you have cacaview: ▐▌
█ cacaview/tmp/a2png-bender-fill.png ▐▌
█ n ▐▌
█ n ▐▌
█ Esc key to quit. ▐▌
█ HERE are the 3 test images it created: ▐▌


 █ ▐▌
█ If all went well we can now install a2png: ▐▌
█ su ▐▌
█ make install ▐▌
█ exit ▐▌
█ man a2png ▐▌
█ Press q to quit man. ▐▌
█ Lots of nice options. ▐▌
█ SYNOPSIS: a2png [ options ] [ file(s) ] ▐▌
█ EXAMPLES ▐▌
█ Convert files to 800x600 pixels: a2png --size=800x600 file1 file2 ▐▌
█ Convert text from standard input: a2png --size=800x600 - ▐▌
█ Convert file with yellow background: a2png --background=ffff00 somefile.txt▐▌
█ ▐▌
█ USE A2PNG: ▐▌
█ Lets test it using the example given on the author's page: ▐▌
█ head -80 ~/a2png-0.1.5/src/a2png.c | tail -40 | a2png - --font-size=0.015 \▐▌
█ --size=800x800 -v --overwrite ▐▌
█ The result will be in your working directory, an image of lines of text ▐▌
█ from file a2png.c. This is it: ▐▌
█
█ ▐▌
█ If all went well we can now install a2png: ▐▌
█ su ▐▌
█ make install ▐▌
█ exit ▐▌
█ man a2png ▐▌
█ Press q to quit man. ▐▌
█ Lots of nice options. ▐▌
█ SYNOPSIS: a2png [ options ] [ file(s) ] ▐▌
█ EXAMPLES ▐▌
█ Convert files to 800x600 pixels: a2png --size=800x600 file1 file2 ▐▌
█ Convert text from standard input: a2png --size=800x600 - ▐▌
█ Convert file with yellow background: a2png --background=ffff00 somefile.txt▐▌
█ ▐▌
█ USE A2PNG: ▐▌
█ Lets test it using the example given on the author's page: ▐▌
█ head -80 ~/a2png-0.1.5/src/a2png.c | tail -40 | a2png - --font-size=0.015 \▐▌
█ --size=800x800 -v --overwrite ▐▌
█ The result will be in your working directory, an image of lines of text ▐▌
█ from file a2png.c. This is it: ▐▌
█  █ cd ~ ▐▌
█ Cleanup: ▐▌
█ rm a2png-0.1.5 -rf ▐▌
█ That was fine, just text, not so fun ;). Lets try it with some ASCII art - ▐▌
█ ▐▌
█ IMAGE TO ASCII (jp2a) BACK TO IMAGE (a2png): ▐▌
█ If you have installed jp2a, lets convert an image to ASCII, output the ▐▌
█ results to a file, then back to an image with a2png. For example: ▐▌
█ jp2a -i http://mewbies.com/geek_fun_files/mewbie.jpg >> jp2a_output.txt ▐▌
█ OR if you don't want to install jp2a: ▐▌
█ wget http://mewbies.com/geek_fun_files/jp2a/jp2a_output.txt ▐▌
█ Click HERE to view it. ▐▌
█ ▐▌
█ NOTES: ▐▌
█ 1.) (bug?) If you use the border switch, -b, with jp2a, a2png tends to cut ▐▌
█ off the border on the right side of the resulting png. ▐▌
█ 2.) Tweak the settings to get it right for your ASCII art. ▐▌
█ ▐▌
█ Then using a2npg to convert the ASCII art it to an image: ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --transparent --foreground=000000 --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█
█ cd ~ ▐▌
█ Cleanup: ▐▌
█ rm a2png-0.1.5 -rf ▐▌
█ That was fine, just text, not so fun ;). Lets try it with some ASCII art - ▐▌
█ ▐▌
█ IMAGE TO ASCII (jp2a) BACK TO IMAGE (a2png): ▐▌
█ If you have installed jp2a, lets convert an image to ASCII, output the ▐▌
█ results to a file, then back to an image with a2png. For example: ▐▌
█ jp2a -i http://mewbies.com/geek_fun_files/mewbie.jpg >> jp2a_output.txt ▐▌
█ OR if you don't want to install jp2a: ▐▌
█ wget http://mewbies.com/geek_fun_files/jp2a/jp2a_output.txt ▐▌
█ Click HERE to view it. ▐▌
█ ▐▌
█ NOTES: ▐▌
█ 1.) (bug?) If you use the border switch, -b, with jp2a, a2png tends to cut ▐▌
█ off the border on the right side of the resulting png. ▐▌
█ 2.) Tweak the settings to get it right for your ASCII art. ▐▌
█ ▐▌
█ Then using a2npg to convert the ASCII art it to an image: ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --transparent --foreground=000000 --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█  █ ▐▌
█ Now lets try with some color; color codes MUST be in 'lower case': ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --background=ffe9e8 --foreground=ca278c --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█
█ ▐▌
█ Now lets try with some color; color codes MUST be in 'lower case': ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --background=ffe9e8 --foreground=ca278c --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█  █ ▐▌
█ A2PNG - CONVERT JP2A RAW HTML CODE TO IMAGE: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ To do this jp2a must output with switch --html-raw ▐▌
█ Then a2png will read the raw code using --html-input ▐▌
█ ▐▌
█ For this example I'm going to use an image with more color, the kitten on ▐▌
█ the grass. ▐▌
█ ▐▌
█ First create the raw html code, output to a file: ▐▌
█ jp2a --colors --html-raw http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ jp2a_output_htm_raw_kitten.txt ▐▌
█ ▐▌
█ Then the raw html file input to a2png: ▐▌
█ a2png --html-input --font-size=0.015 --fixed --font=Courier \ ▐▌
█ --size=600x800 jp2a_output_htm_raw_kitten.txt ▐▌
█ Click on the image to view the result: ▐▌
█
█ ▐▌
█ A2PNG - CONVERT JP2A RAW HTML CODE TO IMAGE: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ To do this jp2a must output with switch --html-raw ▐▌
█ Then a2png will read the raw code using --html-input ▐▌
█ ▐▌
█ For this example I'm going to use an image with more color, the kitten on ▐▌
█ the grass. ▐▌
█ ▐▌
█ First create the raw html code, output to a file: ▐▌
█ jp2a --colors --html-raw http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ jp2a_output_htm_raw_kitten.txt ▐▌
█ ▐▌
█ Then the raw html file input to a2png: ▐▌
█ a2png --html-input --font-size=0.015 --fixed --font=Courier \ ▐▌
█ --size=600x800 jp2a_output_htm_raw_kitten.txt ▐▌
█ Click on the image to view the result: ▐▌
█  █ ▐▌
█ NOTE: I notice if you use the '-b' (border) switch with jp2a, a2png will ▐▌
█ not work in html-input. Error message is: ▐▌
█ a2png warning: file does not look like HTML, parsing as text ▐▌
█ If you want to use the border switch, -b, than you'll need to manually ▐▌
█ edit the code jp2a produced so that it is enclosed in a span tag - read ▐▌
█ a2png help. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AA3D - ASCII-ART 3D STEREOGRAM GENERATOR: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ AA3D - ASCIIA3DE - Ascii-Art 3D engine - An ASCII art stereogram ▐▌
█ generator. A stereogram produces the optical illusion of a ▐▌
█ three-dimensional image by viewing it correctly. AA3D SourceForge site is ▐▌
█ HERE and Debian package info is HERE. ▐▌
█ ▐▌
█ INSTALL AA3D: ▐▌
█ Prerequisite libaa1 - ascii art library ▐▌
█ Two options to install; either install to system as root or use the ▐▌
█ standalone java version jAA3D. ▐▌
█ Install to system: ▐▌
█ su ▐▌
█ aptitude install aa3d ▐▌
█ exit ▐▌
█ man aa3d ▐▌
█ aa3d -h ▐▌
█ ▐▌
█ Or standalone java version jAA3D. You'll need java and javac. ▐▌
█ To view if you have those installed already: ▐▌
█ dpkg -l | grep sun-java ▐▌
█ Reply should be similar to: ▐▌
█ ii sun-java6-jdk 6.26-0 squeeze1 Sun Java(TM) Development Kit (JDK) 6 ▐▌
█ ii sun-java6-jre 6.26-0 squeeze1 Sun Java(TM) Runtime Environment (JRE) ▐▌
█ If not install the one/s missing: ▐▌
█ su ▐▌
█ aptitude install sun-java6-jdk sun-java6-jre ▐▌
█ exit ▐▌
█ wget http://www.rigaut.com/benoit/CERN/jAA/jaa3d-1_0.zip ▐▌
█ unzip jaa3d-1_0.zip && cd jaa3d-1_0 ▐▌
█ Compile jAA3D: ▐▌
█ javac jAA3D.java ▐▌
█ Wait until finished, there won't be any ouput if it compiled correctly. ▐▌
█ jAA3D help: ▐▌
█ java jAA3D ▐▌
█ ▐▌
█ USE AA3D / jAA3D: ▐▌
█ If you are using jAA3D then replace 'aa3d' with 'java jAA3D' in all the ▐▌
█ command line examples below: ▐▌
█ ls /usr/share/aa3d/ (java v: ls) ▐▌
█ Pyramid and logo (jlogo for java v) are the example text files, 3D maps, ▐▌
█ to input to aa3d to create the stereogram. ▐▌
█ cat /usr/share/aa3d/logo (java v: cat jlogo) ▐▌
█ cat /usr/share/aa3d/pyramid (java v: cat pyramid) ▐▌
█ Look closely and you can see the numbers are in a square pattern. ▐▌
█ The input file format should consist of only numbers and white spaces. ▐▌
█ The pattern of the numbers creates the shape. ▐▌
█ The numbers themselves represent the depth. ▐▌
█ ▐▌
█ 0 and white spaces are the back layer. ▐▌
█ '1' is the next layer floating on top of 0, '2' the next layer on top, ▐▌
█ etc. ▐▌
█ Or if you view opposite (the eyes have crossed and viewing is not ▐▌
█ 'through' the stereogram, easier for me), not the better view, the 0 is ▐▌
█ the top layer and next layers go in. ▐▌
█ The more layers; the higher the number, the harder it can be to view, ▐▌
█ especially to untrained eyes. ▐▌
█ ▐▌
█ To create the ASCII art random dot stereogram with aa3d it is: ▐▌
█ aa3d [options] < file.txt ▐▌
█ aa3d < /usr/share/aa3d/pyramid (java v: java jAA3D < pyramid) ▐▌
█ Or to output to a text file: ▐▌
█ aa3d < /usr/share/aa3d/logo > logo.txt ▐▌
█ ▐▌
█ HERE are few working aa3d input examples I've created for you to try with ▐▌
█ aa3d. ▐▌
█ Just copy/paste each into a text file, then input the file to aa3d. ▐▌
█ ▐▌
█ TO CREATE YOUR OWN AA3D INPUT FILES: ▐▌
█ Either do by hand or use an image. The best images to use I find are only ▐▌
█ two colors (one color per layer), for example black and white. The less ▐▌
█ detail the better. ▐▌
█ For an example using jp2a: ▐▌
█ cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/aa3d/heart.jpg ▐▌
█ Reduce the size of your terminal window, to about 55 columns for example, ▐▌
█ to reduce the size of the output: ▐▌
█ jp2a --chars=10 heart.jpg ▐▌
█ (--chars=10 I am instructing jp2a to only use the characters 1 and 0 to ▐▌
█ create the ASCII art.) ▐▌
█ Once you are satisfied with how it looks output to a file: ▐▌
█ jp2a --chars=10 heart.jpg > heart.txt ▐▌
█ aa3d < heart.txt ▐▌
█ ▐▌
█ ALL EXAMPLE STEREOGRAMS HERE: ▐▌
█ I ssttaarreedd at the output on my terminal and the AA3D web page until I ▐▌
█ had a mass headache and I still couldn't see the stereogram. ▐▌
█ You would think knowing what it is would help; it doesn't. ▐▌
█ So I decided to view the output a little differently, HERE, and finally I ▐▌
█ could see them! :)) . ▐▌
█ Once you can see one you can scroll the page to view the rest without ▐▌
█ having to refocus too long (unless viewing them opposite then just a few ▐▌
█ seconds to refocus while scrolling). ▐▌
█ ▐▌
█ CHANGE THE OUTPUT OF AA3D STEREOGRAMS: ▐▌
█ You can specify which characters to use: ▐▌
█ aa3d -t [MEWBIES]\'^_ < heart.txt ▐▌
█ Use only digits: ▐▌
█ aa3d -d < heart.txt ▐▌
█ ▐▌
█ VIEWING TIPS: ▐▌
█ For me it helps to know that the left eye should see the left half, ▐▌
█ right eye right half, stare long enough being relaxed the two halves will ▐▌
█ merge into one. When it does the 3D image is very clear. Once you manage ▐▌
█ to view the first one the others are easier as you have your confidence ▐▌
█ that you can do it :) . ▐▌
█ 1. Read HERE and HERE for more viewing tips and easy ones to practice on. ▐▌
█ 2. Look at the middle, relax, no need to cross your eyes. Try to stare ▐▌
█ 'through/behind' the image. ▐▌
█ 3. Your eyes might go out of focus, that is fine, just relax and keep ▐▌
█ staring, don't give up. ▐▌
█ 4. At first you might start to see different layers, but all jumbled, just ▐▌
█ keep starring and the shape will come together. ▐▌
█ 5. For some people it helps to first put their nose up to the monitor then ▐▌
█ slowly move away until about an arm's reach. Try that if you are still ▐▌
█ having problems viewing it. ▐▌
█ 6. If all of that fails, print it out on thin piece of paper, hold it up ▐▌
█ to bright window and look 'through' it. ▐▌
█ ▐▌
█ MORE MORE MORE STEREOGRAMS: ▐▌
█ • Stereograph produces high quality stereogram images including specials ▐▌
█ like trasnparency effects. It is command line usage: ▐▌
█ aptitude install stereograph The README is very informative. ▐▌
█ ▐▌
█ • ASCII art stereogram generator online and including animated. ▐▌
█ ▐▌
█ • Two Java applets by Kondo that I've put on mewbies.com to play with: ▐▌
█ StereoWord - generate text into stereogram images. ▐▌
█ StereoWave - stereogram animation. ▐▌
█ ▐▌
█ • In Stereo, for Mac only :(, uses your webcam to create stereograms. ▐▌
█ ▐▌
█ • From 'Scarecrow's ASCII Art Archive' you can find many fine examples of ▐▌
█ stereograms; left menu under GEEK FUN / SCARECROW'S ASCII ART ARCHIVE. ▐▌
█ Here are the ones covering ASCII art 3D Stereograms: ▐▌
█ The Best Of The Scarecrow's 3-D Gallery Version 1.0 ▐▌
█ Best Of The Scarecrow's ASCII Art Archives Version 1.0 ▐▌
█ Best Of The Scarecrow's 3-D Gallery Version 2.0 ▐▌
█ Some 3D ASCII Art Information ▐▌
█ Single Image Random Dot Stereogram ▐▌
█ Dr J's Guide To Drawing 3D ASCII Pictures Release v1.0 ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART GRAY SCALE & MINI ANSI ART CHART: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ The two ASCII scales below, from SAAA - 'Scarecrow's ASCII Art Archive' ▐▌
█ files, demonstrate well the effects of each character. ▐▌
█ ▐▌
█ View the scales against a black background HERE. ▐▌
█ ▐▌
█ <-- Denser ----------------------------------------------- Sparser --> ▐▌
█ $@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\|()1{}[]?-_+~<>i!lI;:,"^`'. ▐▌
█ ▐▌
█ _______________________________________________________ ▐▌
█ x x ▐▌
█ | Darker .'`,^:";~ Lighter | ▐▌
█ | bright /|\ -_+<>i!lI? /|\ dark | ▐▌
█ | letters | /\|()1{}[] | letters | ▐▌
█ | on rcvunxzjft on | ▐▌
█ | dark | LCJUYXZO0Q | bright | ▐▌
█ | background \|/ oahkbdpqwm \|/ background | ▐▌
█ | Lighter *WMB8&%$#@ Darker | ▐▌
█ +_______________________________________________________+ ▐▌
█ Scale from Jorn Barger ▐▌
█ ▐▌
█ ▐▌
█ ________________________________________________ ▐▌
█ x x ▐▌
█ | ----- ASCII GRAYSCALE CHART ----- | ▐▌
█ | @@BBRR**##$$PPXX00wwoo@@@@@@@@@@@@@@@@@@@@@@ | ▐▌
█ | @BBRR**##$$PPXX00wwooIBBBBBBBBBBBBBBBBBBBBBB | ▐▌
█ | BBRR**##$$PPXX00wwooIIRRRRRRRRRRRRRRRRRRRRRR | ▐▌
█ | BRR**##$$PPXX00wwooIIc********************** | ▐▌
█ | RR**##$$PPXX00wwooIIcc###################### | ▐▌
█ | R**##$$PPXX00wwooIIccv$$$$$$$$$$$$$$$$$$$$$$ | ▐▌
█ | **##$$PPXX00wwooIIccvvPPPPPPPPPPPPPPPPPPPPPP | ▐▌
█ | *##$$PPXX00wwooIIccvv:XXXXXXXXXXXXXXXXXXXXXX | ▐▌
█ ! ##$$PPXX00wwooIIccvv::0000000000000000000000 | ▐▌
█ | #$$PPXX00wwooIIccvv::+wwwwwwwwwwwwwwwwwwwwww | ▐▌
█ | $$PPXX00wwooIIccvv::++oooooooooooooooooooooo | ▐▌
█ | $PPXX00wwooIIccvv::++!IIIIIIIIIIIIIIIIIIIIII | ▐▌
█ | PPXX00wwooIIccvv::++!!cccccccccccccccccccccc | ▐▌
█ | PXX00wwooIIccvv::++!!~vvvvvvvvvvvvvvvvvvvvvv | ▐▌
█ | XX00wwooIIccvv::++!!~~:::::::::::::::::::::: | ▐▌
█ | X00wwooIIccvv::++!!~~"++++++++++++++++++++++ | ▐▌
█ | 00wwooIIccvv::++!!~~""!!!!!!!!!!!!!!!!!!!!!! | ▐▌
█ | 0wwooIIccvv::++!!~~"".~~~~~~~~~~~~~~~~~~~~~~ | ▐▌
█ | wwooIIccvv::++!!~~"".."""""""""""""""""""""" | ▐▌
█ | wooIIccvv::++!!~~""..,...................... | ▐▌
█ | ooIIccvv::++!!~~""..,,,,,,,,,,,,,,,,,,,,,,,, | ▐▌
█ | oIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ +________________________________________________+ ▐▌
█ Chart from Sean Gugler ▐▌
█ ▐▌
█ MY MINI ANSI CHART: ▐▌
█ ``````````````````` ▐▌
█ Here are some of the block and line type Unicode/ANSI characters. ▐▌
█ This serves for my quick reference as I do these pages encoded in ANSI. ▐▌
█ ______________________________________________________________ ▐▌
█ x x ▐▌
█ | Unicode in HTML code, view source to view it: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | Unicode for HTML, view in ANSI: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | ═ ║ ╔ ╦ ╗ ╚ ╩ ╝ ● ■ ▲ ▼ ◄ ► ▬ ┌┼└┼└ ┐┌ ─ ┤├ | ▐▌
█ | | ▐▌
█ | mewbies.com | ▐▌
█ +______________________________________________________________+ ▐▌
█ ▐▌
█ ▐▌
█ Here is a screenshot of the unicode for HTML in ANSI if curious: ▐▌
█ ▐▌
█ NOTE: I notice if you use the '-b' (border) switch with jp2a, a2png will ▐▌
█ not work in html-input. Error message is: ▐▌
█ a2png warning: file does not look like HTML, parsing as text ▐▌
█ If you want to use the border switch, -b, than you'll need to manually ▐▌
█ edit the code jp2a produced so that it is enclosed in a span tag - read ▐▌
█ a2png help. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AA3D - ASCII-ART 3D STEREOGRAM GENERATOR: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ AA3D - ASCIIA3DE - Ascii-Art 3D engine - An ASCII art stereogram ▐▌
█ generator. A stereogram produces the optical illusion of a ▐▌
█ three-dimensional image by viewing it correctly. AA3D SourceForge site is ▐▌
█ HERE and Debian package info is HERE. ▐▌
█ ▐▌
█ INSTALL AA3D: ▐▌
█ Prerequisite libaa1 - ascii art library ▐▌
█ Two options to install; either install to system as root or use the ▐▌
█ standalone java version jAA3D. ▐▌
█ Install to system: ▐▌
█ su ▐▌
█ aptitude install aa3d ▐▌
█ exit ▐▌
█ man aa3d ▐▌
█ aa3d -h ▐▌
█ ▐▌
█ Or standalone java version jAA3D. You'll need java and javac. ▐▌
█ To view if you have those installed already: ▐▌
█ dpkg -l | grep sun-java ▐▌
█ Reply should be similar to: ▐▌
█ ii sun-java6-jdk 6.26-0 squeeze1 Sun Java(TM) Development Kit (JDK) 6 ▐▌
█ ii sun-java6-jre 6.26-0 squeeze1 Sun Java(TM) Runtime Environment (JRE) ▐▌
█ If not install the one/s missing: ▐▌
█ su ▐▌
█ aptitude install sun-java6-jdk sun-java6-jre ▐▌
█ exit ▐▌
█ wget http://www.rigaut.com/benoit/CERN/jAA/jaa3d-1_0.zip ▐▌
█ unzip jaa3d-1_0.zip && cd jaa3d-1_0 ▐▌
█ Compile jAA3D: ▐▌
█ javac jAA3D.java ▐▌
█ Wait until finished, there won't be any ouput if it compiled correctly. ▐▌
█ jAA3D help: ▐▌
█ java jAA3D ▐▌
█ ▐▌
█ USE AA3D / jAA3D: ▐▌
█ If you are using jAA3D then replace 'aa3d' with 'java jAA3D' in all the ▐▌
█ command line examples below: ▐▌
█ ls /usr/share/aa3d/ (java v: ls) ▐▌
█ Pyramid and logo (jlogo for java v) are the example text files, 3D maps, ▐▌
█ to input to aa3d to create the stereogram. ▐▌
█ cat /usr/share/aa3d/logo (java v: cat jlogo) ▐▌
█ cat /usr/share/aa3d/pyramid (java v: cat pyramid) ▐▌
█ Look closely and you can see the numbers are in a square pattern. ▐▌
█ The input file format should consist of only numbers and white spaces. ▐▌
█ The pattern of the numbers creates the shape. ▐▌
█ The numbers themselves represent the depth. ▐▌
█ ▐▌
█ 0 and white spaces are the back layer. ▐▌
█ '1' is the next layer floating on top of 0, '2' the next layer on top, ▐▌
█ etc. ▐▌
█ Or if you view opposite (the eyes have crossed and viewing is not ▐▌
█ 'through' the stereogram, easier for me), not the better view, the 0 is ▐▌
█ the top layer and next layers go in. ▐▌
█ The more layers; the higher the number, the harder it can be to view, ▐▌
█ especially to untrained eyes. ▐▌
█ ▐▌
█ To create the ASCII art random dot stereogram with aa3d it is: ▐▌
█ aa3d [options] < file.txt ▐▌
█ aa3d < /usr/share/aa3d/pyramid (java v: java jAA3D < pyramid) ▐▌
█ Or to output to a text file: ▐▌
█ aa3d < /usr/share/aa3d/logo > logo.txt ▐▌
█ ▐▌
█ HERE are few working aa3d input examples I've created for you to try with ▐▌
█ aa3d. ▐▌
█ Just copy/paste each into a text file, then input the file to aa3d. ▐▌
█ ▐▌
█ TO CREATE YOUR OWN AA3D INPUT FILES: ▐▌
█ Either do by hand or use an image. The best images to use I find are only ▐▌
█ two colors (one color per layer), for example black and white. The less ▐▌
█ detail the better. ▐▌
█ For an example using jp2a: ▐▌
█ cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/aa3d/heart.jpg ▐▌
█ Reduce the size of your terminal window, to about 55 columns for example, ▐▌
█ to reduce the size of the output: ▐▌
█ jp2a --chars=10 heart.jpg ▐▌
█ (--chars=10 I am instructing jp2a to only use the characters 1 and 0 to ▐▌
█ create the ASCII art.) ▐▌
█ Once you are satisfied with how it looks output to a file: ▐▌
█ jp2a --chars=10 heart.jpg > heart.txt ▐▌
█ aa3d < heart.txt ▐▌
█ ▐▌
█ ALL EXAMPLE STEREOGRAMS HERE: ▐▌
█ I ssttaarreedd at the output on my terminal and the AA3D web page until I ▐▌
█ had a mass headache and I still couldn't see the stereogram. ▐▌
█ You would think knowing what it is would help; it doesn't. ▐▌
█ So I decided to view the output a little differently, HERE, and finally I ▐▌
█ could see them! :)) . ▐▌
█ Once you can see one you can scroll the page to view the rest without ▐▌
█ having to refocus too long (unless viewing them opposite then just a few ▐▌
█ seconds to refocus while scrolling). ▐▌
█ ▐▌
█ CHANGE THE OUTPUT OF AA3D STEREOGRAMS: ▐▌
█ You can specify which characters to use: ▐▌
█ aa3d -t [MEWBIES]\'^_ < heart.txt ▐▌
█ Use only digits: ▐▌
█ aa3d -d < heart.txt ▐▌
█ ▐▌
█ VIEWING TIPS: ▐▌
█ For me it helps to know that the left eye should see the left half, ▐▌
█ right eye right half, stare long enough being relaxed the two halves will ▐▌
█ merge into one. When it does the 3D image is very clear. Once you manage ▐▌
█ to view the first one the others are easier as you have your confidence ▐▌
█ that you can do it :) . ▐▌
█ 1. Read HERE and HERE for more viewing tips and easy ones to practice on. ▐▌
█ 2. Look at the middle, relax, no need to cross your eyes. Try to stare ▐▌
█ 'through/behind' the image. ▐▌
█ 3. Your eyes might go out of focus, that is fine, just relax and keep ▐▌
█ staring, don't give up. ▐▌
█ 4. At first you might start to see different layers, but all jumbled, just ▐▌
█ keep starring and the shape will come together. ▐▌
█ 5. For some people it helps to first put their nose up to the monitor then ▐▌
█ slowly move away until about an arm's reach. Try that if you are still ▐▌
█ having problems viewing it. ▐▌
█ 6. If all of that fails, print it out on thin piece of paper, hold it up ▐▌
█ to bright window and look 'through' it. ▐▌
█ ▐▌
█ MORE MORE MORE STEREOGRAMS: ▐▌
█ • Stereograph produces high quality stereogram images including specials ▐▌
█ like trasnparency effects. It is command line usage: ▐▌
█ aptitude install stereograph The README is very informative. ▐▌
█ ▐▌
█ • ASCII art stereogram generator online and including animated. ▐▌
█ ▐▌
█ • Two Java applets by Kondo that I've put on mewbies.com to play with: ▐▌
█ StereoWord - generate text into stereogram images. ▐▌
█ StereoWave - stereogram animation. ▐▌
█ ▐▌
█ • In Stereo, for Mac only :(, uses your webcam to create stereograms. ▐▌
█ ▐▌
█ • From 'Scarecrow's ASCII Art Archive' you can find many fine examples of ▐▌
█ stereograms; left menu under GEEK FUN / SCARECROW'S ASCII ART ARCHIVE. ▐▌
█ Here are the ones covering ASCII art 3D Stereograms: ▐▌
█ The Best Of The Scarecrow's 3-D Gallery Version 1.0 ▐▌
█ Best Of The Scarecrow's ASCII Art Archives Version 1.0 ▐▌
█ Best Of The Scarecrow's 3-D Gallery Version 2.0 ▐▌
█ Some 3D ASCII Art Information ▐▌
█ Single Image Random Dot Stereogram ▐▌
█ Dr J's Guide To Drawing 3D ASCII Pictures Release v1.0 ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART GRAY SCALE & MINI ANSI ART CHART: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ The two ASCII scales below, from SAAA - 'Scarecrow's ASCII Art Archive' ▐▌
█ files, demonstrate well the effects of each character. ▐▌
█ ▐▌
█ View the scales against a black background HERE. ▐▌
█ ▐▌
█ <-- Denser ----------------------------------------------- Sparser --> ▐▌
█ $@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\|()1{}[]?-_+~<>i!lI;:,"^`'. ▐▌
█ ▐▌
█ _______________________________________________________ ▐▌
█ x x ▐▌
█ | Darker .'`,^:";~ Lighter | ▐▌
█ | bright /|\ -_+<>i!lI? /|\ dark | ▐▌
█ | letters | /\|()1{}[] | letters | ▐▌
█ | on rcvunxzjft on | ▐▌
█ | dark | LCJUYXZO0Q | bright | ▐▌
█ | background \|/ oahkbdpqwm \|/ background | ▐▌
█ | Lighter *WMB8&%$#@ Darker | ▐▌
█ +_______________________________________________________+ ▐▌
█ Scale from Jorn Barger ▐▌
█ ▐▌
█ ▐▌
█ ________________________________________________ ▐▌
█ x x ▐▌
█ | ----- ASCII GRAYSCALE CHART ----- | ▐▌
█ | @@BBRR**##$$PPXX00wwoo@@@@@@@@@@@@@@@@@@@@@@ | ▐▌
█ | @BBRR**##$$PPXX00wwooIBBBBBBBBBBBBBBBBBBBBBB | ▐▌
█ | BBRR**##$$PPXX00wwooIIRRRRRRRRRRRRRRRRRRRRRR | ▐▌
█ | BRR**##$$PPXX00wwooIIc********************** | ▐▌
█ | RR**##$$PPXX00wwooIIcc###################### | ▐▌
█ | R**##$$PPXX00wwooIIccv$$$$$$$$$$$$$$$$$$$$$$ | ▐▌
█ | **##$$PPXX00wwooIIccvvPPPPPPPPPPPPPPPPPPPPPP | ▐▌
█ | *##$$PPXX00wwooIIccvv:XXXXXXXXXXXXXXXXXXXXXX | ▐▌
█ ! ##$$PPXX00wwooIIccvv::0000000000000000000000 | ▐▌
█ | #$$PPXX00wwooIIccvv::+wwwwwwwwwwwwwwwwwwwwww | ▐▌
█ | $$PPXX00wwooIIccvv::++oooooooooooooooooooooo | ▐▌
█ | $PPXX00wwooIIccvv::++!IIIIIIIIIIIIIIIIIIIIII | ▐▌
█ | PPXX00wwooIIccvv::++!!cccccccccccccccccccccc | ▐▌
█ | PXX00wwooIIccvv::++!!~vvvvvvvvvvvvvvvvvvvvvv | ▐▌
█ | XX00wwooIIccvv::++!!~~:::::::::::::::::::::: | ▐▌
█ | X00wwooIIccvv::++!!~~"++++++++++++++++++++++ | ▐▌
█ | 00wwooIIccvv::++!!~~""!!!!!!!!!!!!!!!!!!!!!! | ▐▌
█ | 0wwooIIccvv::++!!~~"".~~~~~~~~~~~~~~~~~~~~~~ | ▐▌
█ | wwooIIccvv::++!!~~"".."""""""""""""""""""""" | ▐▌
█ | wooIIccvv::++!!~~""..,...................... | ▐▌
█ | ooIIccvv::++!!~~""..,,,,,,,,,,,,,,,,,,,,,,,, | ▐▌
█ | oIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ +________________________________________________+ ▐▌
█ Chart from Sean Gugler ▐▌
█ ▐▌
█ MY MINI ANSI CHART: ▐▌
█ ``````````````````` ▐▌
█ Here are some of the block and line type Unicode/ANSI characters. ▐▌
█ This serves for my quick reference as I do these pages encoded in ANSI. ▐▌
█ ______________________________________________________________ ▐▌
█ x x ▐▌
█ | Unicode in HTML code, view source to view it: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | Unicode for HTML, view in ANSI: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | ═ ║ ╔ ╦ ╗ ╚ ╩ ╝ ● ■ ▲ ▼ ◄ ► ▬ ┌┼└┼└ ┐┌ ─ ┤├ | ▐▌
█ | | ▐▌
█ | mewbies.com | ▐▌
█ +______________________________________________________________+ ▐▌
█ ▐▌
█ ▐▌
█ Here is a screenshot of the unicode for HTML in ANSI if curious: ▐▌
 █ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART TEASER: ▐▌
█ ````````````` ▐▌
█ Below is a teaser of one my favorites ASCII art works by Susie Oviatt. ▐▌
█ Click HERE to view it in its entirety and against a black background. ▐▌
█ ▐▌
█ . ▐▌
█ .@. . ▐▌
█ @m@,. .@ ▐▌
█ .@m%nm@,. .@m@ ▐▌
█ .@nvv%vnmm@,. .@mn%n@ ▐▌
█ .@mnvvv%vvnnmm@,. .@mmnv%vn@, ▐▌
█ @mmnnvvv%vvvvvnnmm@,. .@mmnnvvv%vvnm@ ▐▌
█ @mmnnvvvvv%vvvvvvnnmm@, ;;;@mmnnvvvvv%vvvnm@, ▐▌
█ `@mmnnvvvvvv%vvvvvnnmmm;;@mmnnvvvvvv%vvvvnmm@ ▐▌
█ `@mmmnnvvvvvv%vvvnnmmm;%mmnnvvvvvv%vvvvnnmm@ ▐▌
█ `@m%v%v%v%v%v;%;%;%;%;%;%;%%%vv%vvvvnnnmm@ ▐▌
█ .,mm@@@@@mm%;;@@m@m@@m@@m@mm;;%%vvvnnnmm@;@,. ▐▌
█ .,@mmmmmmvv%%;;@@vmvvvvvvvvvmvm@@;;%%vvnnm@;%mmm@, ▐▌
█ .,@mmnnvvvvv%%;;@@vvvvv%%%%%%%vvvvmm@@;;%%mm@;%%nnnnm@, ▐▌
█ .,@mnnvv%v%v%v%%;;@mmvvvv%%;*;*;%%vvvvmmm@;;%m;%%v%v%v%vmm@,. ▐▌
█ ,@mnnvv%v%v%v%v%v%v%;;@@vvvv%%;*;*;*;%%vvvvm@@;;m%%%v%v%v%v%v%vnnm@, ▐▌
█ ` `@mnnvv%v%v%v%%;;@mvvvvv%%;;*;;%%vvvmmmm@;;%m;%%v%v%v%vmm@' ' ▐▌
█ `@mmnnvvvvv%%;;@@mvvvv%%%%%%%vvvvmm@@;;%%mm@;%%nnnnm@' ▐▌
█ `@mmmmmmvv%%;;@@mvvvvvvvvvvmmm@@;;%%mmnmm@;%mmm@' ▐▌
█ `mm@@@@@mm%;;@m@@m@m@m@@m@@;;%%vvvvvnmm@;@' ▐▌
█ ,@m%v%v%v%v%v;%;%;%;%;%;%;%;%vv%vvvvvnnmm@ ▐▌
█ .@mmnnvvvvvvv%vvvvnnmm%mmnnvvvvvvv%vvvvnnmm@ ▐▌
█ .@mmnnvvvvvv%vvvvvvnnmm'`@mmnnvvvvvv%vvvnnmm@ ▐▌
█ @mmnnvvvvv%vvvvvvnnmm@':%::`@mmnnvvvv%vvvnm@' ▐▌
█ @mmnnvvv%vvvvvnnmm@'`:::%%:::'`@mmnnvv%vvmm@ ▐▌
█ `@mnvvv%vvnnmm@' `:;%%;:' `@mvv%vm@' ▐▌
█ `@mnv%vnnm@' `;%;' `@n%n@ ▐▌
█ `@m%mm@' ;%;. `@m@ ▐▌
█ @m@' `;%; `@ ▐▌
█ `@' ;%;. ' ▐▌
█ ` `;%; ▐▌
█ ▐▌
█ ▐▌
█ "The first Daffodil of Spring" top portion only, by Susie Oviatt ▐▌
█ ▐▌
█ View more great ASCII art works left menu under GEEK FUN / Scarecrow's ▐▌
█ ASCII Art Archive ▐▌
█ ▐▌
█ //---------------------------------------------------------------------- ▐▌
█ ▐▌
█ If you find mistakes, have suggestions, and or questions please post at ▐▌
█ mewbies forum HERE - thank you. ▐▌
█ ▐▌
█ Last update on 10 May '13 ▐▌
█ ▐▌
█▌ █▌
█▌ - mewbies.com - █▌
█▌ █▌
██▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄██
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART TEASER: ▐▌
█ ````````````` ▐▌
█ Below is a teaser of one my favorites ASCII art works by Susie Oviatt. ▐▌
█ Click HERE to view it in its entirety and against a black background. ▐▌
█ ▐▌
█ . ▐▌
█ .@. . ▐▌
█ @m@,. .@ ▐▌
█ .@m%nm@,. .@m@ ▐▌
█ .@nvv%vnmm@,. .@mn%n@ ▐▌
█ .@mnvvv%vvnnmm@,. .@mmnv%vn@, ▐▌
█ @mmnnvvv%vvvvvnnmm@,. .@mmnnvvv%vvnm@ ▐▌
█ @mmnnvvvvv%vvvvvvnnmm@, ;;;@mmnnvvvvv%vvvnm@, ▐▌
█ `@mmnnvvvvvv%vvvvvnnmmm;;@mmnnvvvvvv%vvvvnmm@ ▐▌
█ `@mmmnnvvvvvv%vvvnnmmm;%mmnnvvvvvv%vvvvnnmm@ ▐▌
█ `@m%v%v%v%v%v;%;%;%;%;%;%;%%%vv%vvvvnnnmm@ ▐▌
█ .,mm@@@@@mm%;;@@m@m@@m@@m@mm;;%%vvvnnnmm@;@,. ▐▌
█ .,@mmmmmmvv%%;;@@vmvvvvvvvvvmvm@@;;%%vvnnm@;%mmm@, ▐▌
█ .,@mmnnvvvvv%%;;@@vvvvv%%%%%%%vvvvmm@@;;%%mm@;%%nnnnm@, ▐▌
█ .,@mnnvv%v%v%v%%;;@mmvvvv%%;*;*;%%vvvvmmm@;;%m;%%v%v%v%vmm@,. ▐▌
█ ,@mnnvv%v%v%v%v%v%v%;;@@vvvv%%;*;*;*;%%vvvvm@@;;m%%%v%v%v%v%v%vnnm@, ▐▌
█ ` `@mnnvv%v%v%v%%;;@mvvvvv%%;;*;;%%vvvmmmm@;;%m;%%v%v%v%vmm@' ' ▐▌
█ `@mmnnvvvvv%%;;@@mvvvv%%%%%%%vvvvmm@@;;%%mm@;%%nnnnm@' ▐▌
█ `@mmmmmmvv%%;;@@mvvvvvvvvvvmmm@@;;%%mmnmm@;%mmm@' ▐▌
█ `mm@@@@@mm%;;@m@@m@m@m@@m@@;;%%vvvvvnmm@;@' ▐▌
█ ,@m%v%v%v%v%v;%;%;%;%;%;%;%;%vv%vvvvvnnmm@ ▐▌
█ .@mmnnvvvvvvv%vvvvnnmm%mmnnvvvvvvv%vvvvnnmm@ ▐▌
█ .@mmnnvvvvvv%vvvvvvnnmm'`@mmnnvvvvvv%vvvnnmm@ ▐▌
█ @mmnnvvvvv%vvvvvvnnmm@':%::`@mmnnvvvv%vvvnm@' ▐▌
█ @mmnnvvv%vvvvvnnmm@'`:::%%:::'`@mmnnvv%vvmm@ ▐▌
█ `@mnvvv%vvnnmm@' `:;%%;:' `@mvv%vm@' ▐▌
█ `@mnv%vnnm@' `;%;' `@n%n@ ▐▌
█ `@m%mm@' ;%;. `@m@ ▐▌
█ @m@' `;%; `@ ▐▌
█ `@' ;%;. ' ▐▌
█ ` `;%; ▐▌
█ ▐▌
█ ▐▌
█ "The first Daffodil of Spring" top portion only, by Susie Oviatt ▐▌
█ ▐▌
█ View more great ASCII art works left menu under GEEK FUN / Scarecrow's ▐▌
█ ASCII Art Archive ▐▌
█ ▐▌
█ //---------------------------------------------------------------------- ▐▌
█ ▐▌
█ If you find mistakes, have suggestions, and or questions please post at ▐▌
█ mewbies forum HERE - thank you. ▐▌
█ ▐▌
█ Last update on 10 May '13 ▐▌
█ ▐▌
█▌ █▌
█▌ - mewbies.com - █▌
█▌ █▌
██▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄██

 █ ▐▌
█ If you haven't done already earlier, create a directory for some images ▐▌
█ and download the examples to your shell if you don't have any handy: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ OUTPUT IMAGE AS ANSI ART TO TERMINAL: ▐▌
█ To convert the image to ASCII art, output to your terminal: ▐▌
█ img2txt mewbie.jpg or img2txt blueeyedblackkitten.jpg ▐▌
█ Below is the screen shot of each, click on each to view full size: ▐▌
█ ▐▌
█ ▐▌
█ If you haven't done already earlier, create a directory for some images ▐▌
█ and download the examples to your shell if you don't have any handy: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ OUTPUT IMAGE AS ANSI ART TO TERMINAL: ▐▌
█ To convert the image to ASCII art, output to your terminal: ▐▌
█ img2txt mewbie.jpg or img2txt blueeyedblackkitten.jpg ▐▌
█ Below is the screen shot of each, click on each to view full size: ▐▌
█ ▐▌

 █ ▐▌
█ TGA: ▐▌
█ img2txt --format=tga mewbie.jpg > mewbie.tga ▐▌
█ img2txt --format=tga blueeyedblackkitten.jpg > blueeyedblackkitten.tga ▐▌
█ Could use some tweaking: man img2txt ▐▌
█ Here are the results in .tga, click on each to view full size: ▐▌
█ ▐▌
█ ▐▌
█ TGA: ▐▌
█ img2txt --format=tga mewbie.jpg > mewbie.tga ▐▌
█ img2txt --format=tga blueeyedblackkitten.jpg > blueeyedblackkitten.tga ▐▌
█ Could use some tweaking: man img2txt ▐▌
█ Here are the results in .tga, click on each to view full size: ▐▌
█ ▐▌

 █ ▐▌
█ SVG: ▐▌
█ img2txt --format=svg mewbie.jpg > mewbie.svg ▐▌
█ img2txt --format=svg blueeyedblackkitten.jpg > blueeyedblackkitten.svg ▐▌
█ HERE & HERE are the results. A .svg file is viewable in most browsers. ▐▌
█ ▐▌
█ HTML: ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ Default is 60. ▐▌
█ img2txt -W 74 -f html mewbie.jpg > mewbie.jpg.htm ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.htm ▐▌
█ ▐▌
█ HERE, HERE & HERE are the results. ▐▌
█ The 2nd one I used a transparent background to demonstrate the difference; ▐▌
█ background doesn't have the added effects. ▐▌
█ ▐▌
█ ANSI ART: ▐▌
█ img2txt mewbie.jpg > mewbie.ans ▐▌
█ To view this: cat mewbie.ans ▐▌
█ HERE is the file if you want to view it (right click, save as). ▐▌
█ ▐▌
█ To view an .ans in Windows I use ACiDView or PabloDraw. The .ans that I ▐▌
█ created though doesn't blink as it does in cat using ACiDView. HERE is a ▐▌
█ .gif of mewbie.ans showing what it looks like using cat. The .gif was ▐▌
█ created using ansi2gif. ▐▌
█ ▐▌
█ Note: The .ans files included in typical Artpacks do not work on Linux ▐▌
█ using cat (at least not the ones that I tried) as many of these files are ▐▌
█ created in Windows. I have read that there is a method, I have yet to try ▐▌
█ it. If you want to HERE might be a good start. ▐▌
█ BUT I see on on caca's site HERE it states "ANSI to PNG" - sorry to say I ▐▌
█ did not figure out how to do that using caca. :/?. No worries; we'll ▐▌
█ use ansilove, next section below, to do that :) ▐▌
█ ▐▌
█ For more formats and many more variables: ▐▌
█ man img2txt ▐▌
█ Press q to quit man page ▐▌
█ Some other libcaca's links; Source with branches/trunk, caca.php, and ▐▌
█ caca perl. ▐▌
█ ▐▌
█ By the way HERE is an online converter with a number of variables you can ▐▌
█ set. Once converted click on View Gallery to view yours. HERE is another. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ANSILOVE/PHP - ANSI TO PNG: ▐▌
█ ``````````````````````````` ▐▌
█ "Ansilove is a set of tools to convert ANSi and artscene-related file ▐▌
█ formats into PNG images, supporting ANSi (.ANS), PCBOARD (.PCB), BiNARY ▐▌
█ (.BIN), ADF (.ADF), iDF (.IDF), TUNDRA (.TND) and XBiN (.XB) formats. It ▐▌
█ includes an all purposes command line converter, along with a library to ▐▌
█ use on web pages for doing "on the fly" conversions. It is written in PHP. ▐▌
█ Ansilove doesn't require any Web server : you can use the bundled command ▐▌
█ line converter to convert files locally on your computer." ▐▌
█ ANSILove logo by the author Frederic Cambus aka Cleaner: ▐▌
█ ▐▌
█ ▐▌
█ SVG: ▐▌
█ img2txt --format=svg mewbie.jpg > mewbie.svg ▐▌
█ img2txt --format=svg blueeyedblackkitten.jpg > blueeyedblackkitten.svg ▐▌
█ HERE & HERE are the results. A .svg file is viewable in most browsers. ▐▌
█ ▐▌
█ HTML: ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ Default is 60. ▐▌
█ img2txt -W 74 -f html mewbie.jpg > mewbie.jpg.htm ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.htm ▐▌
█ ▐▌
█ HERE, HERE & HERE are the results. ▐▌
█ The 2nd one I used a transparent background to demonstrate the difference; ▐▌
█ background doesn't have the added effects. ▐▌
█ ▐▌
█ ANSI ART: ▐▌
█ img2txt mewbie.jpg > mewbie.ans ▐▌
█ To view this: cat mewbie.ans ▐▌
█ HERE is the file if you want to view it (right click, save as). ▐▌
█ ▐▌
█ To view an .ans in Windows I use ACiDView or PabloDraw. The .ans that I ▐▌
█ created though doesn't blink as it does in cat using ACiDView. HERE is a ▐▌
█ .gif of mewbie.ans showing what it looks like using cat. The .gif was ▐▌
█ created using ansi2gif. ▐▌
█ ▐▌
█ Note: The .ans files included in typical Artpacks do not work on Linux ▐▌
█ using cat (at least not the ones that I tried) as many of these files are ▐▌
█ created in Windows. I have read that there is a method, I have yet to try ▐▌
█ it. If you want to HERE might be a good start. ▐▌
█ BUT I see on on caca's site HERE it states "ANSI to PNG" - sorry to say I ▐▌
█ did not figure out how to do that using caca. :/?. No worries; we'll ▐▌
█ use ansilove, next section below, to do that :) ▐▌
█ ▐▌
█ For more formats and many more variables: ▐▌
█ man img2txt ▐▌
█ Press q to quit man page ▐▌
█ Some other libcaca's links; Source with branches/trunk, caca.php, and ▐▌
█ caca perl. ▐▌
█ ▐▌
█ By the way HERE is an online converter with a number of variables you can ▐▌
█ set. Once converted click on View Gallery to view yours. HERE is another. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ANSILOVE/PHP - ANSI TO PNG: ▐▌
█ ``````````````````````````` ▐▌
█ "Ansilove is a set of tools to convert ANSi and artscene-related file ▐▌
█ formats into PNG images, supporting ANSi (.ANS), PCBOARD (.PCB), BiNARY ▐▌
█ (.BIN), ADF (.ADF), iDF (.IDF), TUNDRA (.TND) and XBiN (.XB) formats. It ▐▌
█ includes an all purposes command line converter, along with a library to ▐▌
█ use on web pages for doing "on the fly" conversions. It is written in PHP. ▐▌
█ Ansilove doesn't require any Web server : you can use the bundled command ▐▌
█ line converter to convert files locally on your computer." ▐▌
█ ANSILove logo by the author Frederic Cambus aka Cleaner: ▐▌
█ ▐▌
 █ ▐▌
█ (btw Cleaner's site has more gorgeous ANSI art works.) ▐▌
█ ▐▌
█ PREREQUISITE: ▐▌
█ PHP ▐▌
█ ▐▌
█ ANSILOVE: ▐▌
█ cd ~ ▐▌
█ wget http://downloads.sourceforge.net/project/ansilove/ansilove-php/1.10/ansilove-php-1.10.tar.gz
█ tar xvfz ansilove-php-1.10.tar.gz && cd ansilove-php-1.10 ▐▌
█ ▐▌
█ COMMAND LINE USAGE: ▐▌
█ ./ansilove ▐▌
█ cat documentation/ansilove.txt | less ▐▌
█ q ▐▌
█ ansilove inputfile columns (.BIN only) font bits icecolors ▐▌
█ If no options are specified, default settings are used : 80x25, 8-bit font ▐▌
█ and iCE colors turned off. ▐▌
█ If no columns are specified for .BIN, default value is 160. ▐▌
█ ▐▌
█ So let's try it with an included .ans file: ▐▌
█ ls ansis/ ▐▌
█ ./ansilove 'ansis/cl!-al02.ans' ▐▌
█ If you installed caca-utils you can view it: ▐▌
█ cacaview 'ansis/cl!-al02.ans.png' ▐▌
█ q ▐▌
█ Result; click on the image above. ▐▌
█ ▐▌
█ Lets try it with one from CRO by m0 (cro-20_mag.zip) (also can view it ▐▌
█ HERE playing in the Windows' viewer ACiDView): ▐▌
█ cd ansis ▐▌
█ wget http://mewbies.com/geek_fun_files/ansilove/m0-jana.ans ▐▌
█ cd .. ▐▌
█ ./ansilove ansis/m0-jana.ans ▐▌
█ cacaview ansis/m0-jana.ans.png ▐▌
█ Thumbnail: ▐▌
█ ./ansilove 'ansis/m0-jana.ans' 80x25 thumbnail ▐▌
█ Results: ▐▌
█ ▐▌
█ (btw Cleaner's site has more gorgeous ANSI art works.) ▐▌
█ ▐▌
█ PREREQUISITE: ▐▌
█ PHP ▐▌
█ ▐▌
█ ANSILOVE: ▐▌
█ cd ~ ▐▌
█ wget http://downloads.sourceforge.net/project/ansilove/ansilove-php/1.10/ansilove-php-1.10.tar.gz
█ tar xvfz ansilove-php-1.10.tar.gz && cd ansilove-php-1.10 ▐▌
█ ▐▌
█ COMMAND LINE USAGE: ▐▌
█ ./ansilove ▐▌
█ cat documentation/ansilove.txt | less ▐▌
█ q ▐▌
█ ansilove inputfile columns (.BIN only) font bits icecolors ▐▌
█ If no options are specified, default settings are used : 80x25, 8-bit font ▐▌
█ and iCE colors turned off. ▐▌
█ If no columns are specified for .BIN, default value is 160. ▐▌
█ ▐▌
█ So let's try it with an included .ans file: ▐▌
█ ls ansis/ ▐▌
█ ./ansilove 'ansis/cl!-al02.ans' ▐▌
█ If you installed caca-utils you can view it: ▐▌
█ cacaview 'ansis/cl!-al02.ans.png' ▐▌
█ q ▐▌
█ Result; click on the image above. ▐▌
█ ▐▌
█ Lets try it with one from CRO by m0 (cro-20_mag.zip) (also can view it ▐▌
█ HERE playing in the Windows' viewer ACiDView): ▐▌
█ cd ansis ▐▌
█ wget http://mewbies.com/geek_fun_files/ansilove/m0-jana.ans ▐▌
█ cd .. ▐▌
█ ./ansilove ansis/m0-jana.ans ▐▌
█ cacaview ansis/m0-jana.ans.png ▐▌
█ Thumbnail: ▐▌
█ ./ansilove 'ansis/m0-jana.ans' 80x25 thumbnail ▐▌
█ Results: ▐▌
 █ ▐▌
█ Or view the results HERE using Ansilove live on the web. ▐▌
█ ▐▌
█ Ansilove also works purrrfectly on .nfo files. ▐▌
█ ▐▌
█ WEB USAGE: ▐▌
█ If you don't have root or a shell, just extract the files, then upload the ▐▌
█ files needed to your webserver, you don't need root or special perms. ▐▌
█ In a shell: ▐▌
█ su ▐▌
█ cp ansilove-php-1.10.tar.gz /var/www/ ▐▌
█ cd /var/www/ ▐▌
█ tar xvfz ansilove-php-1.10.tar.gz ▐▌
█ mv ansilove-php-1.10 ansilove ▐▌
█ rm ansilove-php-1.10.tar.gz && cd ansilove ▐▌
█ rm the not essential files and directories: ▐▌
█ rm ansilove ansilove.bat AUTHORS ChangeLog file_id.diz LICENSE \ ▐▌
█ README.md THANKS TODO ▐▌
█ rm documentation -rf ▐▌
█ ▐▌
█ Test examples, go to: ▐▌
█ http://yoursite.com/ansilove/examples/ansilove.html ▐▌
█ http://yoursite.com/ansilove/examples/thumbnails.html ▐▌
█ View it live HERE and thumbnail rendering HERE. ▐▌
█ ▐▌
█ Read HERE how to set it up in your PHP source (or your local copy; ▐▌
█ ansilove-php-1.10/documentation/) ▐▌
█ ▐▌
█ Ansilove ported to C so that it may used as a command line tool /usr/bin ▐▌
█ ANsiLove/C HERE. ▐▌
█ By the same author is Ansigo - a simple ANSi to PNG converter written in ▐▌
█ pure Go. It converts files containing ANSi sequences (.ANS) into PNG ▐▌
█ images. He even offers a Windows binary. ▐▌
█ ▐▌
█ sixteencolors.net is a beautifully, no make that ¡gorgeously! done site ▐▌
█ that has a fantastic archive of artpacks containing text based artwork ▐▌
█ (ansi, nfo, diz, txt, etc). A few other gorgeous ASCII / ANSI sites I've ▐▌
█ come across: asciiarena.com, entropybbs.co.nz and cleaner.untergrund.net. ▐▌
█ If I had an Android device I would try out Artpacks.org app and LunaTerm. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CONVERT ANIMATED ANSI ART, ANSIMATION, TO GIF - ANSI2GIF: ▐▌
█ ````````````````````````````````````````````````````````` ▐▌
█ Ansi2gif "will take BBS "ansi" files, and create graphical output in ▐▌
█ either gif, png, or eps formats. It will even create animated gifs of ▐▌
█ animated ansis. Blinking ansis also can be created as animated gifs." His ▐▌
█ gallery shows many ANSI art works converted to images. I love ansi2gif and ▐▌
█ the idea of it. It does have its issues with larger more modern ANSI art ▐▌
█ than the authors examples provided. I'll show some; maybe a bit overboard ▐▌
█ with this tutorial but I love ansi2gif so much :) /me hugs my ansi2gif ▐▌
█ (This isn't creating ASCII art, as this page is about, but I wanted it ▐▌
█ with the other ANSI programs.) ▐▌
█ ▐▌
█ 'Bucolic Alien Attack' by the author Vince Weaver aka Deater: ▐▌
█ ▐▌
█ ▐▌
█ Or view the results HERE using Ansilove live on the web. ▐▌
█ ▐▌
█ Ansilove also works purrrfectly on .nfo files. ▐▌
█ ▐▌
█ WEB USAGE: ▐▌
█ If you don't have root or a shell, just extract the files, then upload the ▐▌
█ files needed to your webserver, you don't need root or special perms. ▐▌
█ In a shell: ▐▌
█ su ▐▌
█ cp ansilove-php-1.10.tar.gz /var/www/ ▐▌
█ cd /var/www/ ▐▌
█ tar xvfz ansilove-php-1.10.tar.gz ▐▌
█ mv ansilove-php-1.10 ansilove ▐▌
█ rm ansilove-php-1.10.tar.gz && cd ansilove ▐▌
█ rm the not essential files and directories: ▐▌
█ rm ansilove ansilove.bat AUTHORS ChangeLog file_id.diz LICENSE \ ▐▌
█ README.md THANKS TODO ▐▌
█ rm documentation -rf ▐▌
█ ▐▌
█ Test examples, go to: ▐▌
█ http://yoursite.com/ansilove/examples/ansilove.html ▐▌
█ http://yoursite.com/ansilove/examples/thumbnails.html ▐▌
█ View it live HERE and thumbnail rendering HERE. ▐▌
█ ▐▌
█ Read HERE how to set it up in your PHP source (or your local copy; ▐▌
█ ansilove-php-1.10/documentation/) ▐▌
█ ▐▌
█ Ansilove ported to C so that it may used as a command line tool /usr/bin ▐▌
█ ANsiLove/C HERE. ▐▌
█ By the same author is Ansigo - a simple ANSi to PNG converter written in ▐▌
█ pure Go. It converts files containing ANSi sequences (.ANS) into PNG ▐▌
█ images. He even offers a Windows binary. ▐▌
█ ▐▌
█ sixteencolors.net is a beautifully, no make that ¡gorgeously! done site ▐▌
█ that has a fantastic archive of artpacks containing text based artwork ▐▌
█ (ansi, nfo, diz, txt, etc). A few other gorgeous ASCII / ANSI sites I've ▐▌
█ come across: asciiarena.com, entropybbs.co.nz and cleaner.untergrund.net. ▐▌
█ If I had an Android device I would try out Artpacks.org app and LunaTerm. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ CONVERT ANIMATED ANSI ART, ANSIMATION, TO GIF - ANSI2GIF: ▐▌
█ ````````````````````````````````````````````````````````` ▐▌
█ Ansi2gif "will take BBS "ansi" files, and create graphical output in ▐▌
█ either gif, png, or eps formats. It will even create animated gifs of ▐▌
█ animated ansis. Blinking ansis also can be created as animated gifs." His ▐▌
█ gallery shows many ANSI art works converted to images. I love ansi2gif and ▐▌
█ the idea of it. It does have its issues with larger more modern ANSI art ▐▌
█ than the authors examples provided. I'll show some; maybe a bit overboard ▐▌
█ with this tutorial but I love ansi2gif so much :) /me hugs my ansi2gif ▐▌
█ (This isn't creating ASCII art, as this page is about, but I wanted it ▐▌
█ with the other ANSI programs.) ▐▌
█ ▐▌
█ 'Bucolic Alien Attack' by the author Vince Weaver aka Deater: ▐▌
█ ▐▌
 █ ▐▌
█ PREREQUISITES: ▐▌
█ GD library development version (you need all the include files to compile ▐▌
█ the programs) and compiler gcc. Install those that you need: ▐▌
█ aptitude install libgd2-xpm-dev gcc ▐▌
█ Note: When I installed libgd2-xpm-dev it insisted to remove sun-java-xxx ▐▌
█ first. I finally gave in then re-installed them back after without a hitch.▐▌
█ ▐▌
█ If you are prompted with a screen that ends with: ▐▌
█ /tmp/tmpm9suD2 (END) ▐▌
█ Press q to continue after reading it. ▐▌
█ exit ▐▌
█ ▐▌
█ Check the path of your 'gd.h' is the same as on Makefile or you will ▐▌
█ receive the error: error: gd.h: No such file or directory ▐▌
█ ls /usr/include | grep gd ▐▌
█ If gd.h is not there then look here: ▐▌
█ ls /usr/lib | grep gd ▐▌
█ If your gd.h is in another location you will need to edit 'Makefile' to ▐▌
█ reflect the correct path. ▐▌
█ (If you don't have gd.h then first check that you have installed the GD ▐▌
█ library 'development' version.) ▐▌
█ ▐▌
█ ANSI2GIF: ▐▌
█ cd ~ ▐▌
█ wget http://www.deater.net/weave/vmwprod/ansi2gif/ansi2gif-0.9.14.tar.gz ▐▌
█ tar xvfz ansi2gif-0.9.14.tar.gz && cd ansi2gif-0.9.14 ▐▌
█ ▐▌
█ CHANGE DEFAULT FONT: ▐▌
█ Optional - The author, Vince Weaver, has included sample_fonts that can be ▐▌
█ used as ansi2gif's default font. You can skip this step if you don't want ▐▌
█ to use a different font. I wish he had included a preview image of the ▐▌
█ fonts, so I'm leaving mine at default, but if you want to: ▐▌
█ cd sample_fonts && cat README ▐▌
█ make ▐▌
█ Replace 'font.fnt' with the .fnt you want to use in the directory: ▐▌
█ ls ▐▌
█ font2include font.fnt > default_font.h ▐▌
█ cp default_font.h ~/ansi2gif-0.9.14/default_font.h ▐▌
█ cd .. ▐▌
█ ▐▌
█ COMPILE & INSTALL ANSI2GIF: ▐▌
█ cat README ▐▌
█ make ▐▌
█ su ▐▌
█ make install ▐▌
█ Output ends with (installs three different programs\binaries): ▐▌
█ cp ansi2gif /usr/local/bin ▐▌
█ cp ansi2png /usr/local/bin ▐▌
█ cp ansi2eps /usr/local/bin ▐▌
█ ▐▌
█ exit ▐▌
█ ansi2gif -h ▐▌
█ ▐▌
█ EXAMPLES: ▐▌
█ Included with ansi2gif are some 'example_ansi's: ▐▌
█ cd example_ansi && ls ▐▌
█ linux_logo_output utopia21.ans utopia24.ans utopia_blink.ans ▐▌
█ ▐▌
█ If the ANSI art work is animated or blinking ansi2gif will let you know if ▐▌
█ you didn't select the correct option. For example: ▐▌
█ ansi2gif utopia_blink.ans utopia_blink.ans.gif ▐▌
█ Output: Run as ansi2gif ▐▌
█ Warning! A blinking color code was used. To display blinking ansis you ▐▌
█ to run with the --blink option to create an animated gif. ▐▌
█ ▐▌
█ And the same with an animated ANSI so lets add the blinking switch: ▐▌
█ ansi2gif -b utopia_blink.ans utopia_blink.ans.gif ▐▌
█ ansi2gif linux_logo_output linux_logo_output.gif ▐▌
█ HERE are the results for linux_logo_output.gif and utopia_blink.ans.gif. ▐▌
█ ▐▌
█ Animated with -t timing delay switch: ▐▌
█ ansi2gif -t 2 -a utopia21.ans utopia21-2.ans.gif ▐▌
█ The resulting .gif is the one the above. Refresh page to view it ▐▌
█ playing / animation or click on it for original size. ▐▌
█ ▐▌
█ TIMING DELAY: ▐▌
█ I spent quite a bit of time trying different '-t' time delay settings. ▐▌
█ My findings were, apologies if wrong, or something broken in my settings: ▐▌
█ -t 2, '2' is the least amount of delay; fastest play setting possible. ▐▌
█ -t 3 is slower than 2. 4 - 9 are even slower respectively. ▐▌
█ Okay that makes sense... but ▐▌
█ -t 1, 0.1, 10.0 produce the same delay and all are slower than 2 - 9. ▐▌
█ -t 11 - onwards are progressively slower. ▐▌
█ Therefore in summary 1, 0.1 = 10, there isn't a 1 or <. ▐▌
█ ▐▌
█ If that is confusing, from least delay to greater delay (slower play): ▐▌
█ 2, 3, 4, 5, 6, 7, 8, 9, [0.1, 1, 10], 11, 12 ... and so on. ▐▌
█ ▐▌
█ HERE (five gifs) is a visual to compare delays of the results: ▐▌
█ ansi2gif -t 2 -a utopia24.ans utopia24-2.ans.gif ▐▌
█ ansi2gif -t 6 -a utopia24.ans utopia24-6.ans.gif ▐▌
█ ansi2gif -t 1 -a utopia24.ans utopia24-1.ans.gif ▐▌
█ ansi2gif -t 10 -a utopia24.ans utopia24-10.ans.gif ▐▌
█ ansi2gif -t 11 -a utopia24.ans utopia24-11.ans.gif ▐▌
█ ▐▌
█ VIEWING THE EXAMPLE ANSI FILES & CREATED GIF NOTES: ▐▌
█ 1. The included ANSI art (.ans) in Windows using ACiDView does not show ▐▌
█ the animation or blinking, PabloDrawdoes. ▐▌
█ 2. The best viewers for myself in WinXP to view the created 'animated' ▐▌
█ .gifs are web browsers: Firefox, Comodo Dragon, or Google Chrome. Just ▐▌
█ paste into the URL window the path to your directory containing the ▐▌
█ gifs then click on the one that you want to view. This did not work ▐▌
█ with IE, Opera or Safari. They did not work properly in any viewers ▐▌
█ or GFX (graphic) gif programs that I tried. ▐▌
█ 3. In Linux asciiview can load the blinking .gifs but couldn't load the ▐▌
█ animated gifs either (other gifs asciiview can load but it will only ▐▌
█ show the first frame). ▐▌
█ ▐▌
█ OTHER ANSI ART - TROUBLE SHOOTING: ▐▌
█ Lets try ansi2gif on other ANSI art to demonstrate some problems you might ▐▌
█ run into. Included is one I made using img2txt and two others from ▐▌
█ ACiD Productions (acdu0195.zip): ▐▌
█ wget http://mewbies.com/geek_fun_files/ansi2gif/ansitest.zip ▐▌
█ unzip ansitest.zip ▐▌
█ ansi2gif -b mewbie.ans mewbie.ans.gif ▐▌
█ Output: Error! Scrolled past maximum y_size of 25! ▐▌
█ ▐▌
█ This is the old school size of 25 lines (by 80 columns). So we use the ▐▌
█ auto switch for ansi2gif to calculate it: ▐▌
█ ansi2gif -b --ysize auto mewbie.ans mewbie.ans.gif ▐▌
█ HERE is the result. ▐▌
█ 1. As you can the ANSI art isn't 80 columns wide, so the balance of the ▐▌
█ columns are filled with black. Unfortunately --xsize auto isn't supported. ▐▌
█ 2. It counted a 'Return' at the last line as a line (?) so it added an ▐▌
█ extra line at the bottom. ▐▌
█ So count the number of lines in it: ▐▌
█ wc -l mewbie.ans ▐▌
█ 36 mewbie.ans ▐▌
█ ansi2gif -b -y 36 mewbie.ans mewbie-36_lines.ans.gif ▐▌
█ Perfect for -y, HERE is the result. ▐▌
█ ▐▌
█ To figure out column width without using a 3rd party soft I don't know ▐▌
█ how, but the gif it created is 640 pixels wide, extra columns/black on the ▐▌
█ side is 160 pixels therefore me thinks: 80 ÷ 640 × 160 = 20, 80 - 20: ▐▌
█ ansi2gif -b -y 36 -x 60 mewbie.ans mewbie_36x60.ans.gif ▐▌
█ HERE is the results, poor kitty. ▐▌
█ ansi2gif -b -y auto -x 60 mewbie.ans mewbie_autox60.ans.gif ▐▌
█ Note the output: Found maximum y of 73 ▐▌
█ HERE is the results, ack. ▐▌
█ ▐▌
█ Next: ▐▌
█ This ANSI contains both blinking and animated so ansi2 gif will not work ▐▌
█ on it: ▐▌
█ ansi2gif -a -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -a CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ It will though produce the last frame, HERE is the result if curious. ▐▌
█ ▐▌
█ Next: ▐▌
█ Lets end with one that works, very nicely at that. (It would take ▐▌
█ thirty-four minutes to play complete if we use -t 1 (0.1, 10)). ▐▌
█ ansi2gif -a -y auto -t 2 BK-DOI.ANS BK-DOI.ANS.gif ▐▌
█ This will take 18.5 minutes to play complete. ▐▌
█ HERE is the result. ▐▌
█ (Note: wc -l rarely works on ANSI art to figure out line count for ▐▌
█ finished art. Case in point the above is 803 lines, ansi2gif creates it, ▐▌
█ properly, as 338 lines.) ▐▌
█ ▐▌
█ And if you can't wait for the gif to play completely to view it: ▐▌
█ ansi2png -y auto BK-DOI.ANS BK-DOI.ANS.png ▐▌
█ (ignore warning about animate) ▐▌
█ or ▐▌
█ ansi2eps -y auto BK-DOI.ANS BK-DOI.ANS.eps ▐▌
█ HERE or HERE (eps) are the results. ▐▌
█ And a video of the same file created using ACiDView 'Save as AVI': ▐▌
█ ▐▌
█ ▐▌
█ SCRIPT TO CONVERT A COLLECTION OF ANSI ART FILES: ▐▌
█ The author was so kind to provide for download the ANSI files he created, ▐▌
█ with a script to convert all the .ans files into .gifs with just one cmd ▐▌
█ line. This script could easily be edited to convert your own ANSI ▐▌
█ collection easily: ▐▌
█ wget http://www.deater.net/weave/cool/vmw_ansi.tgz ▐▌
█ tar xvzf vmw_ansi.tgz && cd ansi_art ▐▌
█ cat README ▐▌
█ We to need to edit the script 'make.gifs' or it won't work: ▐▌
█ pico make.gifs ▐▌
█ This line: ▐▌
█ ANSI2GIF=../ansi2gif-0.9.11/ansi2gif ▐▌
█ Edit path to where your 'ansi2gif' is, for example: ▐▌
█ ANSI2GIF=/usr/local/bin/ansi2gif ▐▌
█ ▐▌
█ Save changes, then run the script: ▐▌
█ ./make.gifs ▐▌
█ It will create a new directory 'gifs' containing the results sorted by ▐▌
█ style in each directory. Sweet :) ▐▌
█ ▐▌
█ ANSI2GIF WISH LIST ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ JP2A - IMAGE TO ASCII ART DIRECT FROM WEB (LINUX & MAC): ▐▌
█ ```````````````````````````````````````````````````````` ▐▌
█ jp2a is a utility to convert JPG images to ASCII art with or without ANSI ▐▌
█ colors. jp2a can download a JPG from the web, convert to ASCII and output ▐▌
█ results on your terminal instantly. jp2a site is HERE. For formats other ▐▌
█ than JPG we'll use 'ImageMagick' with jp2a seamlessly as demonstrated by ▐▌
█ jp2a's author. I'll also demonstrate some of the differences between ▐▌
█ caca's img2txt and jp2a - both very good, just different. ▐▌
█ ▐▌
█ jp2a dependency is libcurl. To view if you have it installed already: ▐▌
█ dpkg -l | grep libcurl3 ▐▌
█ If you do output will be similar to: ▐▌
█ libcurl3 7.21.0-2.1+squeeze2 Multi-protocol file transfer library (Op... ▐▌
█ ▐▌
█ If not you'll need to install it as well: ▐▌
█ su ▐▌
█ aptitude install libcurl3 jp2a ▐▌
█ Mac OS X users: sudo port install jp2a ▐▌
█ FreeBSD users: pkg_add -r jp2a ▐▌
█ Gentoo users: emerge jp2a ▐▌
█ exit ▐▌
█ man jp2a ▐▌
█ q to quit man page ▐▌
█ ▐▌
█ Let's try it, for example: ▐▌
█ jp2a http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ HERE are the results. ▐▌
█ ▐▌
█ Miniature version of the same image: ▐▌
█ jp2a --width=40 http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ The result: ▐▌
█ MMMMMMMMMMMMMKlWMMMMMMM0KMMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMMK..KMMMMMM0.;WMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMk. xMMMMMd lMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMX: .''''' oWMMMMMMMMMMMM ▐▌
█ MMMMMMMM0. . dMMMMMMMMMMMM ▐▌
█ MMMMMMMO. cX0d: xo0x. 0MMMMMMMMMMM ▐▌
█ MMMMMMX. .co:;cx. :x:cdx. 'WMMMMMMMMMM ▐▌
█ MMMMMMO . . .NMMMMMMMMMM ▐▌
█ MMMMMMMl dMMMMMMMMMMM ▐▌
█ MMMMMMMMk' .. ;OMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWo..... .;xXOokMMMMMMMMMMM ▐▌
█ MMMMMMMMMW; .. ,:..dkNMMMMMMMMMM ▐▌
█ MMMMMMMMMMWl .dOWMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMO. .WMMMMKOO0XMMMMMM ▐▌
█ MMMMMMMMMK. 0MMk'':c:.;XMMMM ▐▌
█ MMMMMMMMMo lk,:0MMMMNNMMMMM ▐▌
█ MMMMMMMMM; ,0MMMMMMMMMMMMM ▐▌
█ MMMMMMMMM: ... .NMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMO ;0NWMMMWN0xc. 0MMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWxNMMMMMMMMMMMWlOMMMMMMMMMMMMMM ▐▌
█ ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ ▐▌
█ The same but with light background: ▐▌
█ jp2a --width=40 --background=light http://mewbies.com/geek_fun_files/mewbie.jpg
█ The result: ▐▌
█ .l .. ▐▌
█ .0X. .0x ▐▌
█ ,XMM; :NMMl ▐▌
█ .dWMMMXOOOOOWMMMWc ▐▌
█ .KMMMNXNMMMMWNNMMMW: ▐▌
█ 'XMMWo..:dMMN;c.;XMMN. ▐▌
█ .KMMXocdxo;XMd;do:;0MMO ▐▌
█ 'WWNXWMMMMWNWNMMMMWKWWK ▐▌
█ lWMMMMMMMMMMMMMMMMWWN: ▐▌
█ ,OWMWWKKWMMMMMMMMNx' ▐▌
█ cXX0XXMMMMMMXx;.'c, ▐▌
█ xMX0MMMMMMMMNkd00:, ▐▌
█ lMMMMMMMMMMM0:' ▐▌
█ 'XMMMMMMMMMMM0 .''.. ▐▌
█ .KMMMMMMMMMMMMW. ,OOdod0x. ▐▌
█ cMMMMMMMMMMMMMMl,kd. ▐▌
█ xMMMMMMMMMMMMMMWk. ▐▌
█ dMMMWNXKXNWMMMMK ▐▌
█ 'Nx. .;o0N. ▐▌
█ ; l' ▐▌
█ HERE is the result, full size. ▐▌
█ ▐▌
█ Now lets do with ANSI colors an image of a kitten on grass: ▐▌
█ jp2a --colors http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ The results, click to view full size: ▐▌
█ ▐▌
█ ▐▌
█ PREREQUISITES: ▐▌
█ GD library development version (you need all the include files to compile ▐▌
█ the programs) and compiler gcc. Install those that you need: ▐▌
█ aptitude install libgd2-xpm-dev gcc ▐▌
█ Note: When I installed libgd2-xpm-dev it insisted to remove sun-java-xxx ▐▌
█ first. I finally gave in then re-installed them back after without a hitch.▐▌
█ ▐▌
█ If you are prompted with a screen that ends with: ▐▌
█ /tmp/tmpm9suD2 (END) ▐▌
█ Press q to continue after reading it. ▐▌
█ exit ▐▌
█ ▐▌
█ Check the path of your 'gd.h' is the same as on Makefile or you will ▐▌
█ receive the error: error: gd.h: No such file or directory ▐▌
█ ls /usr/include | grep gd ▐▌
█ If gd.h is not there then look here: ▐▌
█ ls /usr/lib | grep gd ▐▌
█ If your gd.h is in another location you will need to edit 'Makefile' to ▐▌
█ reflect the correct path. ▐▌
█ (If you don't have gd.h then first check that you have installed the GD ▐▌
█ library 'development' version.) ▐▌
█ ▐▌
█ ANSI2GIF: ▐▌
█ cd ~ ▐▌
█ wget http://www.deater.net/weave/vmwprod/ansi2gif/ansi2gif-0.9.14.tar.gz ▐▌
█ tar xvfz ansi2gif-0.9.14.tar.gz && cd ansi2gif-0.9.14 ▐▌
█ ▐▌
█ CHANGE DEFAULT FONT: ▐▌
█ Optional - The author, Vince Weaver, has included sample_fonts that can be ▐▌
█ used as ansi2gif's default font. You can skip this step if you don't want ▐▌
█ to use a different font. I wish he had included a preview image of the ▐▌
█ fonts, so I'm leaving mine at default, but if you want to: ▐▌
█ cd sample_fonts && cat README ▐▌
█ make ▐▌
█ Replace 'font.fnt' with the .fnt you want to use in the directory: ▐▌
█ ls ▐▌
█ font2include font.fnt > default_font.h ▐▌
█ cp default_font.h ~/ansi2gif-0.9.14/default_font.h ▐▌
█ cd .. ▐▌
█ ▐▌
█ COMPILE & INSTALL ANSI2GIF: ▐▌
█ cat README ▐▌
█ make ▐▌
█ su ▐▌
█ make install ▐▌
█ Output ends with (installs three different programs\binaries): ▐▌
█ cp ansi2gif /usr/local/bin ▐▌
█ cp ansi2png /usr/local/bin ▐▌
█ cp ansi2eps /usr/local/bin ▐▌
█ ▐▌
█ exit ▐▌
█ ansi2gif -h ▐▌
█ ▐▌
█ EXAMPLES: ▐▌
█ Included with ansi2gif are some 'example_ansi's: ▐▌
█ cd example_ansi && ls ▐▌
█ linux_logo_output utopia21.ans utopia24.ans utopia_blink.ans ▐▌
█ ▐▌
█ If the ANSI art work is animated or blinking ansi2gif will let you know if ▐▌
█ you didn't select the correct option. For example: ▐▌
█ ansi2gif utopia_blink.ans utopia_blink.ans.gif ▐▌
█ Output: Run as ansi2gif ▐▌
█ Warning! A blinking color code was used. To display blinking ansis you ▐▌
█ to run with the --blink option to create an animated gif. ▐▌
█ ▐▌
█ And the same with an animated ANSI so lets add the blinking switch: ▐▌
█ ansi2gif -b utopia_blink.ans utopia_blink.ans.gif ▐▌
█ ansi2gif linux_logo_output linux_logo_output.gif ▐▌
█ HERE are the results for linux_logo_output.gif and utopia_blink.ans.gif. ▐▌
█ ▐▌
█ Animated with -t timing delay switch: ▐▌
█ ansi2gif -t 2 -a utopia21.ans utopia21-2.ans.gif ▐▌
█ The resulting .gif is the one the above. Refresh page to view it ▐▌
█ playing / animation or click on it for original size. ▐▌
█ ▐▌
█ TIMING DELAY: ▐▌
█ I spent quite a bit of time trying different '-t' time delay settings. ▐▌
█ My findings were, apologies if wrong, or something broken in my settings: ▐▌
█ -t 2, '2' is the least amount of delay; fastest play setting possible. ▐▌
█ -t 3 is slower than 2. 4 - 9 are even slower respectively. ▐▌
█ Okay that makes sense... but ▐▌
█ -t 1, 0.1, 10.0 produce the same delay and all are slower than 2 - 9. ▐▌
█ -t 11 - onwards are progressively slower. ▐▌
█ Therefore in summary 1, 0.1 = 10, there isn't a 1 or <. ▐▌
█ ▐▌
█ If that is confusing, from least delay to greater delay (slower play): ▐▌
█ 2, 3, 4, 5, 6, 7, 8, 9, [0.1, 1, 10], 11, 12 ... and so on. ▐▌
█ ▐▌
█ HERE (five gifs) is a visual to compare delays of the results: ▐▌
█ ansi2gif -t 2 -a utopia24.ans utopia24-2.ans.gif ▐▌
█ ansi2gif -t 6 -a utopia24.ans utopia24-6.ans.gif ▐▌
█ ansi2gif -t 1 -a utopia24.ans utopia24-1.ans.gif ▐▌
█ ansi2gif -t 10 -a utopia24.ans utopia24-10.ans.gif ▐▌
█ ansi2gif -t 11 -a utopia24.ans utopia24-11.ans.gif ▐▌
█ ▐▌
█ VIEWING THE EXAMPLE ANSI FILES & CREATED GIF NOTES: ▐▌
█ 1. The included ANSI art (.ans) in Windows using ACiDView does not show ▐▌
█ the animation or blinking, PabloDrawdoes. ▐▌
█ 2. The best viewers for myself in WinXP to view the created 'animated' ▐▌
█ .gifs are web browsers: Firefox, Comodo Dragon, or Google Chrome. Just ▐▌
█ paste into the URL window the path to your directory containing the ▐▌
█ gifs then click on the one that you want to view. This did not work ▐▌
█ with IE, Opera or Safari. They did not work properly in any viewers ▐▌
█ or GFX (graphic) gif programs that I tried. ▐▌
█ 3. In Linux asciiview can load the blinking .gifs but couldn't load the ▐▌
█ animated gifs either (other gifs asciiview can load but it will only ▐▌
█ show the first frame). ▐▌
█ ▐▌
█ OTHER ANSI ART - TROUBLE SHOOTING: ▐▌
█ Lets try ansi2gif on other ANSI art to demonstrate some problems you might ▐▌
█ run into. Included is one I made using img2txt and two others from ▐▌
█ ACiD Productions (acdu0195.zip): ▐▌
█ wget http://mewbies.com/geek_fun_files/ansi2gif/ansitest.zip ▐▌
█ unzip ansitest.zip ▐▌
█ ansi2gif -b mewbie.ans mewbie.ans.gif ▐▌
█ Output: Error! Scrolled past maximum y_size of 25! ▐▌
█ ▐▌
█ This is the old school size of 25 lines (by 80 columns). So we use the ▐▌
█ auto switch for ansi2gif to calculate it: ▐▌
█ ansi2gif -b --ysize auto mewbie.ans mewbie.ans.gif ▐▌
█ HERE is the result. ▐▌
█ 1. As you can the ANSI art isn't 80 columns wide, so the balance of the ▐▌
█ columns are filled with black. Unfortunately --xsize auto isn't supported. ▐▌
█ 2. It counted a 'Return' at the last line as a line (?) so it added an ▐▌
█ extra line at the bottom. ▐▌
█ So count the number of lines in it: ▐▌
█ wc -l mewbie.ans ▐▌
█ 36 mewbie.ans ▐▌
█ ansi2gif -b -y 36 mewbie.ans mewbie-36_lines.ans.gif ▐▌
█ Perfect for -y, HERE is the result. ▐▌
█ ▐▌
█ To figure out column width without using a 3rd party soft I don't know ▐▌
█ how, but the gif it created is 640 pixels wide, extra columns/black on the ▐▌
█ side is 160 pixels therefore me thinks: 80 ÷ 640 × 160 = 20, 80 - 20: ▐▌
█ ansi2gif -b -y 36 -x 60 mewbie.ans mewbie_36x60.ans.gif ▐▌
█ HERE is the results, poor kitty. ▐▌
█ ansi2gif -b -y auto -x 60 mewbie.ans mewbie_autox60.ans.gif ▐▌
█ Note the output: Found maximum y of 73 ▐▌
█ HERE is the results, ack. ▐▌
█ ▐▌
█ Next: ▐▌
█ This ANSI contains both blinking and animated so ansi2 gif will not work ▐▌
█ on it: ▐▌
█ ansi2gif -a -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -a CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ ansi2gif -b CE-ACD95.ANS CE-ACD95.ANS.gif ▐▌
█ It will though produce the last frame, HERE is the result if curious. ▐▌
█ ▐▌
█ Next: ▐▌
█ Lets end with one that works, very nicely at that. (It would take ▐▌
█ thirty-four minutes to play complete if we use -t 1 (0.1, 10)). ▐▌
█ ansi2gif -a -y auto -t 2 BK-DOI.ANS BK-DOI.ANS.gif ▐▌
█ This will take 18.5 minutes to play complete. ▐▌
█ HERE is the result. ▐▌
█ (Note: wc -l rarely works on ANSI art to figure out line count for ▐▌
█ finished art. Case in point the above is 803 lines, ansi2gif creates it, ▐▌
█ properly, as 338 lines.) ▐▌
█ ▐▌
█ And if you can't wait for the gif to play completely to view it: ▐▌
█ ansi2png -y auto BK-DOI.ANS BK-DOI.ANS.png ▐▌
█ (ignore warning about animate) ▐▌
█ or ▐▌
█ ansi2eps -y auto BK-DOI.ANS BK-DOI.ANS.eps ▐▌
█ HERE or HERE (eps) are the results. ▐▌
█ And a video of the same file created using ACiDView 'Save as AVI': ▐▌
█ ▐▌
█ ▐▌
█ SCRIPT TO CONVERT A COLLECTION OF ANSI ART FILES: ▐▌
█ The author was so kind to provide for download the ANSI files he created, ▐▌
█ with a script to convert all the .ans files into .gifs with just one cmd ▐▌
█ line. This script could easily be edited to convert your own ANSI ▐▌
█ collection easily: ▐▌
█ wget http://www.deater.net/weave/cool/vmw_ansi.tgz ▐▌
█ tar xvzf vmw_ansi.tgz && cd ansi_art ▐▌
█ cat README ▐▌
█ We to need to edit the script 'make.gifs' or it won't work: ▐▌
█ pico make.gifs ▐▌
█ This line: ▐▌
█ ANSI2GIF=../ansi2gif-0.9.11/ansi2gif ▐▌
█ Edit path to where your 'ansi2gif' is, for example: ▐▌
█ ANSI2GIF=/usr/local/bin/ansi2gif ▐▌
█ ▐▌
█ Save changes, then run the script: ▐▌
█ ./make.gifs ▐▌
█ It will create a new directory 'gifs' containing the results sorted by ▐▌
█ style in each directory. Sweet :) ▐▌
█ ▐▌
█ ANSI2GIF WISH LIST ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ JP2A - IMAGE TO ASCII ART DIRECT FROM WEB (LINUX & MAC): ▐▌
█ ```````````````````````````````````````````````````````` ▐▌
█ jp2a is a utility to convert JPG images to ASCII art with or without ANSI ▐▌
█ colors. jp2a can download a JPG from the web, convert to ASCII and output ▐▌
█ results on your terminal instantly. jp2a site is HERE. For formats other ▐▌
█ than JPG we'll use 'ImageMagick' with jp2a seamlessly as demonstrated by ▐▌
█ jp2a's author. I'll also demonstrate some of the differences between ▐▌
█ caca's img2txt and jp2a - both very good, just different. ▐▌
█ ▐▌
█ jp2a dependency is libcurl. To view if you have it installed already: ▐▌
█ dpkg -l | grep libcurl3 ▐▌
█ If you do output will be similar to: ▐▌
█ libcurl3 7.21.0-2.1+squeeze2 Multi-protocol file transfer library (Op... ▐▌
█ ▐▌
█ If not you'll need to install it as well: ▐▌
█ su ▐▌
█ aptitude install libcurl3 jp2a ▐▌
█ Mac OS X users: sudo port install jp2a ▐▌
█ FreeBSD users: pkg_add -r jp2a ▐▌
█ Gentoo users: emerge jp2a ▐▌
█ exit ▐▌
█ man jp2a ▐▌
█ q to quit man page ▐▌
█ ▐▌
█ Let's try it, for example: ▐▌
█ jp2a http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ HERE are the results. ▐▌
█ ▐▌
█ Miniature version of the same image: ▐▌
█ jp2a --width=40 http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ The result: ▐▌
█ MMMMMMMMMMMMMKlWMMMMMMM0KMMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMMK..KMMMMMM0.;WMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMMk. xMMMMMd lMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMX: .''''' oWMMMMMMMMMMMM ▐▌
█ MMMMMMMM0. . dMMMMMMMMMMMM ▐▌
█ MMMMMMMO. cX0d: xo0x. 0MMMMMMMMMMM ▐▌
█ MMMMMMX. .co:;cx. :x:cdx. 'WMMMMMMMMMM ▐▌
█ MMMMMMO . . .NMMMMMMMMMM ▐▌
█ MMMMMMMl dMMMMMMMMMMM ▐▌
█ MMMMMMMMk' .. ;OMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWo..... .;xXOokMMMMMMMMMMM ▐▌
█ MMMMMMMMMW; .. ,:..dkNMMMMMMMMMM ▐▌
█ MMMMMMMMMMWl .dOWMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMMO. .WMMMMKOO0XMMMMMM ▐▌
█ MMMMMMMMMK. 0MMk'':c:.;XMMMM ▐▌
█ MMMMMMMMMo lk,:0MMMMNNMMMMM ▐▌
█ MMMMMMMMM; ,0MMMMMMMMMMMMM ▐▌
█ MMMMMMMMM: ... .NMMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMO ;0NWMMMWN0xc. 0MMMMMMMMMMMMMM ▐▌
█ MMMMMMMMMWxNMMMMMMMMMMMWlOMMMMMMMMMMMMMM ▐▌
█ ▐▌
█ Note: Width does not equate pixels, it is the number of characters/columns.▐▌
█ ▐▌
█ The same but with light background: ▐▌
█ jp2a --width=40 --background=light http://mewbies.com/geek_fun_files/mewbie.jpg
█ The result: ▐▌
█ .l .. ▐▌
█ .0X. .0x ▐▌
█ ,XMM; :NMMl ▐▌
█ .dWMMMXOOOOOWMMMWc ▐▌
█ .KMMMNXNMMMMWNNMMMW: ▐▌
█ 'XMMWo..:dMMN;c.;XMMN. ▐▌
█ .KMMXocdxo;XMd;do:;0MMO ▐▌
█ 'WWNXWMMMMWNWNMMMMWKWWK ▐▌
█ lWMMMMMMMMMMMMMMMMWWN: ▐▌
█ ,OWMWWKKWMMMMMMMMNx' ▐▌
█ cXX0XXMMMMMMXx;.'c, ▐▌
█ xMX0MMMMMMMMNkd00:, ▐▌
█ lMMMMMMMMMMM0:' ▐▌
█ 'XMMMMMMMMMMM0 .''.. ▐▌
█ .KMMMMMMMMMMMMW. ,OOdod0x. ▐▌
█ cMMMMMMMMMMMMMMl,kd. ▐▌
█ xMMMMMMMMMMMMMMWk. ▐▌
█ dMMMWNXKXNWMMMMK ▐▌
█ 'Nx. .;o0N. ▐▌
█ ; l' ▐▌
█ HERE is the result, full size. ▐▌
█ ▐▌
█ Now lets do with ANSI colors an image of a kitten on grass: ▐▌
█ jp2a --colors http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ The results, click to view full size: ▐▌
█ ▐▌
 █ ▐▌
█ Now the same but output to HTML: ▐▌
█ jp2a --colors --html http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ blueeyedblackkitten.jpg_jp2a_to_html2.htm ▐▌
█ The HTML file created will be in your current working directory unless you ▐▌
█ specify a path. ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For many more variables: ▐▌
█ man jp2a ▐▌
█ Press q to quit man page ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ COMPARE JP2A WITH CACA'S IMG2TXT: ▐▌
█ ````````````````````````````````` ▐▌
█ Lets compare jp2a with caca's img2txt: ▐▌
█ cd images ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.jpg_img2txt_to_html.htm
█ HERE are the results. ▐▌
█ ▐▌
█ Compare jp2a with caca's img2txt using the mostly black with a little red ▐▌
█ mewbie.jpg compare results: ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ▐▌
█ AA-LIB - AVIEW - IMAGE TO ASCII ART TO VARIOUS FORMATS: ▐▌
█ ``````````````````````````````````````````````````````` ▐▌
█ aview - A high quality ASCII art, gray scale, image viewer and video ▐▌
█ player. aview can only show files in the '.PNM' file format. BUT ▐▌
█ asciiview (comes with it) automatically converts the file formats to PNM ▐▌
█ (with extern programs like NetPBM and ImageMagick) and then runs aview. ▐▌
█ That means you can copy/paste the ASCII (text) output straight from your ▐▌
█ terminal. Aaflip (comes with it) is a FLIC - .fli/.flc files browser / ▐▌
█ player. HERE is a little more information about aview. ▐▌
█ ▐▌
█ ▐▌
█ Now the same but output to HTML: ▐▌
█ jp2a --colors --html http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ blueeyedblackkitten.jpg_jp2a_to_html2.htm ▐▌
█ The HTML file created will be in your current working directory unless you ▐▌
█ specify a path. ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For many more variables: ▐▌
█ man jp2a ▐▌
█ Press q to quit man page ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ COMPARE JP2A WITH CACA'S IMG2TXT: ▐▌
█ ````````````````````````````````` ▐▌
█ Lets compare jp2a with caca's img2txt: ▐▌
█ cd images ▐▌
█ img2txt -W 74 -f html blueeyedblackkitten.jpg > blueeyedblackkitten.jpg_img2txt_to_html.htm
█ HERE are the results. ▐▌
█ ▐▌
█ Compare jp2a with caca's img2txt using the mostly black with a little red ▐▌
█ mewbie.jpg compare results: ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ▐▌
█ AA-LIB - AVIEW - IMAGE TO ASCII ART TO VARIOUS FORMATS: ▐▌
█ ``````````````````````````````````````````````````````` ▐▌
█ aview - A high quality ASCII art, gray scale, image viewer and video ▐▌
█ player. aview can only show files in the '.PNM' file format. BUT ▐▌
█ asciiview (comes with it) automatically converts the file formats to PNM ▐▌
█ (with extern programs like NetPBM and ImageMagick) and then runs aview. ▐▌
█ That means you can copy/paste the ASCII (text) output straight from your ▐▌
█ terminal. Aaflip (comes with it) is a FLIC - .fli/.flc files browser / ▐▌
█ player. HERE is a little more information about aview. ▐▌
█ ▐▌
 █ ▐▌
█ PREREQUISITES: ▐▌
█ `````````````` ▐▌
█ NetPBM (recommended - aptitude install netpbm) and/or ImageMagick (which ▐▌
█ I'll use for this tutorial), after installing both/either: ▐▌
█ su ▐▌
█ aptitude install aview ▐▌
█ exit ▐▌
█ aview --help ▐▌
█ man aview ▐▌
█ q ▐▌
█ HERE is AA-lib's online command options. ▐▌
█ ▐▌
█ If you haven't already: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ If you don't have any images to test, I'll be using these two: ▐▌
█ ▐▌
█ ▐▌
█ PREREQUISITES: ▐▌
█ `````````````` ▐▌
█ NetPBM (recommended - aptitude install netpbm) and/or ImageMagick (which ▐▌
█ I'll use for this tutorial), after installing both/either: ▐▌
█ su ▐▌
█ aptitude install aview ▐▌
█ exit ▐▌
█ aview --help ▐▌
█ man aview ▐▌
█ q ▐▌
█ HERE is AA-lib's online command options. ▐▌
█ ▐▌
█ If you haven't already: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ If you don't have any images to test, I'll be using these two: ▐▌
█ ▐▌

 █ ▐▌
█ wget http://mewbies.com/geek_fun_files/kit_tongue.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ ▐▌
█ AVIEW / ASCIIVIEW USAGE: ▐▌
█ ASCIIView / ASCIIArted Image Viewer - To open an image without manually ▐▌
█ having to convert it first use the included program asciiview: ▐▌
█ asciiview mewbie.jpg ▐▌
█ q ▐▌
█ View like a slideshow, press q to go to next image: ▐▌
█ asciiview * ▐▌
█ Only use * if all the files in the directory (including rars, zips etc) ▐▌
█ can be viewed by asciiview or it might get stuck on 'Preloading'. ▐▌
█ It will exit once you have cycled through all images, otherwise Ctrl+c. ▐▌
█ ▐▌
█ If you want to manually convert using ImageMagick: ▐▌
█ convert mewbie.jpg mewbie.pnm ▐▌
█ Or using NetPBM: ▐▌
█ jpegtopnm mewbie.jpg mewbie.pnm ▐▌
█ (btw I put 'man netpbm' output HERE since it is so long) ▐▌
█ Then: ▐▌
█ aview mewbie.pnm ▐▌
█ HERE are the results from copy/paste only from my terminal window. ▐▌
█ ▐▌
█ To view the negative of the image: ▐▌
█ i ▐▌
█ q ▐▌
█ OR ▐▌
█ aview -inverse mewbie.pnm ▐▌
█ Or with more switches for example: ▐▌
█ aview -inverse -contrast -bold mewbie.pnm ▐▌
█ OR you could use ImageMagick: ▐▌
█ convert -negate mewbie.jpg mewbie_negate.jpg ▐▌
█ Results: ▐▌
█ ▐▌
█ wget http://mewbies.com/geek_fun_files/kit_tongue.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ ▐▌
█ AVIEW / ASCIIVIEW USAGE: ▐▌
█ ASCIIView / ASCIIArted Image Viewer - To open an image without manually ▐▌
█ having to convert it first use the included program asciiview: ▐▌
█ asciiview mewbie.jpg ▐▌
█ q ▐▌
█ View like a slideshow, press q to go to next image: ▐▌
█ asciiview * ▐▌
█ Only use * if all the files in the directory (including rars, zips etc) ▐▌
█ can be viewed by asciiview or it might get stuck on 'Preloading'. ▐▌
█ It will exit once you have cycled through all images, otherwise Ctrl+c. ▐▌
█ ▐▌
█ If you want to manually convert using ImageMagick: ▐▌
█ convert mewbie.jpg mewbie.pnm ▐▌
█ Or using NetPBM: ▐▌
█ jpegtopnm mewbie.jpg mewbie.pnm ▐▌
█ (btw I put 'man netpbm' output HERE since it is so long) ▐▌
█ Then: ▐▌
█ aview mewbie.pnm ▐▌
█ HERE are the results from copy/paste only from my terminal window. ▐▌
█ ▐▌
█ To view the negative of the image: ▐▌
█ i ▐▌
█ q ▐▌
█ OR ▐▌
█ aview -inverse mewbie.pnm ▐▌
█ Or with more switches for example: ▐▌
█ aview -inverse -contrast -bold mewbie.pnm ▐▌
█ OR you could use ImageMagick: ▐▌
█ convert -negate mewbie.jpg mewbie_negate.jpg ▐▌
█ Results: ▐▌
 █ ▐▌
█ Then: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ q ▐▌
█ HERE it is again, copy/paste only, negated. ▐▌
█ ▐▌
█ Aview has many controls to use while viewing an image: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ While viewing an image either press h to bring up the menu and or just ▐▌
█ type one of the corresponding letters: ▐▌
█ a,w,d,x Move image one row/column u Select attributes ▐▌
█ A,W,D,X Move image one page f Select font ▐▌
█ Z,+ Zoom in SPACE Redraw screen ▐▌
█ z,- Zoom out . Increase contrast (dot) ▐▌
█ s Save image , Decrease contrast (comma) ▐▌
█ m Change dithering mode ' Increase gamma (single quote) ▐▌
█ q Quit the viewer ; Decrease gamma (semicolon) ▐▌
█ i Turn inversion on. > Increase brightness ▐▌
█ I Turn inversion off < Decrease brightness ▐▌
█ ▐▌
█ To close the help menu select, for example, u then 8. ▐▌
█ ▐▌
█ SAVE AS HTML WITH GRAY COLORS: ▐▌
█ Open an image in asciiview, for example: ▐▌
█ asciiview kit_tongue.jpg ▐▌
█ Make adjustments contrast:., etc. settings until satisfied then save to ▐▌
█ 'Nestcapeized html'. ▐▌
█ I saved it: s 3 74 56 filename 8 no ▐▌
█ ▐▌
█ HERE are the results. And HERE are the same results but with a smaller ▐▌
█ font. I just added after the <pre> tag: ▐▌
█ <span style="font-face: Lucida Console; font-size: 5pt; line-height:6pt;"> ▐▌
█ ▐▌
█ Size Note: ▐▌
█ Size is not pixels but characters - width/columns x height/lines/rows. ▐▌
█ I figured out the size showing in my terminal by copy/paste it into ▐▌
█ Notepad++ - which shows how many columns wide and how many lines high. ▐▌
█ ▐▌
█ Width/Column Size Note: ▐▌
█ If the ASCII is just in the middle of screen; not full screen, you'll need ▐▌
█ to increase the width/columns size to save it in. The smaller the more to ▐▌
█ increase the columns - just do testing/adjusting. For example if ▐▌
█ copy/paste shows you 60 columns, enter up to 120 columns/width. Reason ▐▌
█ being is that you need to add the empty space (that doesn't copy to your ▐▌
█ clipboard) on the left for the results to be proportionate. ▐▌
█ Like this one HERE I doubled the width, a little too much but cute with ▐▌
█ the round belly and bottom ;) ▐▌
█ ▐▌
█ HERE is AA-lib's tuning page with lots of tips to make the ASCII output ▐▌
█ look quite amazing. HERE is AA-lib's gallery showing a number of the ▐▌
█ finished examples. ▐▌
█ HERE you can find many links to view what others have created using aview. ▐▌
█ ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - COMPARE AVIEW WITH JP2A & CACA'S IMG2TXT: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ Lets compare with jp2a with caca's img2txt using the mewbie.jpg: ▐▌
█ HERE is aview to Nestcapeized html results. ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ All nice and all different flavors. ▐▌
█ ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ <PROJECT> 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8XP Aview ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AAFLIP - FLC ANIMATION VIEWER: ▐▌
█ Included with aview is AAFlip, view HERE - Terminal Fun Part 2. ▐▌
█ ▐▌
█ P.S. On the AA-lib aview page under Features it states ▐▌
█ "Hidden "bonus" features :)" ▐▌
█ I don't know what it is...or do we? It seems there's always so much more ▐▌
█ to discover. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ IMAGE MAGICK - CONVERT (LINUX, MAC, WINDOWS, iOS): ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ To use other image formats with jp2a, as well as many other manipulations, ▐▌
█ use 'ImageMagick'. ImageMagick also handles video and vector formats! It's ▐▌
█ almost like having Photoshop but on your terminal ;) ▐▌
█ ▐▌
█ There are a number of dependencies, view Debian package page HERE, ▐▌
█ aptitude will install those needed: ▐▌
█ su ▐▌
█ aptitude update ▐▌
█ aptitude install imagemagick ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ Lets give it a try, 'convert' is ImageMagick's cmd: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a - ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For a miniature version: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a --width=40 -
█ The result: ▐▌
█ ,WWWWWW0lWWWWWWWW00WWWWWWWWWWl ▐▌
█ ,WWWWW0..KWWWWWWO.;NWWWWWWWWWl ▐▌
█ ,WWWWk. dWWWWWd lWWWWWWWWWl ▐▌
█ ,WWX: .''''' oWWWWWWWWl ▐▌
█ ,W0. . dWWWWWWWl ▐▌
█ ,O. :XOd: xo0x. 0WWWWWWl ▐▌
█ .. .co:;cx. :d:cox. 'NWWWWWl ▐▌
█ . . .NWWWWWl ▐▌
█ ,l dWWWWWWl ▐▌
█ ,Wk' .. ;OWWWWWWWl ▐▌
█ ,WWWo..... .;dKOokWWWWWWl ▐▌
█ ,WWN; .. ,:..dxNWWWWWl ▐▌
█ ,WWWWl .oONWWWWWWWWl ▐▌
█ ,WWWO. .NWWWWKOOOXWl ▐▌
█ ,WWK. OWWk'':c:.;; ▐▌
█ ,WWo lx,;OWWWWNNc ▐▌
█ ,WW; ,OWWWWWWWWl ▐▌
█ ,WW: ... .NWWWWWWWWWl ▐▌
█ ,WWk ;ONWWWWWX0xc. 0WWWWWWWWWl ▐▌
█ ,WWWxNWWWWWWWWWWWWlOWWWWWWWWWl ▐▌
█ ▐▌
█ Try out with some other switches/options: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png -modulate 170 \ ▐▌
█ -rotate 45 jpg:- | jp2a --background=light - ▐▌
█ Click HERE to view results. ▐▌
█ ▐▌
█ ImageMagick converts over 100 formats. To view a complete listing of which ▐▌
█ image formats are supported on your system: ▐▌
█ identify -list format ▐▌
█ Click HERE to view the output on my Debian. ▐▌
█ For sooo many more variables: ▐▌
█ man imagemagick ▐▌
█ Press q to quit man page ▐▌
█ man convert ▐▌
█ q ▐▌
█ Sweet yes! Even Photoshop can't live up to the ease of ImageMagick and the ▐▌
█ command line! ▐▌
█ Some other related sites that need mentioning: ▐▌
█ - Many working examples of ImageMagick here, and their forum here. ▐▌
█ - Fred's ImageMagick Scripts with many before and after examples. ▐▌
█ - GraphicsMagick which is a fork of ImageMagik. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ RANDOM IMAGE TO ASCII ART ON YOUR MOTD: ▐▌
█ ``````````````````````````````````````` ▐▌
█ To add to your MOTD a randomly selected image converted to ASCII art each ▐▌
█ time you login - It doesn't have to be random btw. ▐▌
█ I'll demonstrate this using caca's img2txt and jp2a. You'll need to ▐▌
█ install either one of those first. ▐▌
█ ▐▌
█ FIRST FOR EITHER: ▐▌
█ Once again if you haven't already download the example images: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ su ▐▌
█ mkdir /usr/share/images_motd ▐▌
█ cp -i mewbie.jpg blueeyedblackkitten.jpg /usr/share/images_motd/ ▐▌
█ exit ▐▌
█ ▐▌
█ USING CACA'S IMG2TXT: ▐▌
█ Test it: ▐▌
█ img2txt /usr/share/images_motd/mewbie.jpg ▐▌
█ img2txt /usr/share/images_motd/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ To select a random image I have added 'shuf' which is built-in Linux to ▐▌
█ shuffle through the files (like I have on cowsay), try it out: ▐▌
█ img2txt -W50 $(ls /usr/share/images_motd | shuf -n1) ▐▌
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ USING JP2A: ▐▌
█ Only JPG files or combine the cmd with ImageMagick's convert: ▐▌
█ jp2a --colors --width=70 --background=light $(ls /usr/share/images_motd | shuf -n1)
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ To add this to your MOTD visit my 'Customize Your Shell MOTD' tutorial ▐▌
█ under MISC. I don't explain how to use this exact cmd line; just add the ▐▌
█ cmd line in the correct format as the other cmds. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ A2PNG - PLAIN ASCII TEXT TO PNG (LINUX & MAC OS X): ▐▌
█ ``````````````````````````````````````````````````` ▐▌
█ From the same author as jp2a is 'a2png' which converts plain ASCII text ▐▌
█ into a PNG image. Website is HERE, and on SourceForge HERE. ▐▌
█ This program is purfect for turning plain text into an image. ▐▌
█ If you want to turn your plain 'ASCII art' into an image it will take some ▐▌
█ tweaking, trial and error with the switches, then you can have a very nice ▐▌
█ output. ▐▌
█ ▐▌
█ Required is either the GD library or Cairo graphics library (recommended). ▐▌
█ So lets take care of that first. ▐▌
█ ▐▌
█ INSTALL PREREQUISITES: ▐▌
█ For the GD library, view if you have installed already: ▐▌
█ dpkg -l | grep libgd ▐▌
█ If you do output will be similar to: ▐▌
█ rc libgd2-noxpm 2.0.36~rc1~dfsg-3 GD Graphics Library version 2 (witho... ▐▌
█ ii libgd2-xpm 2.0.36~rc1~dfsg-5 GD Graphics Library version 2 ▐▌
█ ▐▌
█ Or for Cairo - recommended: ▐▌
█ dpkg -l | grep cairo ▐▌
█ If you do output will be similar to: ▐▌
█ ii libcairo2 1.8.10-6 The Cairo 2D vector graphics library ▐▌
█ ii libcairo2-dev 1.8.10-6 Development files for the Cairo 2D graphics l... ▐▌
█ ii libpixman-1-0 0.16.4-1 pixel-manipulation library for X and cairo ▐▌
█ *ii libpixman-1-dev 0.16.4-1 pixel-manipulation library for X and cairo... ▐▌
█ ▐▌
█ If not install one of them: ▐▌
█ su ▐▌
█ aptitude install libgd ▐▌
█ ▐▌
█ Or Cairo, *with the header files: ▐▌
█ aptitude install libcairo2-dev ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ INSTALL A2PNG: ▐▌
█ Check a2png's SourceForge page HERE for the latest version, then download ▐▌
█ it to your shell: ▐▌
█ cd ~ ▐▌
█ wget http://ignum.dl.sourceforge.net/project/a2png/a2png/0.1.5/a2png-0.1.5.zip
█ unzip a2png-0.1.5.zip && cd a2png-0.1.5 ▐▌
█ Go over the README to find the best install option for you based on which ▐▌
█ Graphics library you are going to use: ▐▌
█ cat README ▐▌
█ ▐▌
█ So based on the README if you have installed the Cairo library, lets find ▐▌
█ first where the include '&' lib files are located, such as cairo.h: ▐▌
█ dpkg -L libcairo2-dev ▐▌
█ My reply: ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo-xlib.h ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo.h ▐▌
█ [snip] ▐▌
█ /usr/lib/libcairo.la ▐▌
█ [snip] ▐▌
█ ▐▌
█ So from the output I can see the lib files are in a different location ▐▌
█ than the include files. So I will need to specify both locations as per ▐▌
█ the README: ▐▌
█ ./configure --with-cairo-include=/usr/include/cairo/ \ ▐▌
█ --with-cairo-lib=/usr/lib/ ▐▌
█ Reply will be similar to: ▐▌
█ [snip] ▐▌
█ config.status: executing depfiles commands ▐▌
█ Build settings: ▐▌
█ Use cairo graphics ........ yes ▐▌
█ Use gdlib ................. no ▐▌
█ CFLAGS = -g -O2 ▐▌
█ CPPFLAGS = -I/usr/include/cairo/ ▐▌
█ LDFLAGS = -L/usr/lib/ ▐▌
█ You can now make a2png and test it by typing: make check ▐▌
█ ▐▌
█ So lets do that, test it: ▐▌
█ make check ▐▌
█ Reply should be similar to: ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ Test seems good. You can check the output files yourself: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ [snip] ▐▌
█ ▐▌
█ That's a nice touch, thank you. :) Lets take a look-see at the output test ▐▌
█ test images; use a viewer, or download them from your shell to view: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ If you have cacaview: ▐▌
█ cacaview/tmp/a2png-bender-fill.png ▐▌
█ n ▐▌
█ n ▐▌
█ Esc key to quit. ▐▌
█ HERE are the 3 test images it created: ▐▌
█ ▐▌
█ Then: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ q ▐▌
█ HERE it is again, copy/paste only, negated. ▐▌
█ ▐▌
█ Aview has many controls to use while viewing an image: ▐▌
█ asciiview mewbie_negate.jpg ▐▌
█ While viewing an image either press h to bring up the menu and or just ▐▌
█ type one of the corresponding letters: ▐▌
█ a,w,d,x Move image one row/column u Select attributes ▐▌
█ A,W,D,X Move image one page f Select font ▐▌
█ Z,+ Zoom in SPACE Redraw screen ▐▌
█ z,- Zoom out . Increase contrast (dot) ▐▌
█ s Save image , Decrease contrast (comma) ▐▌
█ m Change dithering mode ' Increase gamma (single quote) ▐▌
█ q Quit the viewer ; Decrease gamma (semicolon) ▐▌
█ i Turn inversion on. > Increase brightness ▐▌
█ I Turn inversion off < Decrease brightness ▐▌
█ ▐▌
█ To close the help menu select, for example, u then 8. ▐▌
█ ▐▌
█ SAVE AS HTML WITH GRAY COLORS: ▐▌
█ Open an image in asciiview, for example: ▐▌
█ asciiview kit_tongue.jpg ▐▌
█ Make adjustments contrast:., etc. settings until satisfied then save to ▐▌
█ 'Nestcapeized html'. ▐▌
█ I saved it: s 3 74 56 filename 8 no ▐▌
█ ▐▌
█ HERE are the results. And HERE are the same results but with a smaller ▐▌
█ font. I just added after the <pre> tag: ▐▌
█ <span style="font-face: Lucida Console; font-size: 5pt; line-height:6pt;"> ▐▌
█ ▐▌
█ Size Note: ▐▌
█ Size is not pixels but characters - width/columns x height/lines/rows. ▐▌
█ I figured out the size showing in my terminal by copy/paste it into ▐▌
█ Notepad++ - which shows how many columns wide and how many lines high. ▐▌
█ ▐▌
█ Width/Column Size Note: ▐▌
█ If the ASCII is just in the middle of screen; not full screen, you'll need ▐▌
█ to increase the width/columns size to save it in. The smaller the more to ▐▌
█ increase the columns - just do testing/adjusting. For example if ▐▌
█ copy/paste shows you 60 columns, enter up to 120 columns/width. Reason ▐▌
█ being is that you need to add the empty space (that doesn't copy to your ▐▌
█ clipboard) on the left for the results to be proportionate. ▐▌
█ Like this one HERE I doubled the width, a little too much but cute with ▐▌
█ the round belly and bottom ;) ▐▌
█ ▐▌
█ HERE is AA-lib's tuning page with lots of tips to make the ASCII output ▐▌
█ look quite amazing. HERE is AA-lib's gallery showing a number of the ▐▌
█ finished examples. ▐▌
█ HERE you can find many links to view what others have created using aview. ▐▌
█ ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - COMPARE AVIEW WITH JP2A & CACA'S IMG2TXT: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ Lets compare with jp2a with caca's img2txt using the mewbie.jpg: ▐▌
█ HERE is aview to Nestcapeized html results. ▐▌
█ HERE is jp2a to html results. ▐▌
█ HERE is img2txt to html results. ▐▌
█ All nice and all different flavors. ▐▌
█ ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ <PROJECT> 8 dP ▐▌
█ dT 8 8 dP ▐▌
█ dT 8 8XP Aview ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AAFLIP - FLC ANIMATION VIEWER: ▐▌
█ Included with aview is AAFlip, view HERE - Terminal Fun Part 2. ▐▌
█ ▐▌
█ P.S. On the AA-lib aview page under Features it states ▐▌
█ "Hidden "bonus" features :)" ▐▌
█ I don't know what it is...or do we? It seems there's always so much more ▐▌
█ to discover. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ IMAGE MAGICK - CONVERT (LINUX, MAC, WINDOWS, iOS): ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ To use other image formats with jp2a, as well as many other manipulations, ▐▌
█ use 'ImageMagick'. ImageMagick also handles video and vector formats! It's ▐▌
█ almost like having Photoshop but on your terminal ;) ▐▌
█ ▐▌
█ There are a number of dependencies, view Debian package page HERE, ▐▌
█ aptitude will install those needed: ▐▌
█ su ▐▌
█ aptitude update ▐▌
█ aptitude install imagemagick ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ Lets give it a try, 'convert' is ImageMagick's cmd: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a - ▐▌
█ Click HERE to view the results. ▐▌
█ ▐▌
█ For a miniature version: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png jpg:- | jp2a --width=40 -
█ The result: ▐▌
█ ,WWWWWW0lWWWWWWWW00WWWWWWWWWWl ▐▌
█ ,WWWWW0..KWWWWWWO.;NWWWWWWWWWl ▐▌
█ ,WWWWk. dWWWWWd lWWWWWWWWWl ▐▌
█ ,WWX: .''''' oWWWWWWWWl ▐▌
█ ,W0. . dWWWWWWWl ▐▌
█ ,O. :XOd: xo0x. 0WWWWWWl ▐▌
█ .. .co:;cx. :d:cox. 'NWWWWWl ▐▌
█ . . .NWWWWWl ▐▌
█ ,l dWWWWWWl ▐▌
█ ,Wk' .. ;OWWWWWWWl ▐▌
█ ,WWWo..... .;dKOokWWWWWWl ▐▌
█ ,WWN; .. ,:..dxNWWWWWl ▐▌
█ ,WWWWl .oONWWWWWWWWl ▐▌
█ ,WWWO. .NWWWWKOOOXWl ▐▌
█ ,WWK. OWWk'':c:.;; ▐▌
█ ,WWo lx,;OWWWWNNc ▐▌
█ ,WW; ,OWWWWWWWWl ▐▌
█ ,WW: ... .NWWWWWWWWWl ▐▌
█ ,WWk ;ONWWWWWX0xc. 0WWWWWWWWWl ▐▌
█ ,WWWxNWWWWWWWWWWWWlOWWWWWWWWWl ▐▌
█ ▐▌
█ Try out with some other switches/options: ▐▌
█ convert http://mewbies.com/geek_fun_files/mewbie.png -modulate 170 \ ▐▌
█ -rotate 45 jpg:- | jp2a --background=light - ▐▌
█ Click HERE to view results. ▐▌
█ ▐▌
█ ImageMagick converts over 100 formats. To view a complete listing of which ▐▌
█ image formats are supported on your system: ▐▌
█ identify -list format ▐▌
█ Click HERE to view the output on my Debian. ▐▌
█ For sooo many more variables: ▐▌
█ man imagemagick ▐▌
█ Press q to quit man page ▐▌
█ man convert ▐▌
█ q ▐▌
█ Sweet yes! Even Photoshop can't live up to the ease of ImageMagick and the ▐▌
█ command line! ▐▌
█ Some other related sites that need mentioning: ▐▌
█ - Many working examples of ImageMagick here, and their forum here. ▐▌
█ - Fred's ImageMagick Scripts with many before and after examples. ▐▌
█ - GraphicsMagick which is a fork of ImageMagik. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ RANDOM IMAGE TO ASCII ART ON YOUR MOTD: ▐▌
█ ``````````````````````````````````````` ▐▌
█ To add to your MOTD a randomly selected image converted to ASCII art each ▐▌
█ time you login - It doesn't have to be random btw. ▐▌
█ I'll demonstrate this using caca's img2txt and jp2a. You'll need to ▐▌
█ install either one of those first. ▐▌
█ ▐▌
█ FIRST FOR EITHER: ▐▌
█ Once again if you haven't already download the example images: ▐▌
█ cd ~ && mkdir images && cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/mewbie.jpg ▐▌
█ wget http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg ▐▌
█ su ▐▌
█ mkdir /usr/share/images_motd ▐▌
█ cp -i mewbie.jpg blueeyedblackkitten.jpg /usr/share/images_motd/ ▐▌
█ exit ▐▌
█ ▐▌
█ USING CACA'S IMG2TXT: ▐▌
█ Test it: ▐▌
█ img2txt /usr/share/images_motd/mewbie.jpg ▐▌
█ img2txt /usr/share/images_motd/blueeyedblackkitten.jpg ▐▌
█ ▐▌
█ To select a random image I have added 'shuf' which is built-in Linux to ▐▌
█ shuffle through the files (like I have on cowsay), try it out: ▐▌
█ img2txt -W50 $(ls /usr/share/images_motd | shuf -n1) ▐▌
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ USING JP2A: ▐▌
█ Only JPG files or combine the cmd with ImageMagick's convert: ▐▌
█ jp2a --colors --width=70 --background=light $(ls /usr/share/images_motd | shuf -n1)
█ Try the cmd again; it will be a different image. ▐▌
█ ▐▌
█ To add this to your MOTD visit my 'Customize Your Shell MOTD' tutorial ▐▌
█ under MISC. I don't explain how to use this exact cmd line; just add the ▐▌
█ cmd line in the correct format as the other cmds. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ A2PNG - PLAIN ASCII TEXT TO PNG (LINUX & MAC OS X): ▐▌
█ ``````````````````````````````````````````````````` ▐▌
█ From the same author as jp2a is 'a2png' which converts plain ASCII text ▐▌
█ into a PNG image. Website is HERE, and on SourceForge HERE. ▐▌
█ This program is purfect for turning plain text into an image. ▐▌
█ If you want to turn your plain 'ASCII art' into an image it will take some ▐▌
█ tweaking, trial and error with the switches, then you can have a very nice ▐▌
█ output. ▐▌
█ ▐▌
█ Required is either the GD library or Cairo graphics library (recommended). ▐▌
█ So lets take care of that first. ▐▌
█ ▐▌
█ INSTALL PREREQUISITES: ▐▌
█ For the GD library, view if you have installed already: ▐▌
█ dpkg -l | grep libgd ▐▌
█ If you do output will be similar to: ▐▌
█ rc libgd2-noxpm 2.0.36~rc1~dfsg-3 GD Graphics Library version 2 (witho... ▐▌
█ ii libgd2-xpm 2.0.36~rc1~dfsg-5 GD Graphics Library version 2 ▐▌
█ ▐▌
█ Or for Cairo - recommended: ▐▌
█ dpkg -l | grep cairo ▐▌
█ If you do output will be similar to: ▐▌
█ ii libcairo2 1.8.10-6 The Cairo 2D vector graphics library ▐▌
█ ii libcairo2-dev 1.8.10-6 Development files for the Cairo 2D graphics l... ▐▌
█ ii libpixman-1-0 0.16.4-1 pixel-manipulation library for X and cairo ▐▌
█ *ii libpixman-1-dev 0.16.4-1 pixel-manipulation library for X and cairo... ▐▌
█ ▐▌
█ If not install one of them: ▐▌
█ su ▐▌
█ aptitude install libgd ▐▌
█ ▐▌
█ Or Cairo, *with the header files: ▐▌
█ aptitude install libcairo2-dev ▐▌
█ y ▐▌
█ exit ▐▌
█ ▐▌
█ INSTALL A2PNG: ▐▌
█ Check a2png's SourceForge page HERE for the latest version, then download ▐▌
█ it to your shell: ▐▌
█ cd ~ ▐▌
█ wget http://ignum.dl.sourceforge.net/project/a2png/a2png/0.1.5/a2png-0.1.5.zip
█ unzip a2png-0.1.5.zip && cd a2png-0.1.5 ▐▌
█ Go over the README to find the best install option for you based on which ▐▌
█ Graphics library you are going to use: ▐▌
█ cat README ▐▌
█ ▐▌
█ So based on the README if you have installed the Cairo library, lets find ▐▌
█ first where the include '&' lib files are located, such as cairo.h: ▐▌
█ dpkg -L libcairo2-dev ▐▌
█ My reply: ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo-xlib.h ▐▌
█ [snip] ▐▌
█ /usr/include/cairo/cairo.h ▐▌
█ [snip] ▐▌
█ /usr/lib/libcairo.la ▐▌
█ [snip] ▐▌
█ ▐▌
█ So from the output I can see the lib files are in a different location ▐▌
█ than the include files. So I will need to specify both locations as per ▐▌
█ the README: ▐▌
█ ./configure --with-cairo-include=/usr/include/cairo/ \ ▐▌
█ --with-cairo-lib=/usr/lib/ ▐▌
█ Reply will be similar to: ▐▌
█ [snip] ▐▌
█ config.status: executing depfiles commands ▐▌
█ Build settings: ▐▌
█ Use cairo graphics ........ yes ▐▌
█ Use gdlib ................. no ▐▌
█ CFLAGS = -g -O2 ▐▌
█ CPPFLAGS = -I/usr/include/cairo/ ▐▌
█ LDFLAGS = -L/usr/lib/ ▐▌
█ You can now make a2png and test it by typing: make check ▐▌
█ ▐▌
█ So lets do that, test it: ▐▌
█ make check ▐▌
█ Reply should be similar to: ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ Test seems good. You can check the output files yourself: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ ------------------------------------------------------------------------ ▐▌
█ [snip] ▐▌
█ ▐▌
█ That's a nice touch, thank you. :) Lets take a look-see at the output test ▐▌
█ test images; use a viewer, or download them from your shell to view: ▐▌
█ /tmp/a2png-bender-fill.png /tmp/a2png-bender.png /tmp/a2png-stdin.png ▐▌
█ If you have cacaview: ▐▌
█ cacaview/tmp/a2png-bender-fill.png ▐▌
█ n ▐▌
█ n ▐▌
█ Esc key to quit. ▐▌
█ HERE are the 3 test images it created: ▐▌


 █ ▐▌
█ Now lets try with some color; color codes MUST be in 'lower case': ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --background=ffe9e8 --foreground=ca278c --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█
█ ▐▌
█ Now lets try with some color; color codes MUST be in 'lower case': ▐▌
█ a2png --font-size=0.015 --fixed --font=Courier --size=600x810 \ ▐▌
█ --background=ffe9e8 --foreground=ca278c --overwrite jp2a_output.txt ▐▌
█ Click on the image to view the result: ▐▌
█  █ ▐▌
█ A2PNG - CONVERT JP2A RAW HTML CODE TO IMAGE: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ To do this jp2a must output with switch --html-raw ▐▌
█ Then a2png will read the raw code using --html-input ▐▌
█ ▐▌
█ For this example I'm going to use an image with more color, the kitten on ▐▌
█ the grass. ▐▌
█ ▐▌
█ First create the raw html code, output to a file: ▐▌
█ jp2a --colors --html-raw http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ jp2a_output_htm_raw_kitten.txt ▐▌
█ ▐▌
█ Then the raw html file input to a2png: ▐▌
█ a2png --html-input --font-size=0.015 --fixed --font=Courier \ ▐▌
█ --size=600x800 jp2a_output_htm_raw_kitten.txt ▐▌
█ Click on the image to view the result: ▐▌
█
█ ▐▌
█ A2PNG - CONVERT JP2A RAW HTML CODE TO IMAGE: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ To do this jp2a must output with switch --html-raw ▐▌
█ Then a2png will read the raw code using --html-input ▐▌
█ ▐▌
█ For this example I'm going to use an image with more color, the kitten on ▐▌
█ the grass. ▐▌
█ ▐▌
█ First create the raw html code, output to a file: ▐▌
█ jp2a --colors --html-raw http://mewbies.com/geek_fun_files/blueeyedblackkitten.jpg >> \
█ jp2a_output_htm_raw_kitten.txt ▐▌
█ ▐▌
█ Then the raw html file input to a2png: ▐▌
█ a2png --html-input --font-size=0.015 --fixed --font=Courier \ ▐▌
█ --size=600x800 jp2a_output_htm_raw_kitten.txt ▐▌
█ Click on the image to view the result: ▐▌
█  █ ▐▌
█ NOTE: I notice if you use the '-b' (border) switch with jp2a, a2png will ▐▌
█ not work in html-input. Error message is: ▐▌
█ a2png warning: file does not look like HTML, parsing as text ▐▌
█ If you want to use the border switch, -b, than you'll need to manually ▐▌
█ edit the code jp2a produced so that it is enclosed in a span tag - read ▐▌
█ a2png help. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AA3D - ASCII-ART 3D STEREOGRAM GENERATOR: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ AA3D - ASCIIA3DE - Ascii-Art 3D engine - An ASCII art stereogram ▐▌
█ generator. A stereogram produces the optical illusion of a ▐▌
█ three-dimensional image by viewing it correctly. AA3D SourceForge site is ▐▌
█ HERE and Debian package info is HERE. ▐▌
█ ▐▌
█ INSTALL AA3D: ▐▌
█ Prerequisite libaa1 - ascii art library ▐▌
█ Two options to install; either install to system as root or use the ▐▌
█ standalone java version jAA3D. ▐▌
█ Install to system: ▐▌
█ su ▐▌
█ aptitude install aa3d ▐▌
█ exit ▐▌
█ man aa3d ▐▌
█ aa3d -h ▐▌
█ ▐▌
█ Or standalone java version jAA3D. You'll need java and javac. ▐▌
█ To view if you have those installed already: ▐▌
█ dpkg -l | grep sun-java ▐▌
█ Reply should be similar to: ▐▌
█ ii sun-java6-jdk 6.26-0 squeeze1 Sun Java(TM) Development Kit (JDK) 6 ▐▌
█ ii sun-java6-jre 6.26-0 squeeze1 Sun Java(TM) Runtime Environment (JRE) ▐▌
█ If not install the one/s missing: ▐▌
█ su ▐▌
█ aptitude install sun-java6-jdk sun-java6-jre ▐▌
█ exit ▐▌
█ wget http://www.rigaut.com/benoit/CERN/jAA/jaa3d-1_0.zip ▐▌
█ unzip jaa3d-1_0.zip && cd jaa3d-1_0 ▐▌
█ Compile jAA3D: ▐▌
█ javac jAA3D.java ▐▌
█ Wait until finished, there won't be any ouput if it compiled correctly. ▐▌
█ jAA3D help: ▐▌
█ java jAA3D ▐▌
█ ▐▌
█ USE AA3D / jAA3D: ▐▌
█ If you are using jAA3D then replace 'aa3d' with 'java jAA3D' in all the ▐▌
█ command line examples below: ▐▌
█ ls /usr/share/aa3d/ (java v: ls) ▐▌
█ Pyramid and logo (jlogo for java v) are the example text files, 3D maps, ▐▌
█ to input to aa3d to create the stereogram. ▐▌
█ cat /usr/share/aa3d/logo (java v: cat jlogo) ▐▌
█ cat /usr/share/aa3d/pyramid (java v: cat pyramid) ▐▌
█ Look closely and you can see the numbers are in a square pattern. ▐▌
█ The input file format should consist of only numbers and white spaces. ▐▌
█ The pattern of the numbers creates the shape. ▐▌
█ The numbers themselves represent the depth. ▐▌
█ ▐▌
█ 0 and white spaces are the back layer. ▐▌
█ '1' is the next layer floating on top of 0, '2' the next layer on top, ▐▌
█ etc. ▐▌
█ Or if you view opposite (the eyes have crossed and viewing is not ▐▌
█ 'through' the stereogram, easier for me), not the better view, the 0 is ▐▌
█ the top layer and next layers go in. ▐▌
█ The more layers; the higher the number, the harder it can be to view, ▐▌
█ especially to untrained eyes. ▐▌
█ ▐▌
█ To create the ASCII art random dot stereogram with aa3d it is: ▐▌
█ aa3d [options] < file.txt ▐▌
█ aa3d < /usr/share/aa3d/pyramid (java v: java jAA3D < pyramid) ▐▌
█ Or to output to a text file: ▐▌
█ aa3d < /usr/share/aa3d/logo > logo.txt ▐▌
█ ▐▌
█ HERE are few working aa3d input examples I've created for you to try with ▐▌
█ aa3d. ▐▌
█ Just copy/paste each into a text file, then input the file to aa3d. ▐▌
█ ▐▌
█ TO CREATE YOUR OWN AA3D INPUT FILES: ▐▌
█ Either do by hand or use an image. The best images to use I find are only ▐▌
█ two colors (one color per layer), for example black and white. The less ▐▌
█ detail the better. ▐▌
█ For an example using jp2a: ▐▌
█ cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/aa3d/heart.jpg ▐▌
█ Reduce the size of your terminal window, to about 55 columns for example, ▐▌
█ to reduce the size of the output: ▐▌
█ jp2a --chars=10 heart.jpg ▐▌
█ (--chars=10 I am instructing jp2a to only use the characters 1 and 0 to ▐▌
█ create the ASCII art.) ▐▌
█ Once you are satisfied with how it looks output to a file: ▐▌
█ jp2a --chars=10 heart.jpg > heart.txt ▐▌
█ aa3d < heart.txt ▐▌
█ ▐▌
█ ALL EXAMPLE STEREOGRAMS HERE: ▐▌
█ I ssttaarreedd at the output on my terminal and the AA3D web page until I ▐▌
█ had a mass headache and I still couldn't see the stereogram. ▐▌
█ You would think knowing what it is would help; it doesn't. ▐▌
█ So I decided to view the output a little differently, HERE, and finally I ▐▌
█ could see them! :)) . ▐▌
█ Once you can see one you can scroll the page to view the rest without ▐▌
█ having to refocus too long (unless viewing them opposite then just a few ▐▌
█ seconds to refocus while scrolling). ▐▌
█ ▐▌
█ CHANGE THE OUTPUT OF AA3D STEREOGRAMS: ▐▌
█ You can specify which characters to use: ▐▌
█ aa3d -t [MEWBIES]\'^_ < heart.txt ▐▌
█ Use only digits: ▐▌
█ aa3d -d < heart.txt ▐▌
█ ▐▌
█ VIEWING TIPS: ▐▌
█ For me it helps to know that the left eye should see the left half, ▐▌
█ right eye right half, stare long enough being relaxed the two halves will ▐▌
█ merge into one. When it does the 3D image is very clear. Once you manage ▐▌
█ to view the first one the others are easier as you have your confidence ▐▌
█ that you can do it :) . ▐▌
█ 1. Read HERE and HERE for more viewing tips and easy ones to practice on. ▐▌
█ 2. Look at the middle, relax, no need to cross your eyes. Try to stare ▐▌
█ 'through/behind' the image. ▐▌
█ 3. Your eyes might go out of focus, that is fine, just relax and keep ▐▌
█ staring, don't give up. ▐▌
█ 4. At first you might start to see different layers, but all jumbled, just ▐▌
█ keep starring and the shape will come together. ▐▌
█ 5. For some people it helps to first put their nose up to the monitor then ▐▌
█ slowly move away until about an arm's reach. Try that if you are still ▐▌
█ having problems viewing it. ▐▌
█ 6. If all of that fails, print it out on thin piece of paper, hold it up ▐▌
█ to bright window and look 'through' it. ▐▌
█ ▐▌
█ MORE MORE MORE STEREOGRAMS: ▐▌
█ • Stereograph produces high quality stereogram images including specials ▐▌
█ like trasnparency effects. It is command line usage: ▐▌
█ aptitude install stereograph The README is very informative. ▐▌
█ ▐▌
█ • ASCII art stereogram generator online and including animated. ▐▌
█ ▐▌
█ • Two Java applets by Kondo that I've put on mewbies.com to play with: ▐▌
█ StereoWord - generate text into stereogram images. ▐▌
█ StereoWave - stereogram animation. ▐▌
█ ▐▌
█ • In Stereo, for Mac only :(, uses your webcam to create stereograms. ▐▌
█ ▐▌
█ • From 'Scarecrow's ASCII Art Archive' you can find many fine examples of ▐▌
█ stereograms; left menu under GEEK FUN / SCARECROW'S ASCII ART ARCHIVE. ▐▌
█ Here are the ones covering ASCII art 3D Stereograms: ▐▌
█ The Best Of The Scarecrow's 3-D Gallery Version 1.0 ▐▌
█ Best Of The Scarecrow's ASCII Art Archives Version 1.0 ▐▌
█ Best Of The Scarecrow's 3-D Gallery Version 2.0 ▐▌
█ Some 3D ASCII Art Information ▐▌
█ Single Image Random Dot Stereogram ▐▌
█ Dr J's Guide To Drawing 3D ASCII Pictures Release v1.0 ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART GRAY SCALE & MINI ANSI ART CHART: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ The two ASCII scales below, from SAAA - 'Scarecrow's ASCII Art Archive' ▐▌
█ files, demonstrate well the effects of each character. ▐▌
█ ▐▌
█ View the scales against a black background HERE. ▐▌
█ ▐▌
█ <-- Denser ----------------------------------------------- Sparser --> ▐▌
█ $@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\|()1{}[]?-_+~<>i!lI;:,"^`'. ▐▌
█ ▐▌
█ _______________________________________________________ ▐▌
█ x x ▐▌
█ | Darker .'`,^:";~ Lighter | ▐▌
█ | bright /|\ -_+<>i!lI? /|\ dark | ▐▌
█ | letters | /\|()1{}[] | letters | ▐▌
█ | on rcvunxzjft on | ▐▌
█ | dark | LCJUYXZO0Q | bright | ▐▌
█ | background \|/ oahkbdpqwm \|/ background | ▐▌
█ | Lighter *WMB8&%$#@ Darker | ▐▌
█ +_______________________________________________________+ ▐▌
█ Scale from Jorn Barger ▐▌
█ ▐▌
█ ▐▌
█ ________________________________________________ ▐▌
█ x x ▐▌
█ | ----- ASCII GRAYSCALE CHART ----- | ▐▌
█ | @@BBRR**##$$PPXX00wwoo@@@@@@@@@@@@@@@@@@@@@@ | ▐▌
█ | @BBRR**##$$PPXX00wwooIBBBBBBBBBBBBBBBBBBBBBB | ▐▌
█ | BBRR**##$$PPXX00wwooIIRRRRRRRRRRRRRRRRRRRRRR | ▐▌
█ | BRR**##$$PPXX00wwooIIc********************** | ▐▌
█ | RR**##$$PPXX00wwooIIcc###################### | ▐▌
█ | R**##$$PPXX00wwooIIccv$$$$$$$$$$$$$$$$$$$$$$ | ▐▌
█ | **##$$PPXX00wwooIIccvvPPPPPPPPPPPPPPPPPPPPPP | ▐▌
█ | *##$$PPXX00wwooIIccvv:XXXXXXXXXXXXXXXXXXXXXX | ▐▌
█ ! ##$$PPXX00wwooIIccvv::0000000000000000000000 | ▐▌
█ | #$$PPXX00wwooIIccvv::+wwwwwwwwwwwwwwwwwwwwww | ▐▌
█ | $$PPXX00wwooIIccvv::++oooooooooooooooooooooo | ▐▌
█ | $PPXX00wwooIIccvv::++!IIIIIIIIIIIIIIIIIIIIII | ▐▌
█ | PPXX00wwooIIccvv::++!!cccccccccccccccccccccc | ▐▌
█ | PXX00wwooIIccvv::++!!~vvvvvvvvvvvvvvvvvvvvvv | ▐▌
█ | XX00wwooIIccvv::++!!~~:::::::::::::::::::::: | ▐▌
█ | X00wwooIIccvv::++!!~~"++++++++++++++++++++++ | ▐▌
█ | 00wwooIIccvv::++!!~~""!!!!!!!!!!!!!!!!!!!!!! | ▐▌
█ | 0wwooIIccvv::++!!~~"".~~~~~~~~~~~~~~~~~~~~~~ | ▐▌
█ | wwooIIccvv::++!!~~"".."""""""""""""""""""""" | ▐▌
█ | wooIIccvv::++!!~~""..,...................... | ▐▌
█ | ooIIccvv::++!!~~""..,,,,,,,,,,,,,,,,,,,,,,,, | ▐▌
█ | oIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ +________________________________________________+ ▐▌
█ Chart from Sean Gugler ▐▌
█ ▐▌
█ MY MINI ANSI CHART: ▐▌
█ ``````````````````` ▐▌
█ Here are some of the block and line type Unicode/ANSI characters. ▐▌
█ This serves for my quick reference as I do these pages encoded in ANSI. ▐▌
█ ______________________________________________________________ ▐▌
█ x x ▐▌
█ | Unicode in HTML code, view source to view it: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | Unicode for HTML, view in ANSI: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | ═ ║ ╔ ╦ ╗ ╚ ╩ ╝ ● ■ ▲ ▼ ◄ ► ▬ ┌┼└┼└ ┐┌ ─ ┤├ | ▐▌
█ | | ▐▌
█ | mewbies.com | ▐▌
█ +______________________________________________________________+ ▐▌
█ ▐▌
█ ▐▌
█ Here is a screenshot of the unicode for HTML in ANSI if curious: ▐▌
█ ▐▌
█ NOTE: I notice if you use the '-b' (border) switch with jp2a, a2png will ▐▌
█ not work in html-input. Error message is: ▐▌
█ a2png warning: file does not look like HTML, parsing as text ▐▌
█ If you want to use the border switch, -b, than you'll need to manually ▐▌
█ edit the code jp2a produced so that it is enclosed in a span tag - read ▐▌
█ a2png help. ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ AA-LIB - AA3D - ASCII-ART 3D STEREOGRAM GENERATOR: ▐▌
█ `````````````````````````````````````````````````` ▐▌
█ AA3D - ASCIIA3DE - Ascii-Art 3D engine - An ASCII art stereogram ▐▌
█ generator. A stereogram produces the optical illusion of a ▐▌
█ three-dimensional image by viewing it correctly. AA3D SourceForge site is ▐▌
█ HERE and Debian package info is HERE. ▐▌
█ ▐▌
█ INSTALL AA3D: ▐▌
█ Prerequisite libaa1 - ascii art library ▐▌
█ Two options to install; either install to system as root or use the ▐▌
█ standalone java version jAA3D. ▐▌
█ Install to system: ▐▌
█ su ▐▌
█ aptitude install aa3d ▐▌
█ exit ▐▌
█ man aa3d ▐▌
█ aa3d -h ▐▌
█ ▐▌
█ Or standalone java version jAA3D. You'll need java and javac. ▐▌
█ To view if you have those installed already: ▐▌
█ dpkg -l | grep sun-java ▐▌
█ Reply should be similar to: ▐▌
█ ii sun-java6-jdk 6.26-0 squeeze1 Sun Java(TM) Development Kit (JDK) 6 ▐▌
█ ii sun-java6-jre 6.26-0 squeeze1 Sun Java(TM) Runtime Environment (JRE) ▐▌
█ If not install the one/s missing: ▐▌
█ su ▐▌
█ aptitude install sun-java6-jdk sun-java6-jre ▐▌
█ exit ▐▌
█ wget http://www.rigaut.com/benoit/CERN/jAA/jaa3d-1_0.zip ▐▌
█ unzip jaa3d-1_0.zip && cd jaa3d-1_0 ▐▌
█ Compile jAA3D: ▐▌
█ javac jAA3D.java ▐▌
█ Wait until finished, there won't be any ouput if it compiled correctly. ▐▌
█ jAA3D help: ▐▌
█ java jAA3D ▐▌
█ ▐▌
█ USE AA3D / jAA3D: ▐▌
█ If you are using jAA3D then replace 'aa3d' with 'java jAA3D' in all the ▐▌
█ command line examples below: ▐▌
█ ls /usr/share/aa3d/ (java v: ls) ▐▌
█ Pyramid and logo (jlogo for java v) are the example text files, 3D maps, ▐▌
█ to input to aa3d to create the stereogram. ▐▌
█ cat /usr/share/aa3d/logo (java v: cat jlogo) ▐▌
█ cat /usr/share/aa3d/pyramid (java v: cat pyramid) ▐▌
█ Look closely and you can see the numbers are in a square pattern. ▐▌
█ The input file format should consist of only numbers and white spaces. ▐▌
█ The pattern of the numbers creates the shape. ▐▌
█ The numbers themselves represent the depth. ▐▌
█ ▐▌
█ 0 and white spaces are the back layer. ▐▌
█ '1' is the next layer floating on top of 0, '2' the next layer on top, ▐▌
█ etc. ▐▌
█ Or if you view opposite (the eyes have crossed and viewing is not ▐▌
█ 'through' the stereogram, easier for me), not the better view, the 0 is ▐▌
█ the top layer and next layers go in. ▐▌
█ The more layers; the higher the number, the harder it can be to view, ▐▌
█ especially to untrained eyes. ▐▌
█ ▐▌
█ To create the ASCII art random dot stereogram with aa3d it is: ▐▌
█ aa3d [options] < file.txt ▐▌
█ aa3d < /usr/share/aa3d/pyramid (java v: java jAA3D < pyramid) ▐▌
█ Or to output to a text file: ▐▌
█ aa3d < /usr/share/aa3d/logo > logo.txt ▐▌
█ ▐▌
█ HERE are few working aa3d input examples I've created for you to try with ▐▌
█ aa3d. ▐▌
█ Just copy/paste each into a text file, then input the file to aa3d. ▐▌
█ ▐▌
█ TO CREATE YOUR OWN AA3D INPUT FILES: ▐▌
█ Either do by hand or use an image. The best images to use I find are only ▐▌
█ two colors (one color per layer), for example black and white. The less ▐▌
█ detail the better. ▐▌
█ For an example using jp2a: ▐▌
█ cd images ▐▌
█ wget http://mewbies.com/geek_fun_files/aa3d/heart.jpg ▐▌
█ Reduce the size of your terminal window, to about 55 columns for example, ▐▌
█ to reduce the size of the output: ▐▌
█ jp2a --chars=10 heart.jpg ▐▌
█ (--chars=10 I am instructing jp2a to only use the characters 1 and 0 to ▐▌
█ create the ASCII art.) ▐▌
█ Once you are satisfied with how it looks output to a file: ▐▌
█ jp2a --chars=10 heart.jpg > heart.txt ▐▌
█ aa3d < heart.txt ▐▌
█ ▐▌
█ ALL EXAMPLE STEREOGRAMS HERE: ▐▌
█ I ssttaarreedd at the output on my terminal and the AA3D web page until I ▐▌
█ had a mass headache and I still couldn't see the stereogram. ▐▌
█ You would think knowing what it is would help; it doesn't. ▐▌
█ So I decided to view the output a little differently, HERE, and finally I ▐▌
█ could see them! :)) . ▐▌
█ Once you can see one you can scroll the page to view the rest without ▐▌
█ having to refocus too long (unless viewing them opposite then just a few ▐▌
█ seconds to refocus while scrolling). ▐▌
█ ▐▌
█ CHANGE THE OUTPUT OF AA3D STEREOGRAMS: ▐▌
█ You can specify which characters to use: ▐▌
█ aa3d -t [MEWBIES]\'^_ < heart.txt ▐▌
█ Use only digits: ▐▌
█ aa3d -d < heart.txt ▐▌
█ ▐▌
█ VIEWING TIPS: ▐▌
█ For me it helps to know that the left eye should see the left half, ▐▌
█ right eye right half, stare long enough being relaxed the two halves will ▐▌
█ merge into one. When it does the 3D image is very clear. Once you manage ▐▌
█ to view the first one the others are easier as you have your confidence ▐▌
█ that you can do it :) . ▐▌
█ 1. Read HERE and HERE for more viewing tips and easy ones to practice on. ▐▌
█ 2. Look at the middle, relax, no need to cross your eyes. Try to stare ▐▌
█ 'through/behind' the image. ▐▌
█ 3. Your eyes might go out of focus, that is fine, just relax and keep ▐▌
█ staring, don't give up. ▐▌
█ 4. At first you might start to see different layers, but all jumbled, just ▐▌
█ keep starring and the shape will come together. ▐▌
█ 5. For some people it helps to first put their nose up to the monitor then ▐▌
█ slowly move away until about an arm's reach. Try that if you are still ▐▌
█ having problems viewing it. ▐▌
█ 6. If all of that fails, print it out on thin piece of paper, hold it up ▐▌
█ to bright window and look 'through' it. ▐▌
█ ▐▌
█ MORE MORE MORE STEREOGRAMS: ▐▌
█ • Stereograph produces high quality stereogram images including specials ▐▌
█ like trasnparency effects. It is command line usage: ▐▌
█ aptitude install stereograph The README is very informative. ▐▌
█ ▐▌
█ • ASCII art stereogram generator online and including animated. ▐▌
█ ▐▌
█ • Two Java applets by Kondo that I've put on mewbies.com to play with: ▐▌
█ StereoWord - generate text into stereogram images. ▐▌
█ StereoWave - stereogram animation. ▐▌
█ ▐▌
█ • In Stereo, for Mac only :(, uses your webcam to create stereograms. ▐▌
█ ▐▌
█ • From 'Scarecrow's ASCII Art Archive' you can find many fine examples of ▐▌
█ stereograms; left menu under GEEK FUN / SCARECROW'S ASCII ART ARCHIVE. ▐▌
█ Here are the ones covering ASCII art 3D Stereograms: ▐▌
█ The Best Of The Scarecrow's 3-D Gallery Version 1.0 ▐▌
█ Best Of The Scarecrow's ASCII Art Archives Version 1.0 ▐▌
█ Best Of The Scarecrow's 3-D Gallery Version 2.0 ▐▌
█ Some 3D ASCII Art Information ▐▌
█ Single Image Random Dot Stereogram ▐▌
█ Dr J's Guide To Drawing 3D ASCII Pictures Release v1.0 ▐▌
█ ▐▌
█ ___________..___________ ▐▌
█ ▐▌
█ ASCII ART GRAY SCALE & MINI ANSI ART CHART: ▐▌
█ ```````````````````````````````````````````` ▐▌
█ The two ASCII scales below, from SAAA - 'Scarecrow's ASCII Art Archive' ▐▌
█ files, demonstrate well the effects of each character. ▐▌
█ ▐▌
█ View the scales against a black background HERE. ▐▌
█ ▐▌
█ <-- Denser ----------------------------------------------- Sparser --> ▐▌
█ $@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\|()1{}[]?-_+~<>i!lI;:,"^`'. ▐▌
█ ▐▌
█ _______________________________________________________ ▐▌
█ x x ▐▌
█ | Darker .'`,^:";~ Lighter | ▐▌
█ | bright /|\ -_+<>i!lI? /|\ dark | ▐▌
█ | letters | /\|()1{}[] | letters | ▐▌
█ | on rcvunxzjft on | ▐▌
█ | dark | LCJUYXZO0Q | bright | ▐▌
█ | background \|/ oahkbdpqwm \|/ background | ▐▌
█ | Lighter *WMB8&%$#@ Darker | ▐▌
█ +_______________________________________________________+ ▐▌
█ Scale from Jorn Barger ▐▌
█ ▐▌
█ ▐▌
█ ________________________________________________ ▐▌
█ x x ▐▌
█ | ----- ASCII GRAYSCALE CHART ----- | ▐▌
█ | @@BBRR**##$$PPXX00wwoo@@@@@@@@@@@@@@@@@@@@@@ | ▐▌
█ | @BBRR**##$$PPXX00wwooIBBBBBBBBBBBBBBBBBBBBBB | ▐▌
█ | BBRR**##$$PPXX00wwooIIRRRRRRRRRRRRRRRRRRRRRR | ▐▌
█ | BRR**##$$PPXX00wwooIIc********************** | ▐▌
█ | RR**##$$PPXX00wwooIIcc###################### | ▐▌
█ | R**##$$PPXX00wwooIIccv$$$$$$$$$$$$$$$$$$$$$$ | ▐▌
█ | **##$$PPXX00wwooIIccvvPPPPPPPPPPPPPPPPPPPPPP | ▐▌
█ | *##$$PPXX00wwooIIccvv:XXXXXXXXXXXXXXXXXXXXXX | ▐▌
█ ! ##$$PPXX00wwooIIccvv::0000000000000000000000 | ▐▌
█ | #$$PPXX00wwooIIccvv::+wwwwwwwwwwwwwwwwwwwwww | ▐▌
█ | $$PPXX00wwooIIccvv::++oooooooooooooooooooooo | ▐▌
█ | $PPXX00wwooIIccvv::++!IIIIIIIIIIIIIIIIIIIIII | ▐▌
█ | PPXX00wwooIIccvv::++!!cccccccccccccccccccccc | ▐▌
█ | PXX00wwooIIccvv::++!!~vvvvvvvvvvvvvvvvvvvvvv | ▐▌
█ | XX00wwooIIccvv::++!!~~:::::::::::::::::::::: | ▐▌
█ | X00wwooIIccvv::++!!~~"++++++++++++++++++++++ | ▐▌
█ | 00wwooIIccvv::++!!~~""!!!!!!!!!!!!!!!!!!!!!! | ▐▌
█ | 0wwooIIccvv::++!!~~"".~~~~~~~~~~~~~~~~~~~~~~ | ▐▌
█ | wwooIIccvv::++!!~~"".."""""""""""""""""""""" | ▐▌
█ | wooIIccvv::++!!~~""..,...................... | ▐▌
█ | ooIIccvv::++!!~~""..,,,,,,,,,,,,,,,,,,,,,,,, | ▐▌
█ | oIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ | @@BBRR**##$$PPXX00wwooIIccvv::++!!~~""..,, | ▐▌
█ +________________________________________________+ ▐▌
█ Chart from Sean Gugler ▐▌
█ ▐▌
█ MY MINI ANSI CHART: ▐▌
█ ``````````````````` ▐▌
█ Here are some of the block and line type Unicode/ANSI characters. ▐▌
█ This serves for my quick reference as I do these pages encoded in ANSI. ▐▌
█ ______________________________________________________________ ▐▌
█ x x ▐▌
█ | Unicode in HTML code, view source to view it: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | Unicode for HTML, view in ANSI: | ▐▌
█ | | ▐▌
█ | ╼ ╽ ╾ ╿ ▀ ▁ ▂ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔ ▕ | ▐▌
█ | | ▐▌
█ | ═ ║ ╔ ╦ ╗ ╚ ╩ ╝ ● ■ ▲ ▼ ◄ ► ▬ ┌┼└┼└ ┐┌ ─ ┤├ | ▐▌
█ | | ▐▌
█ | mewbies.com | ▐▌
█ +______________________________________________________________+ ▐▌
█ ▐▌
█ ▐▌
█ Here is a screenshot of the unicode for HTML in ANSI if curious: ▐▌